 你好,我是小桔,是一个没有感情的代码崽。 今天我想向你推荐一套全新的微信小程序组件库:Lin UI,是兄弟就用它! 简介 Lin UI是由林间有风团队精心打造的一套微信小程序组件库,组件丰富、设计优美,并且拥有完整的商业案例,是您开发微信小程序的不二选择。
PS:这篇文章不会介绍 Lin UI 如何使用,我仅向你介绍它的优点,如果想要了解使用方法欢迎前往[文档官网](http://doc.mini.talelin.com)查看** 特点 现在市面上已经有了许多组件库:Vant Weapp、iView Weapp、Color UI、Wuss Weapp、Wux Weapp 等等等等,他们每一套也都能称得上是成熟的组件库。**那我为什么还要使用 Lin UI 呢?** Lin UI 吸引我的地方主要有如下几点:
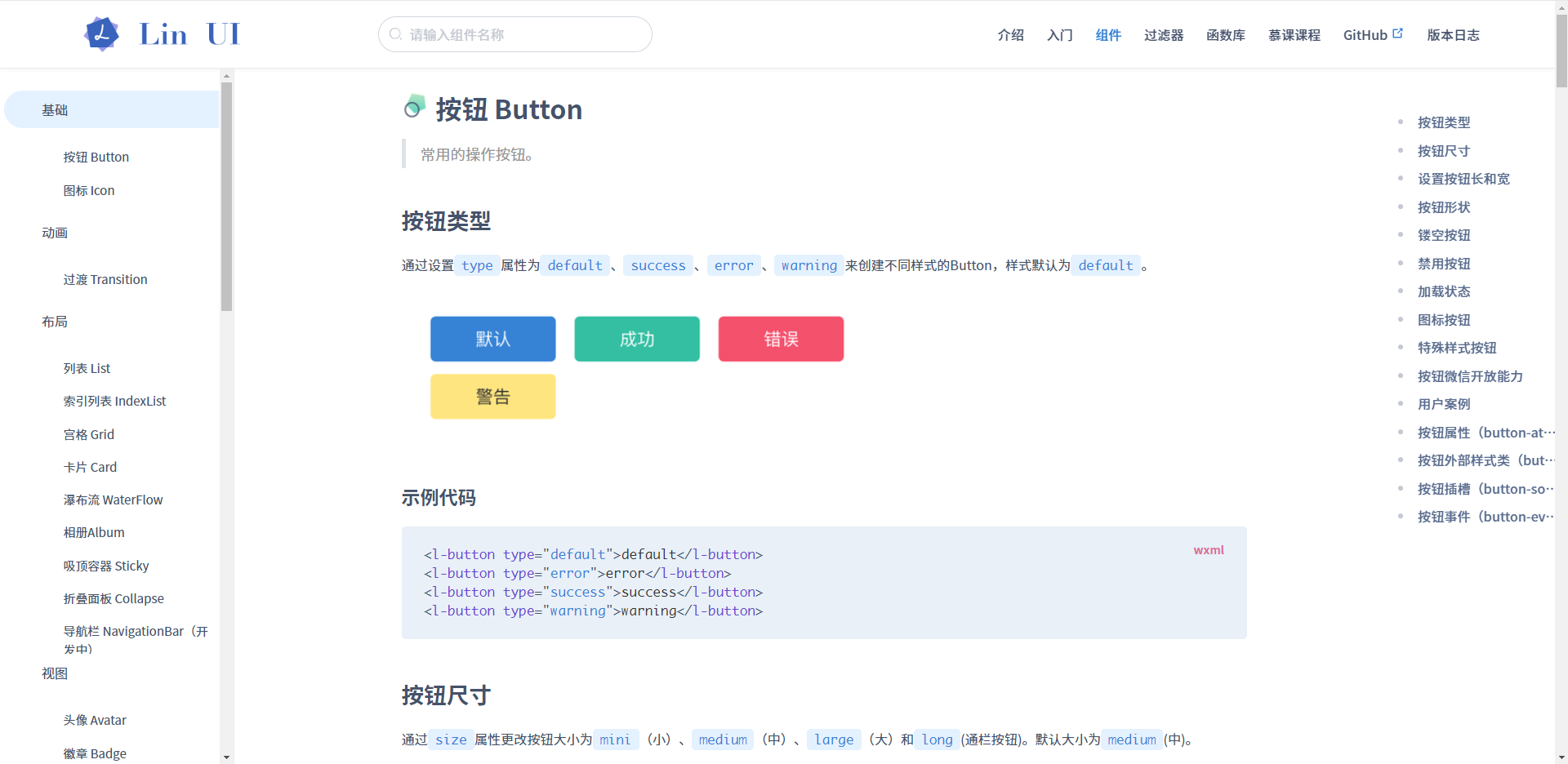
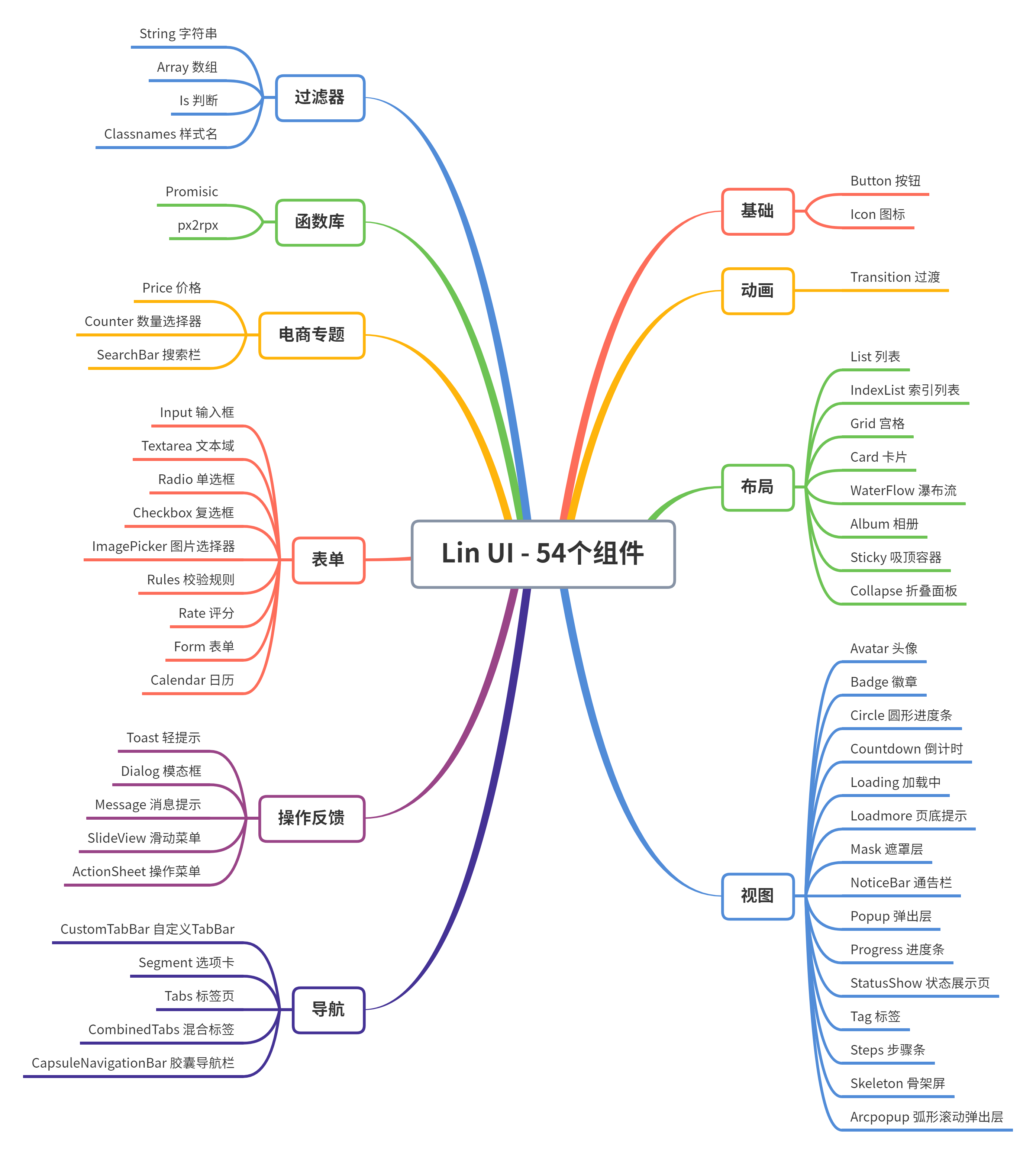
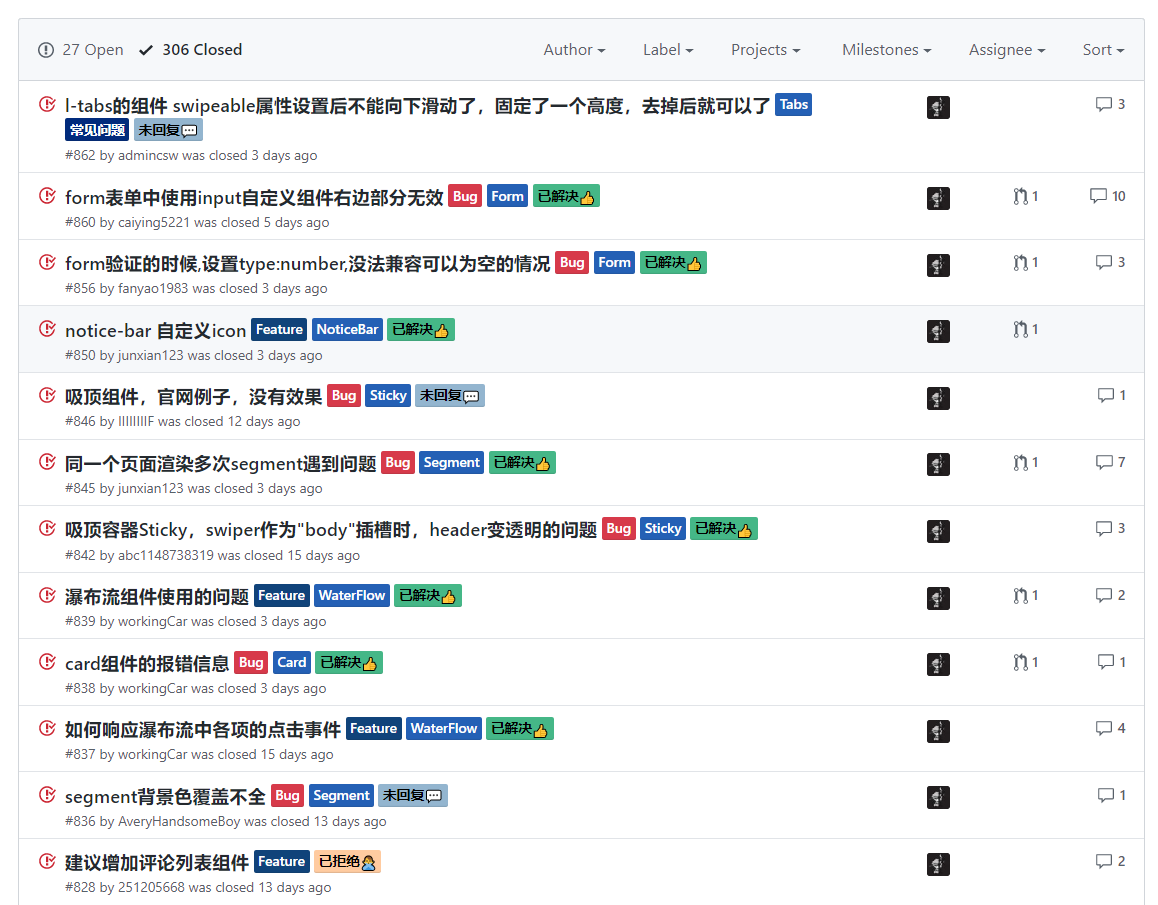
设计好看 Lin UI 的另一大特点就是视觉设计出众,因为林间有风有专业的 UI 设计师对组件样式进行设计,视觉方面甩其他样式靠开发者自己设计的组件库不止一条街。 文章开头,我罗列了一堆组件,其中有一套,主打视觉,那就是 Color UI,也挺好看(Color UI 的作者也曾是一名设计师)。但是 Color 是一套 css 库,并不是组件库,至于具体区别,可以 Google 一下。 我们先来看几个反面例子,这么”朴实无华“的样式,你真的喜欢吗  我们再来看一下 Lin Ui 是什么样子   怎么样,哪个好看应该不用我多说了吧 组件丰富 Lin UI 一共包含 54 个组件,不管你用于什么场景,基本都可以满足你 90% 的需求,剩下的 10% ,可以通过提 Issue 的方式及时得到解决  使用简单 开发过小程序的开发者可能都知道,小程序相比传统 Web 来说,会简单很多,因为我们不需要去处理多端设备上的屏幕兼容问题,这是小程序的一个优势。但是,如果因为引入一套组件库,让你失去了开发简单这项优势,那还值得去使用它吗? Vant Weapp 是业内非常成熟的一套组件库,它的开发也历经了很长的周期。但是,在我看来,Vant Weapp 的一大缺点就是组件源码非常复杂。这种复杂并不是说他的逻辑有多复杂,而是 Vant Weapp 对代码做了大量的封装,我们看一下下面的代码: [JavaScript] 纯文本查看 复制代码 import { VantComponent } from '../common/component';[/p][p=26, null, left]import { button } from '../mixins/button';import { openType } from '../mixins/open-type';VantComponent({ mixins: [button, openType], data: { baseStyle: '' })}这是 Vant Weapp 的 Button 组件部分源码,我们知道,Button 组件几乎是没有业务逻辑的,但是它却引入了 VantComponent、button、openType三个 ts 文件。  是不是一脸懵逼?VantComponent是啥?小程序原生的Component呢?button又是啥?openType又是什么鬼?甚至源码还是用 TypeScript 写的,我写个小程序还得先去学一遍 TypeScript ? 如果你刚接触小程序和 Vant Weapp,这种高度封装的特性会导致一个非常严重的问题:当你在开发中遇到一个文档解决不了的问题想翻看源码时,你会发现你看不懂,你必须得理解其整套设计思想才能看懂其中每个组件的逻辑。很浪费时间对不对? Lin UI 就完全不存在这个问题,只要你识字就能看懂源码,不信你看 [JavaScript] 纯文本查看 复制代码 Component({[/p][p=26, null, left] properties: { /** * 折叠面板类型 */ type: { type: String, value: 'normal' }, }, methods: { /** * 关闭所有打开的collapse-item */ foldAllExpandItem(collapseItem) { for (let i = 0; i < this.data._expandItems.length; i++) { if (collapseItem !== this.data._expandItems[i]) { this.data._expandItems[i].foldContent(); } } this.data._expandItems = []; }});这是 Lin UI IndexList 组件的源码,因为篇幅问题,只截取了部分。为什么说只要识字就能看懂,因为我们对方法进行了详细的注释,并且没有对微信原生 api 进行二次封装,完全原生的写法,保证你能看懂源码,这么贴心,就问你感不感动!  总结:如果你非常熟悉小程序的各种 api 、熟悉 ts、并且在遇见 bug 时有耐心去理解高度封装的设计思想,那么你可以使用 Vant Weapp。反之,如果你刚接触小程序,或者不会 ts 、在遇见 bug 时想要以最快的速度解决 bug,那么 Lin UI 会给你最舒适的开发体验。 反馈及时 一个开源项目,其活跃度是非常重要的。反馈的 Bug 能否得到及时的解决,有好的想法能否的项目作者接纳并加入项目之中,以及使用这个项目的人数。这三点是在进行技术选型时必须要考虑的问题。 Lin UI 的反馈效率非常高,Issue 反馈的 Bug 平均能在 24 小时内得到解决,这已经是非常高的效率了。相比 Vant Weapp,因为其维护者都是在职开发者,所以时间并不会太充裕,Issue 处理速度肯定也会慢于 Lin UI 的。  结语 Lin UI 从 2019 年 4 月 24 日 发布第一个版本 0.1.0 以来,经过了一年多的迭代更新,600 多次 commit,300 多个 issue,换来的是现在已经足够稳定且易用的 Lin UI 。如果喜欢,也欢迎到 Github上贡献一颗 Star 。 我是小桔,欢迎关注我的微信公众号,带你了解更多前后端知识。  免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |