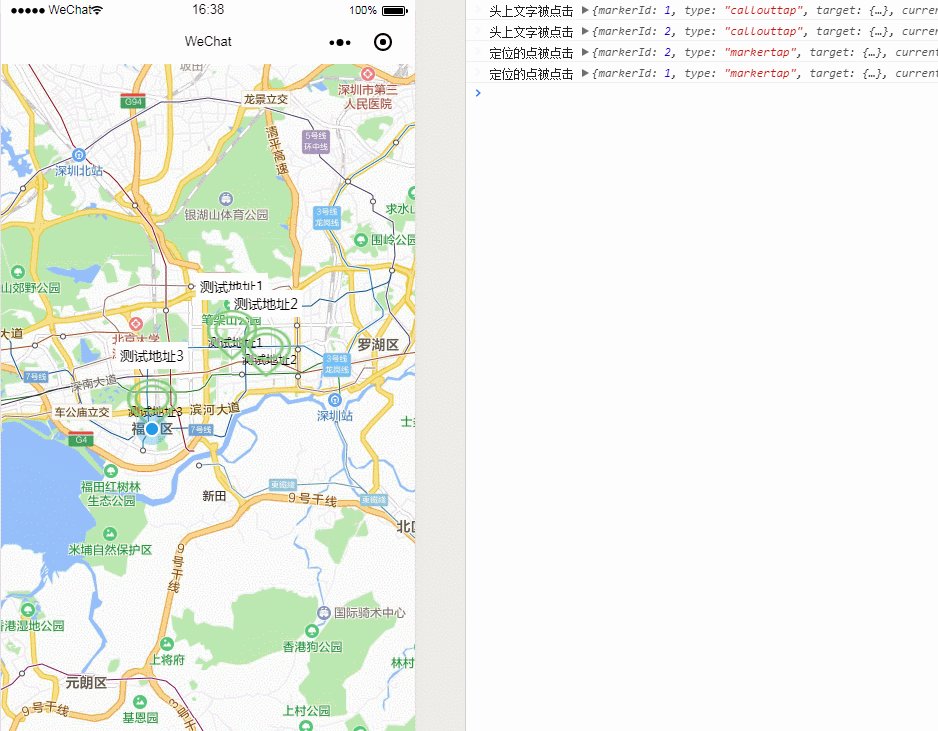
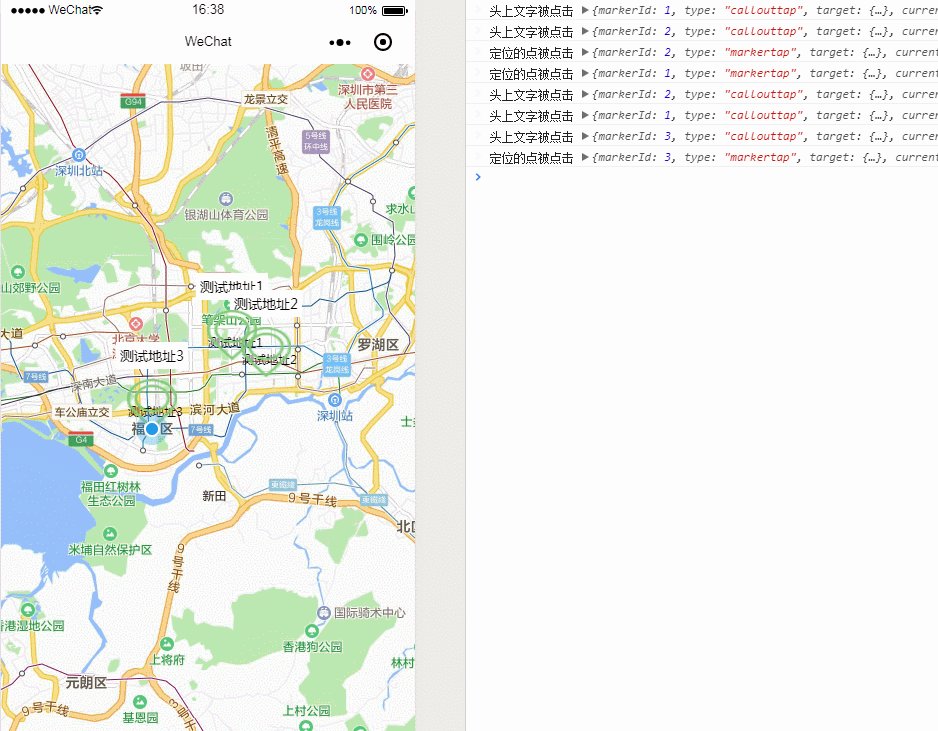
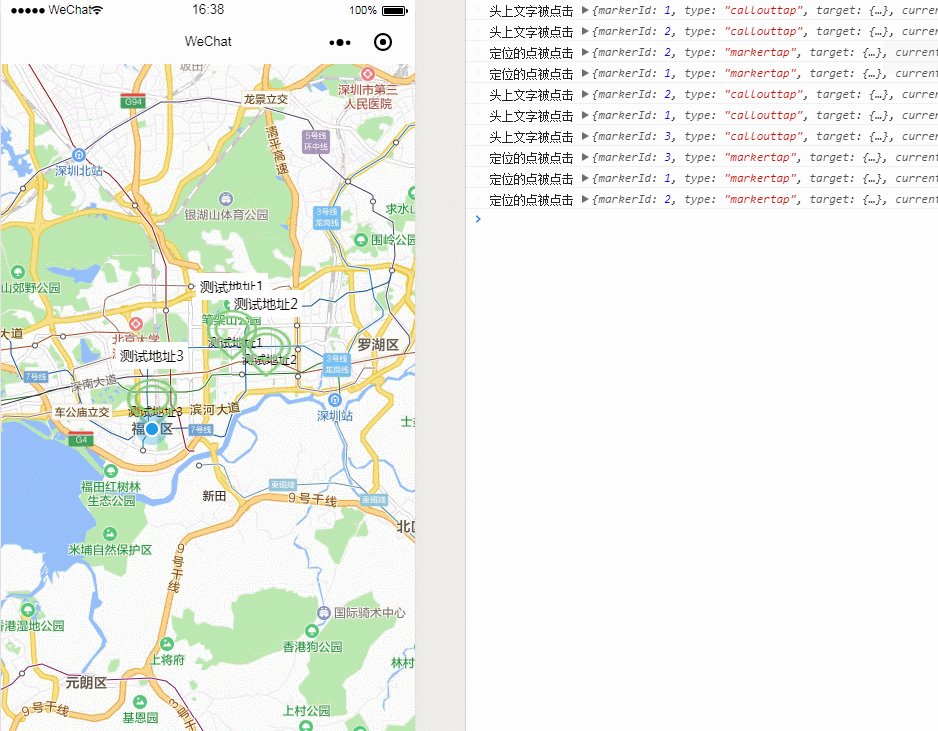
最近闲着踩踩地图的坑 一脚下去差点没从坑里爬起来,然后由于某个原因,去研究了 微信小程序里面地图 callout 这个属性 callout呢,是在标记的点上面显示 一个 气泡,作为提示用 最后展示下 效果 可以展示 顶部气泡以及监听被点击  废话不多说,直接上代码 wxml [AppleScript] 纯文本查看 复制代码 js [AppleScript] 纯文本查看 复制代码 var app = getApp();Page({ data: { url: '',[color=#0800][backcolor=rgb(255, 255, 254)][font=Consolas]//测试的时候把下面listData换成身边的点就行[/font][/backcolor][/color] listData: [{ "id": 1, "placeName": "测试地址1", "placeImageUrl": "", "placeOpenTime": 1506200400, "placeCloseTime": 1506265200, "placeAddress": "测试地址1啊", "placeLongitude": "114.08190678985596", "placeLatitude": "22.544808209639864" }, { "id": 2, "placeName": "测试地址2", "placeImageUrl": "", "placeOpenTime": 1506200400, "placeCloseTime": 1506265200, "placeAddress": "测试地址2啊", "placeLongitude": "114.0938372555542", "placeLatitude": "22.53953655390022" }, { "id": 3, "placeName": "测试地址3", "placeImageUrl": "", "placeOpenTime": 1506243600, "placeCloseTime": 1506265200, "placeAddress": "测试地址3啊", "placeLongitude": "114.05454", "placeLatitude": "22.52291" }], scale: '15', Height: '0', controls: '40', latitude: '', longitude: '', markers: [], }, onReady: function(e) { // 使用 wx.createMapContext 获取 map 上下文 this.mapCtx = wx.createMapContext('myMap') }, onLoad: function() { var that = this; that.setData({ url: app.globalData.url }) // var data = JSON.stringify({ // page: 1, // pageSize: 10, // request: { // placeLongitude: app.globalData.longitude, // placeLatitude: app.globalData.latitude, // userId: app.globalData.userId // } // }) wx.getLocation({ type: 'gcj02', //返回可以用于wx.openLocation的经纬度 success: (res) => { console.log(res); that.setData({ markers: that.getSchoolMarkers(), scale: 12, longitude: res.longitude, latitude: res.latitude }) } }); wx.getSystemInfo({ success: function(res) { //设置map高度,根据当前设备宽高满屏显示 that.setData({ view: { Height: res.windowHeight } }) } }) }, bindcallouttap: function(e) { console.log("头上文字被点击", e) }, markertap: function(e) { console.log("定位的点被点击", e) }, controltap: function(e) { console.log("111") this.moveToLocation() }, getSchoolMarkers() { var market = []; for (let item of this.data.listData) { let marker1 = this.createMarker(item); market.push(marker1) } console.log("market===========", market) return market; }, moveToLocation: function() { this.mapCtx.moveToLocation() }, strSub: function(a) { var str = a.split(".")[1]; str = str.substring(0, str.length - 1) return a.split(".")[0] + '.' + str; }, createMarker(point) { let latitude = this.strSub(point.placeLatitude); let longitude = point.placeLongitude; let marker = { iconPath: "../images/here.png", id: point.id || 0, name: point.placeName || '', title: point.placeName || '', latitude: latitude, longitude: longitude, label: { x: -24, y: -26, content: point.placeName }, width: 50, height: 50, callout: { content: point.placeName || '', fontSize: 14, bgColor: "#FFF", borderWidth: 1, borderColor: "#CCC", padding: 4, display: "ALWAYS", textAlign: "center" } }; return marker; }})wxss [AppleScript] 纯文本查看 复制代码 .map_container{ height: 300px; width: 100%; } .map { height: 100%; width: 100%; }tip: 1、如有遇到新问题,可以在下方留言(回的比较慢)或者加QQ群437729329 进行咨询 map.rar 免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |