场景
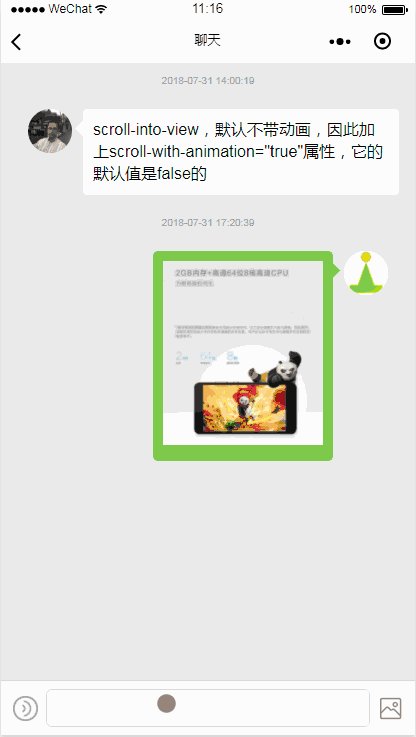
用于在线客服的聊天对话等
一、布局圈点1、三角箭头绘制一个26rpx*26rpx矩形,使它旋转45度,然后隐去对半,形成气泡上的直角三角形。
2、flex-flow改变流动方向分别取值['row' | 'row-reverse'],实现对方发来的消息头像居左,自己发的消息头像居右。
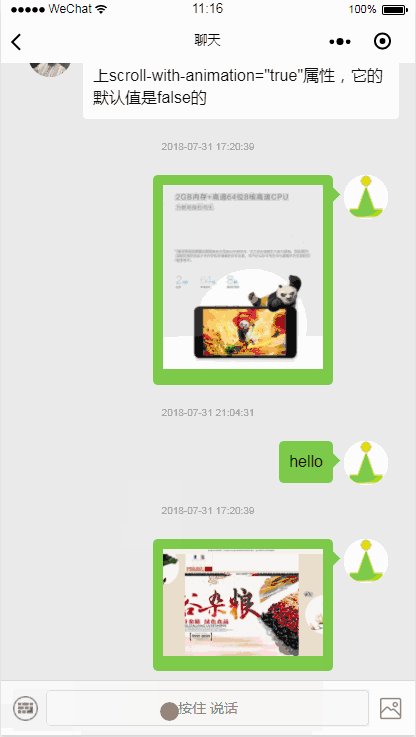
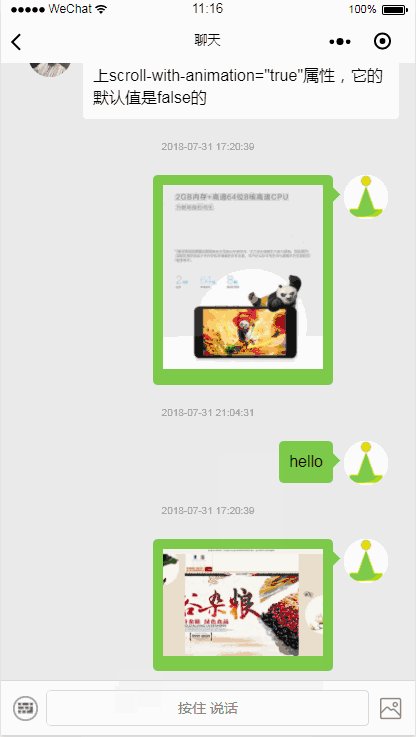
3、按住说话悬浮层水平与垂直居中
方案1,js手工计算
方案2,纯css
经过对比,方案2要优于方案1
JS圈点
一、touch事件实现上滑取消语音输入按下出现悬浮,上滑到超过一定位移出现取消提示,松手取消;上滑未超过,松手发送
- [AppleScript] 纯文本查看 复制代码
touchStart: function (e) { // 触摸开始 var startY = e.touches[0].clientY; // 记录初始Y值 this.setData({ startY: startY, status: this.data.state.pressed }); }, touchMove: function (e) { // 触摸移动 var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance); // 距离超过50,取消发送 this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed }); }, touchEnd: function (e) { // 触摸结束 var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance); // 距离超过50,取消发送 this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal }); // 不论如何,都结束录音 this.stop(); },
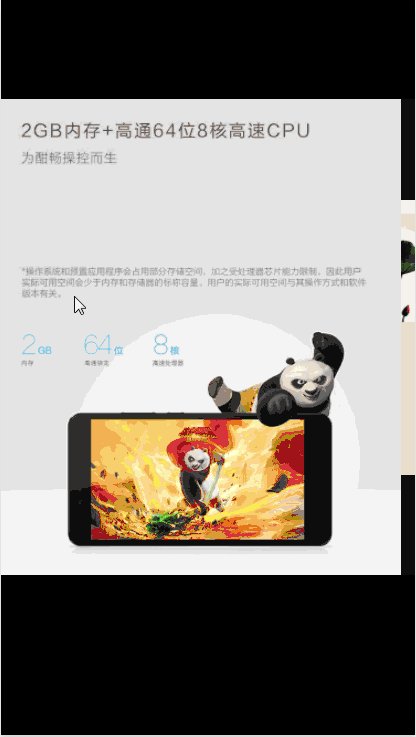
二、发送消息完毕滚到页尾
在线体验Mina组件库
源码下载关注订阅号【黄秀杰】或扫一扫下方二维码,回复关键字115
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |