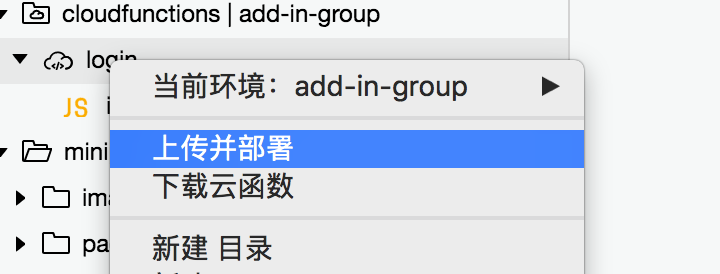
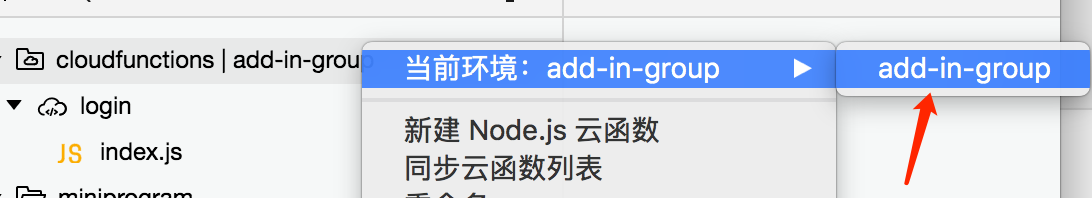
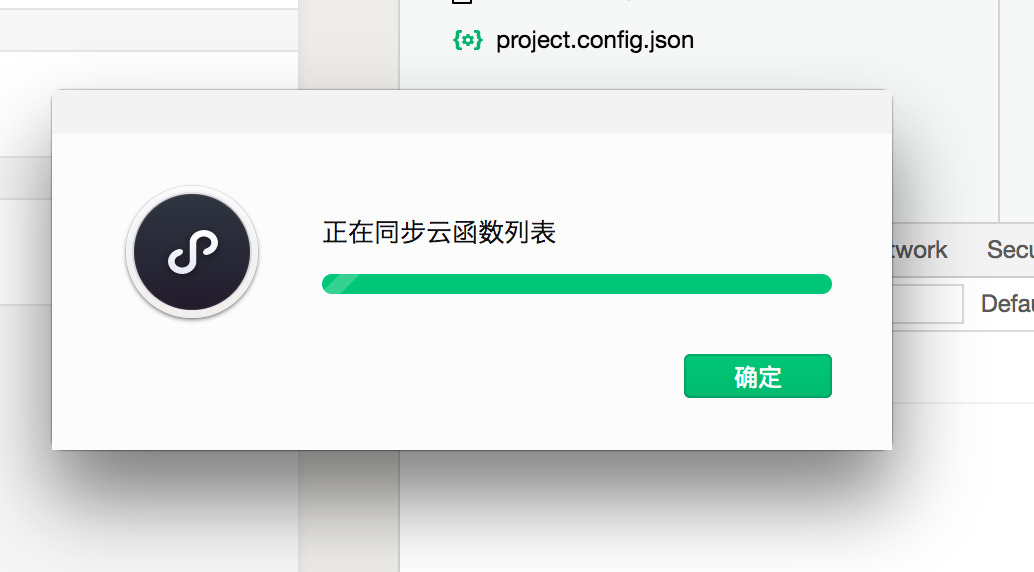
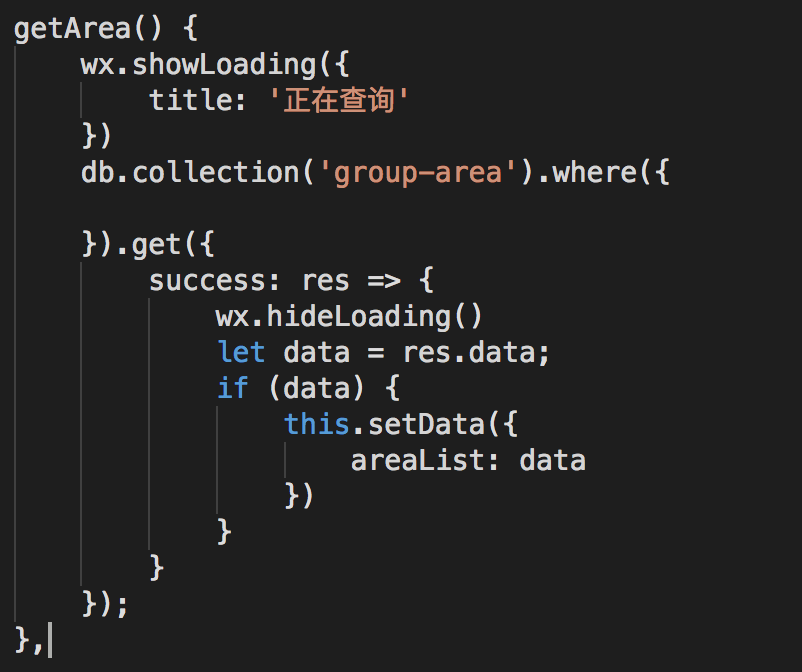
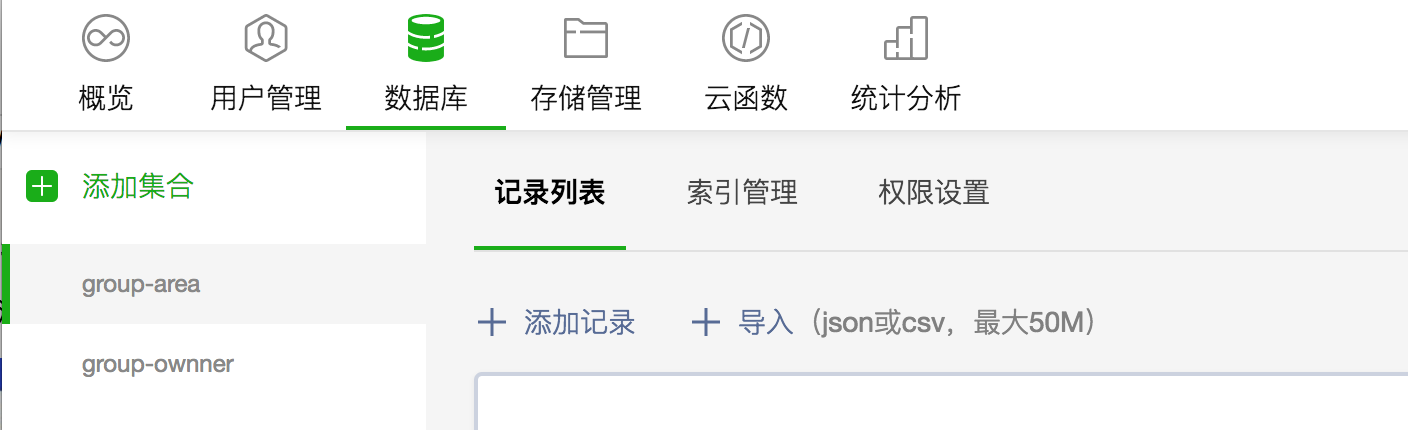
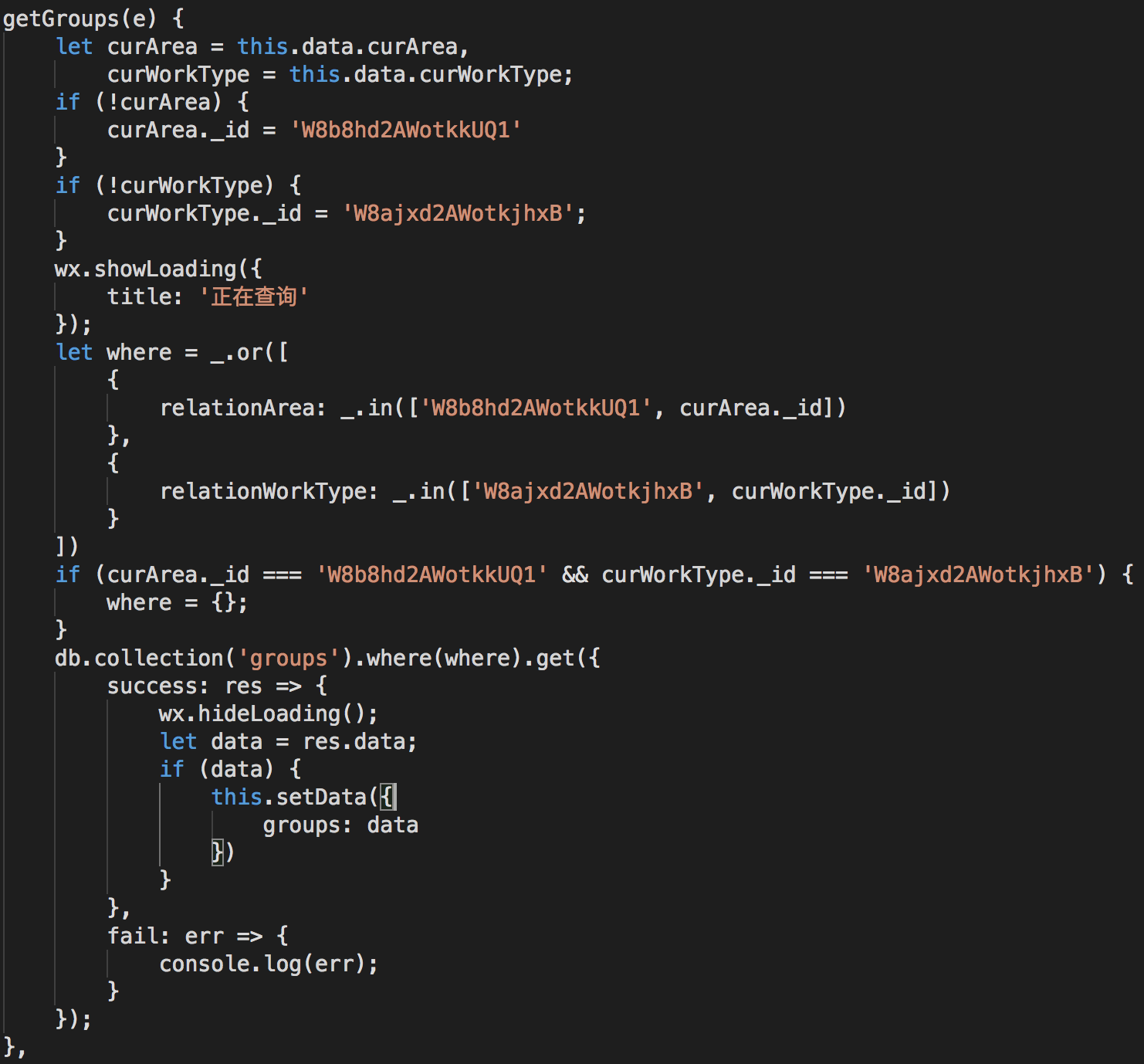
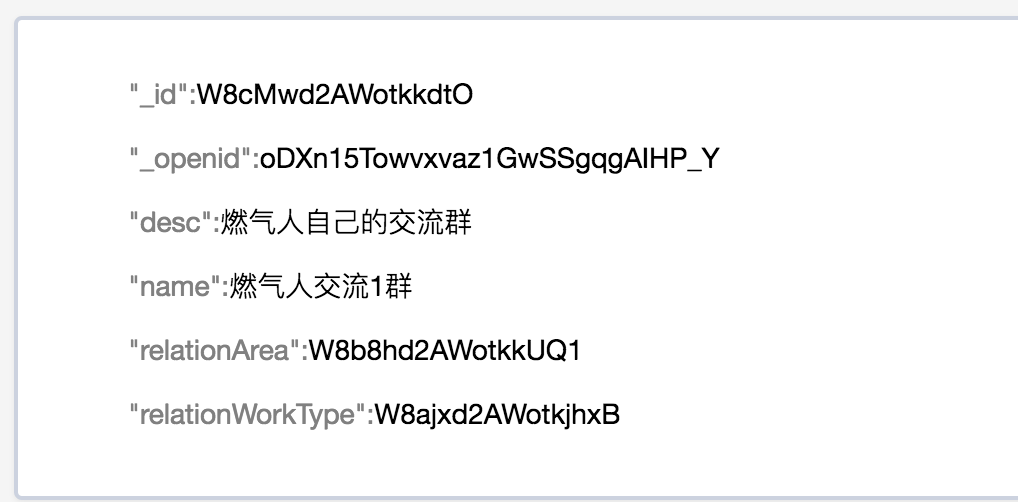
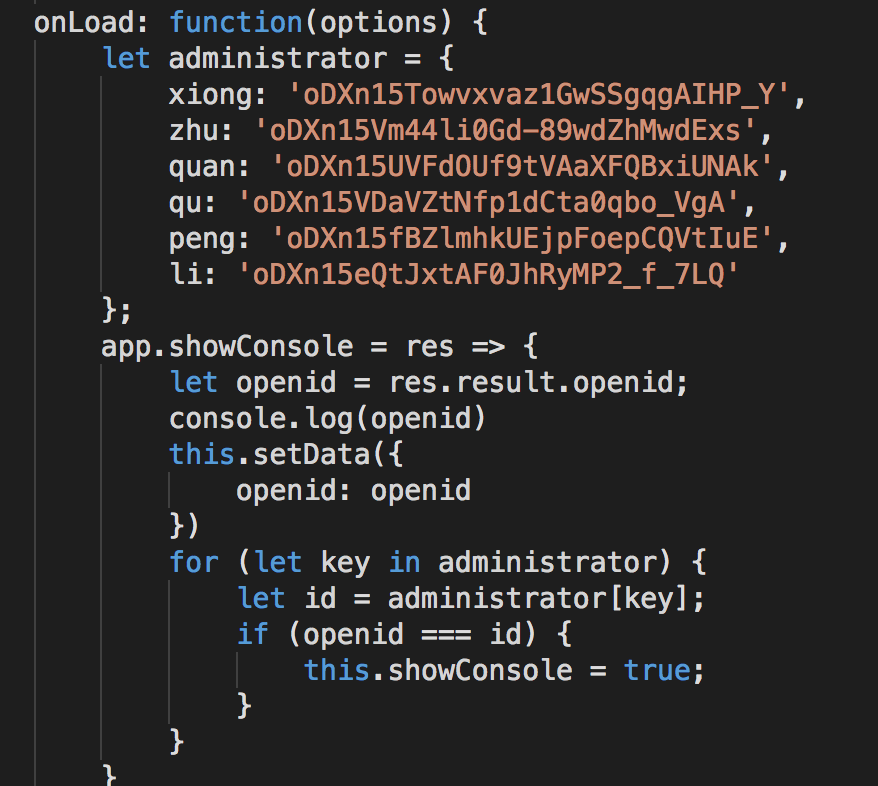
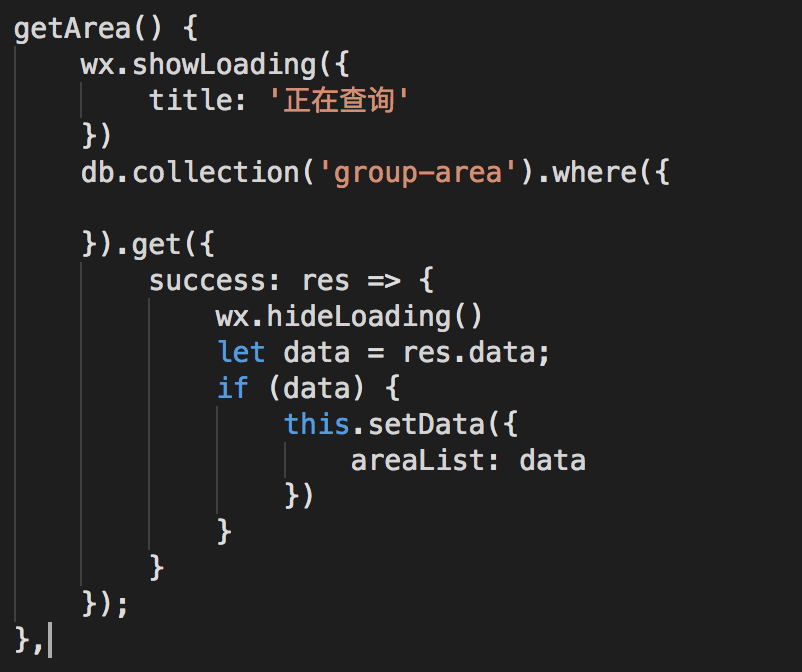
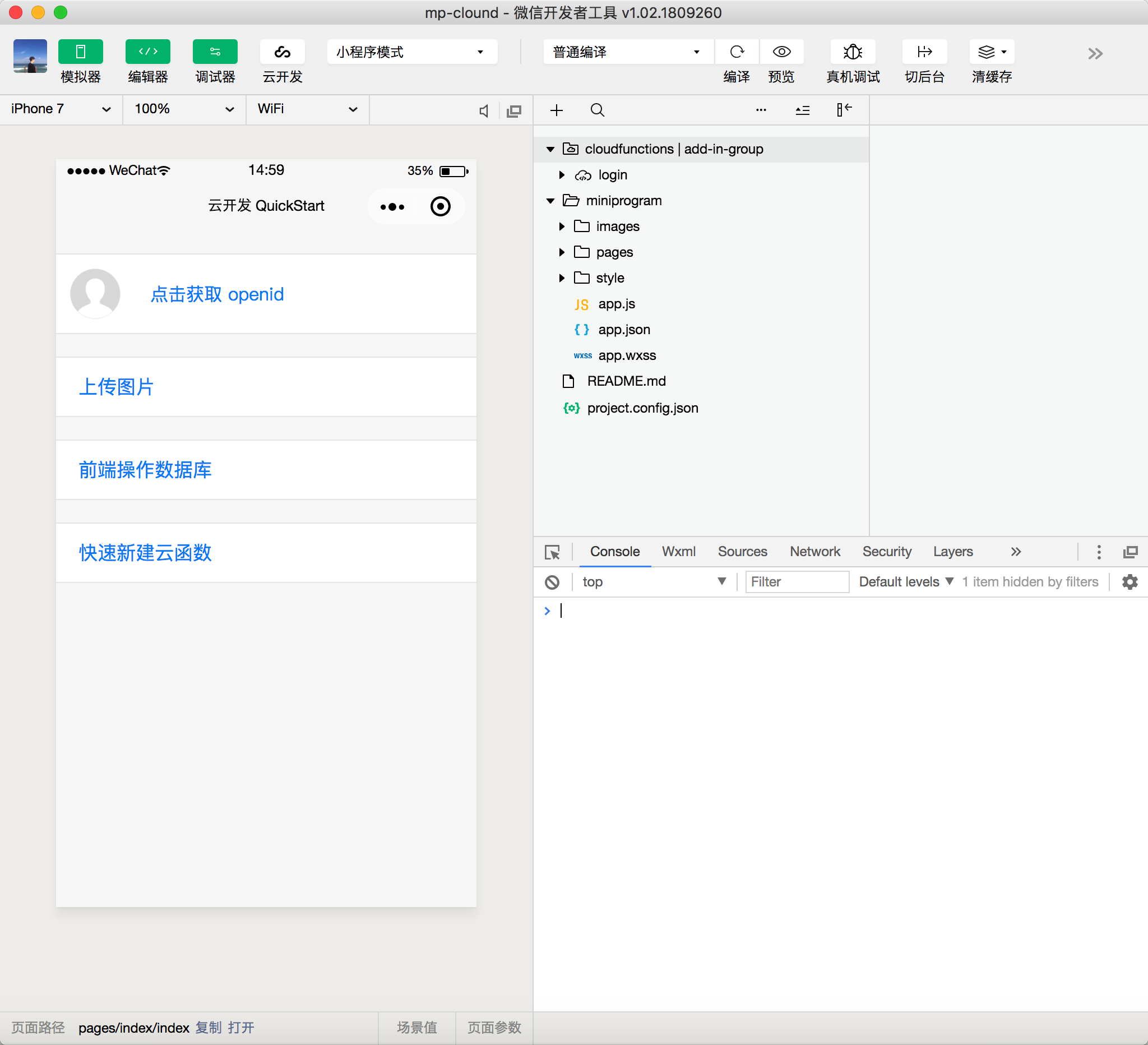
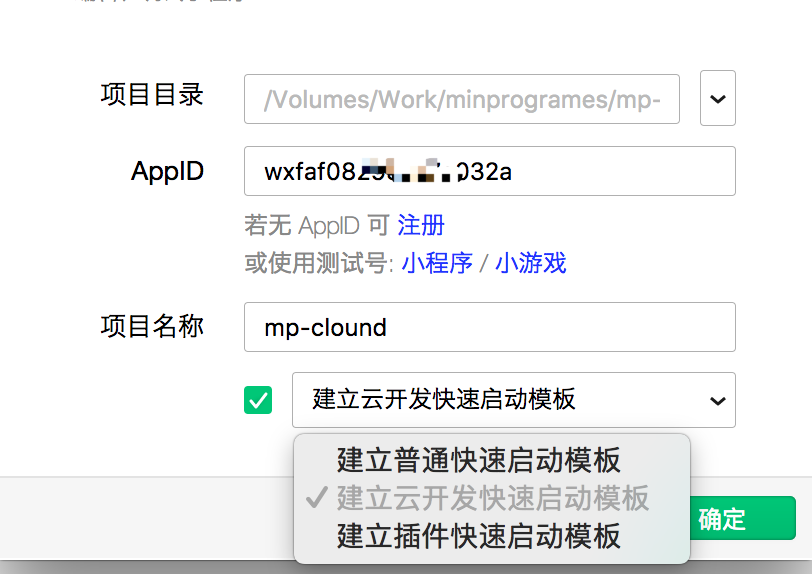
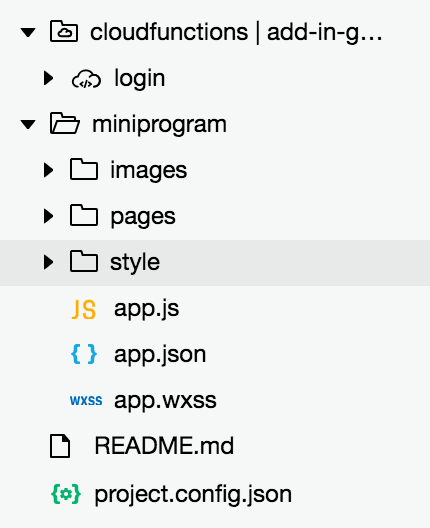
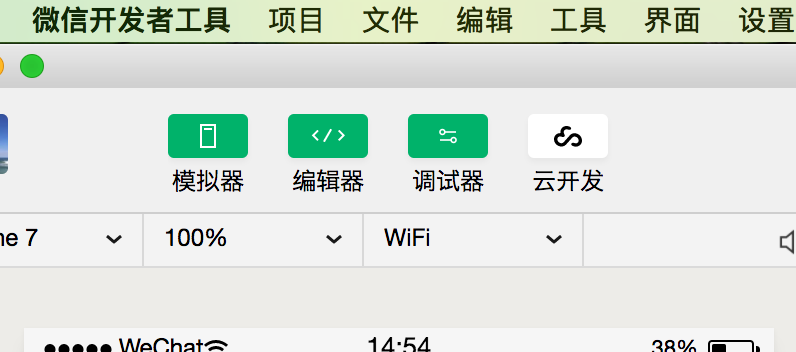
小程序云开发功能对于个人开发者来说确实是一大福利,大大节约了简单小程序的开发周期,以极简的使用方式为小程序开发者提供了一个云服务器,以后一些简单的后端服务就再也不用自己另外搭建服务器啦。同时一些简单的操作也可以用云函数来处理。 本文将讲解以下内容: 1、云开发的开通及体验。 2、云开发的应用。 3、云开发的管理。 1、云开发开通及体验。 使用小程序云开发推荐使用小程序云开发模板开创建项目(如果没有该选项建议升级或重装开发者工具)。  创建完成后会出现如下项目界面:  这里会有一些云开发的简单操作,云函数,上传图片,数据库操作。 要使用这些功能首先需要开通云开发功能。 所有小程序开发者都可以点击开发者工具头部“云开发”按钮开通云开发功能。  开通后可以先使用获取openid的云函数,也就是用户登录操作。  如上图,需要打开模板中 cloudfunction文件夹右键点 -> login -> 上传并部署。第一次打开可能没有"上传并部署"选项而是"创建并部署",可以先点击“创建并部署”,然后再右键点击login就会出现“上传并部署”。 此时点击“点击获取openid”按钮会打开新页面并显示出当前开发者自己的openid。如果没有出现Openid可以开控制台是否有报错,通常第一次开通会提示云函数'login'不存在。   此问题是由于云函数缓存造成的,可在‘cloudfunction’ 文件夹上右键 -> 当前环境 -> '选择刚才在开通云开发是创建的云环境' ,此时开发者工具就会同步云函数列表,同步完成后再点击“点击获取openid”按钮就能获取到openid。如果还是不行就在去社区提BUG吧! 上传图片和数据库操作会在后续内容中讲解,云开发模板也提供了使用引导,可以快速上手。 2、云开发的应用。 使用云开发功能开发项目建议直接在云开发模板上进行,也可以把普通快速模板修改成云开发项目。 云开发由于版本问题需要先测试兼容:  因此使用云开发开发的项目存在着低版本无法使用的问题。 [JavaScript] 纯文本查看 复制代码 App({ onLaunch: function() { if (!wx.cloud) { console.error('请使用 2.2.3 或以上的基础库以使用云能力') } else { wx.cloud.init({ traceUser: true, }) } this.globalData = {} this.getOpenId(); }, getOpenId() { wx.cloud.callFunction({ name: 'login', fail: err => { console.log(err) }, complete: res => { if (res.errMsg.indexOf(':ok') !== -1) { if (this.showConsole && typeof this.showConsole === 'function') { this.showConsole(res); } } } }) }})在complete中判断showConsole只是用来在index页面onLoad时传入用户的openid。此处的getOpenId() 就是使用了云函数Login来实现获取openid的。 云开发最重要的当然是数据库操作,使用数据库操作需要先在云开发控制台的数据库中创建集合。集合相当于Mysql数据库的表(table)的概念,小程序提供的数据库是存储一个JSON格式的数据,类似于MongoDB,这种非关系型数据库在小项目中使用很频繁,至于数据库的表和数据结构设计可以自行搜寻相关书籍学习。  数据库查询是必然操作,如上图 getArea函数使用了云开发数据库的查询功能,首先在页面顶部注册了两个变量 [JavaScript] 纯文本查看 复制代码 const db = wx.cloud.database()const _ = db.command; db 指向的是小程序数据库操纵对象。_ 代表db对象的command对象。 db.collection(); 是云开发sql的操作指令,在云开发的数据库中创建了集合 'grounp-area',可以手动点击添加记录按钮添加一条记录。  db.collection('group-area').where({});意思是从集合'group-area'中查询数据,.where(object) 中的object则是用来筛选数据库查询结果,也就是sql的条件,为空则表示查询此集合中的全部数据。详细命令建议查看官方文档云开发数据库部分的说明。 现在展示一个复杂一点的数据查询 getGroups()方法。  先介绍一下要查询的集合 groups(模拟的微信群) 的数据结构。  这是groups集合中的某条记录代表一个模拟的微信群包含群id,name,desc,relationArea和relationWorkType。relationArea与relationWorkType是指群所关联的地区和群员工种。 getGroups() 是用来根据relationArea和relationWorkType查询出对应的微信群。 在db.collection().where() 中构造了查询条件。let where = ....。是一个查询条件,翻译成明文的意思是:在groups集合中查询所有符合条件的记录,条件是记录的relationArea的值在数组 ['W8b8hd2AWotkkUQ1', curArea._id 中('W8b8hd2AWotkkUQ1'是一个写死的字段也就是无论在picker选择所属地区的组件里怎么修改,都一定能搜索到关联此地区的记录。curArea是通过picker组件来选择当前向想搜到的群聊所属的地区),或者记录的relationWorkType的值在数组 ['W8ajxd2AWotkjhxB', curWorkType._id中。('W8ajxd2AWotkjhxB'是一个写死的字段也就是无论在picker选择所属工种的组件里怎么修改,都一定能搜索到关联此种工种的记录。curWorkType是通过picker组件来选择当前向想搜到的群聊所属的工种)。 可能这段文字理解起来困难点,如果是本来就懂mysql可以翻译成如下句子: select * from `groups ` where `relationArea ` in ('W8b8hd2AWotkkUQ1', xxx) and relationWorkType in ('W8ajxd2AWotkjhxB', xxx); 数据库操作增删改都是比较简单的操作,可以看官方文档示例。 3、云开发的管理。 云开发由于没有后台,无法做到后端管理数据,所以可以在小程序端实现自己的内容管理。  我在index页面onload时获取了当前用户的openid,对比openid在已定义的administrator中则表示当前用户是管理员。设置当前页面全局变量 showConsole为true,然后在设置一个隐藏按钮通过点击按钮判断showConsole是否为true,通过两个维度来控制显示一个隐藏的控制台按钮。  这是我的项目界面,下面的console按钮就是控制台按钮,只有管理员可见,普通用户不可见。  这是管理页面的一部分,可以在这里做内容管理,比如新增,修改,删除地区,工种,群聊等操作。增删改的数据库操作是很简单的,看官网示例很容易就能学会。这样就实现了随时随地管理自己的小程序的功能。      免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |