一、什么是小程序
小程序的概念最早由张小龙于2016年提出的一个概念,全称是“微信小程序”,英文名为“Mini Program”,是一种基于微信生态圈、开发周期短成本低、不需要下载安装、即用即走的应用。
到现在为止,小程序不止微信一家独有,还有支付宝小程序、百度小程序、字节跳动小程序。还有2018年的小米、中兴、华为、金立、联想、魅族、努比亚、OPPO、vivo、一加共十家手机厂商一起推出了快应用,虽然名字不同,本质上也是小程序。
互联网巨头对小程序的热捧,本质上是针对不同场景下,对用户时间资源的竞争。比如你本来每天4个小时用微信聊天刷圈圈、1个小时逛淘宝购物剁手手、1个小时看知乎谢邀人在美刚下机、2个小时看bilibili此生无悔奥利给,那么有了小程序,你就可以在微信上把所有事就干了,也就是8个玩手机时间全部贡献给了腾讯。
个人猜测,腾讯是想基于微信海量的用户基数来做OS的,对比下苹果的iOS,它们都有自家的开发语言、自家的认证与上架流程。如果将来真的会有腾讯OS,那么小程序的经验就是很不错的尝试。
BUT,梦想丰满现实骨感,因为微信的特殊性,小程序又有着非常大的限制,即没有关注、没有分享、没有外链。官方或许是通过这种方式来防止劣质小程序泛滥,但即使这样,小程序到今日,也已经有泛滥的趋势,优质的小程序屈指可数,粗制滥造的甚至山寨的小程序层出不穷。
二、小程序的主要特点
1.更加便利的跨平台开发。因为是基于微信环境,iOS、Android两个平台一次搞定。
2.上手快,学习曲线平滑。这是相对于开发而言,如果原本就熟悉Web开发,那上手速度会更快。
3.开发成本低。跨平台一套搞定、开发环境简单、容易学上手快、代码复用强、开发迭代周期短等特点,都会导致小程序的开发成本远低于native app。比如一款类似资讯类的软件,产品+前端+服务端+设计+测试+运维,光1.0版本的费用就得20万起步,而小程序版本只需要3-5万左右。当然还有报价更低的,几千块都有人敢报。曾经有个客户要求做一个服装订制的小程序,包括展示、预约、下单、支付、个人中心等模块,需求沟通了半天最后说预算只有5000,还说上一个他们找的人只要3000,这次加钱想做的高大上一点(强人锁男.jpg),最后婉言拒掉。
4.营销成本低。也就是推广费。普通app推广费每年动辄几十万上百万的,甚至用单价几十块的价格去批量买用户,更不用说想抖音快手猿辅导这种每年在电视台和各大综艺投入上千万甚至过亿的冠名费,才能获得大量的曝光机会。而小程序基于微信海量的用户基数,且可以一键直达,无形中大大降低了营销成本。
5.无需下载。当然这只是一套广告说辞,小程序本质也是需要下载(加载)的,只是得益于需要一次加载的数据少,以前限制是1M大小,现在是单个包2M(大项目支持分包加载,所有分包总容量最大是8M),说不定还没有app一张启动页大,能做到即开即用,即用即走,无需安装和卸载,不像现在的native app,动辄几十上百兆,第一时间就吓跑了对流量敏感的用户。
6.用户体验更好。这个用户体验是泛指使用体验,而非指设计师通常理解的交互体验。小程序体量小、核心功能交互路径短、不用安装和卸载、没有乱七八糟的外部跳转,省心省力省流量,特别适用于各种生活场景,如购物、餐饮、出行扫码。
7.官方标配热更新。简单来说就是当小程序冷启动时,会自动向微信后台请求新版本信息,如果有新版本,会马上触发新版本的下载。而不需要每次更新都需要重新打包交付应用商店审核,用户再通过应用商店再下载一个完整的数据包重新安装一遍。开发小哥哥乐开了花。
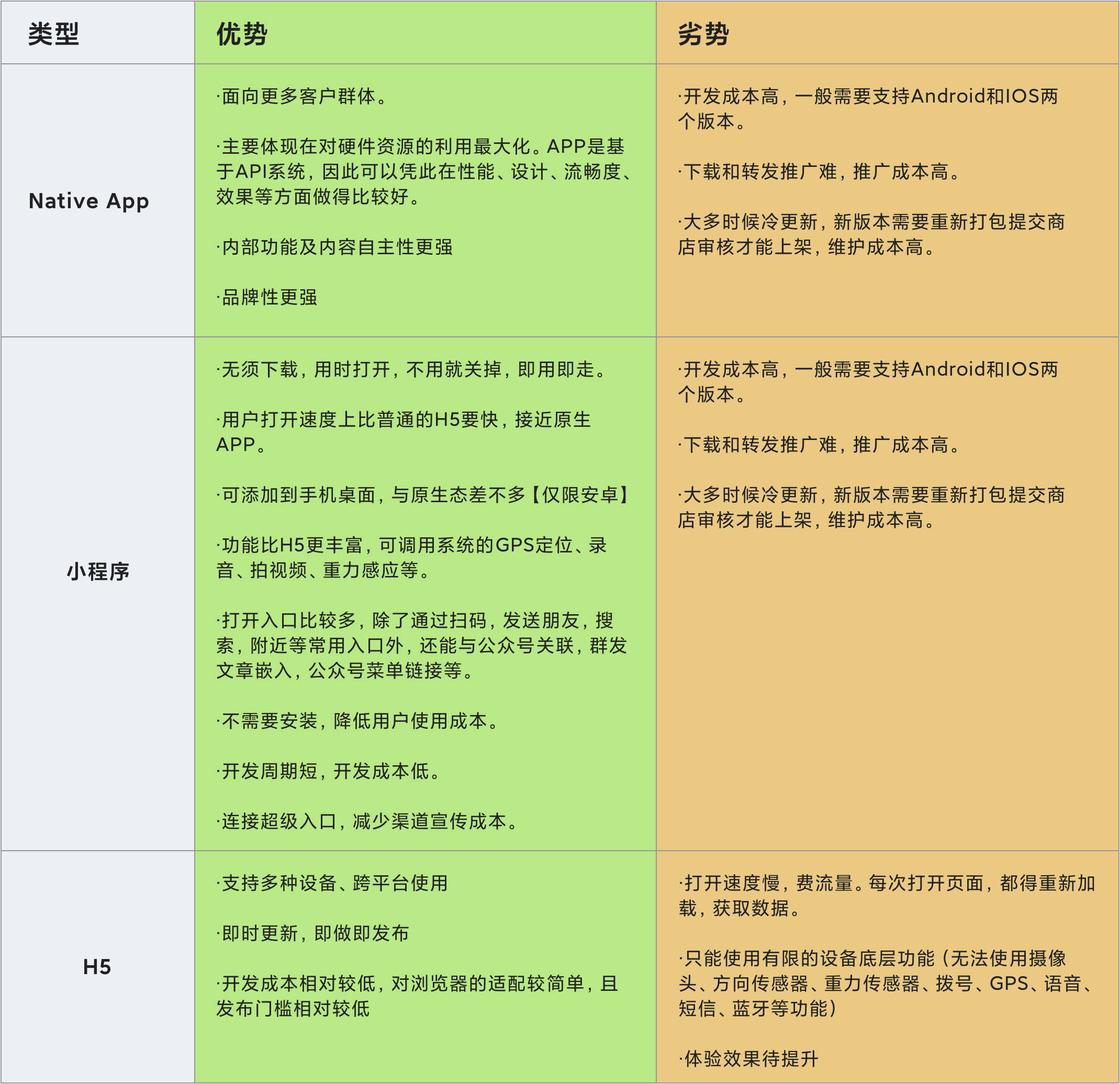
三、小程序、原生app、H5的优劣分析
Native APP(原生APP)、小程序、H5的优劣对比: 
快应用、支付宝小程序、百度小程序、头条抖音小程序优劣对比:

四、小程序的设计规范及常见问题基于微信小程序轻快的特点,微信官方也提供了小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
如果是熟悉APP设计流程的小伙伴,尤其是设计过iOS平台的软件,那么做起小程序肯定也是得心应手。小程序很多设计规范其实脱胎于iOS的设计规范。下面我将从常用UI组件开始分析讲解小程序各个常见组件的设计规范与用法。
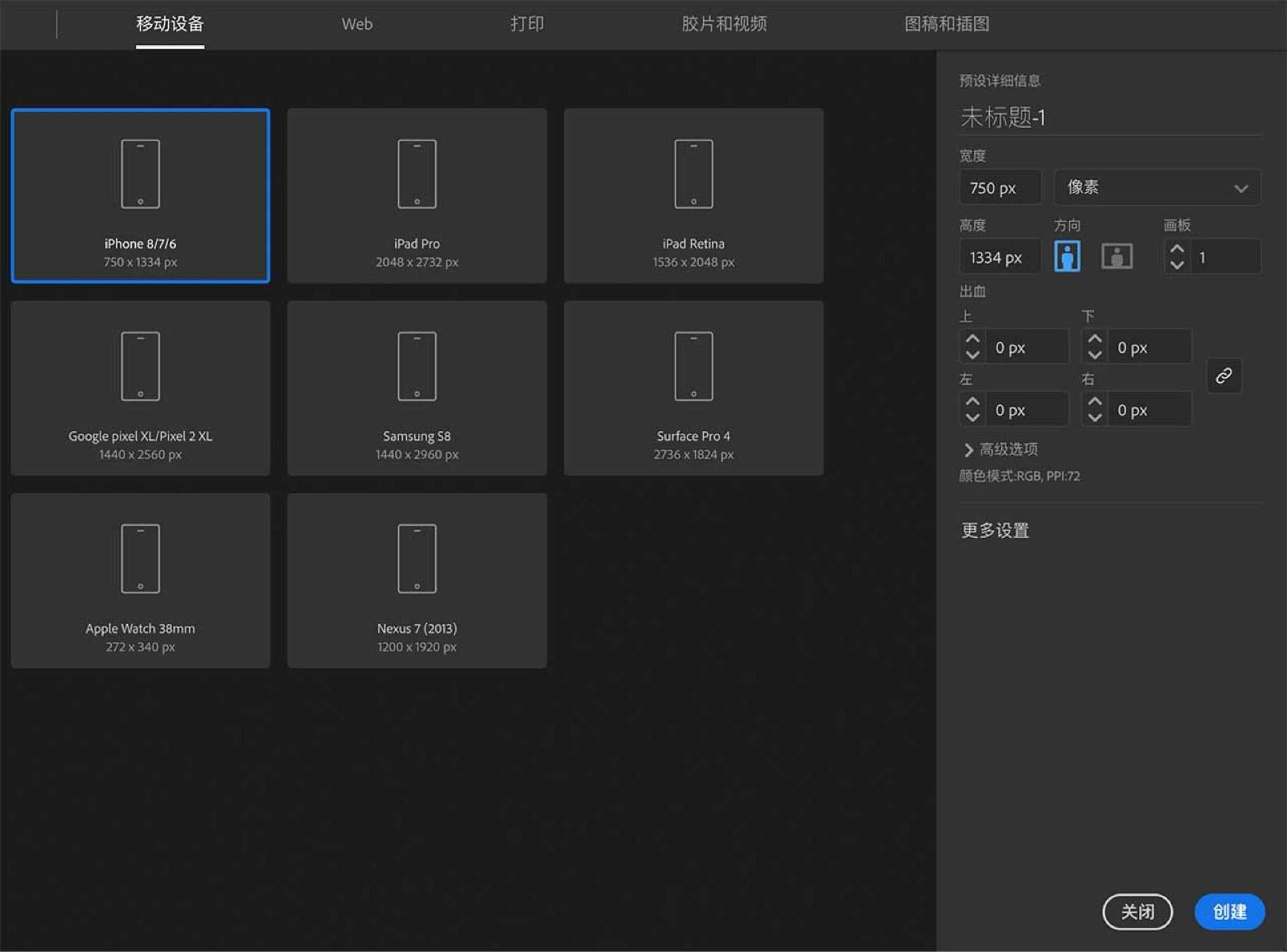
4.1 设计尺寸与切图适配。前面提过,小程序设计规范脱胎于iOS,所以设计师只需要以iphone6屏幕尺寸750x1334进行视觉设计即可,因为微信小程序以rpx为css尺寸单位,rpx可以根据屏幕宽度进行自适应,规定屏幕宽度为750rpx,因此在iPhone6/7/8设计稿上1px=1rpx。 
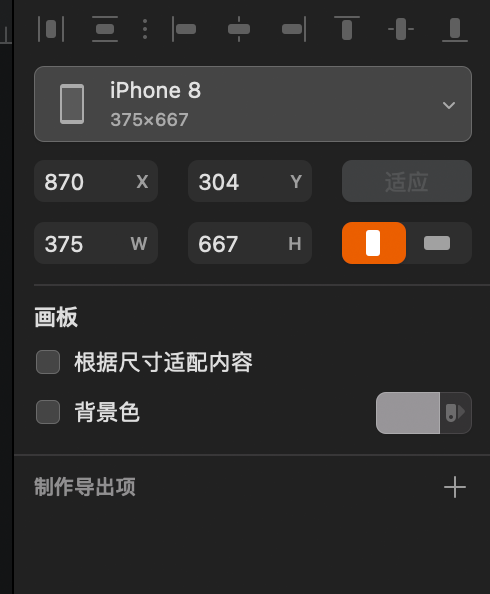
而习惯用sketch为设计工具的设计师来说,可用单倍尺寸,即375x667的尺寸进行设计,设计单位为dp/pt,搭配蓝湖的自动标注,开发都能看得懂。(小程序只有宽度是有要求的,即375,但高度并不是定死的,这个取决于不同手机的屏幕规格,最好根据手上的测试机的高度来定) 
对于切图,考虑到小程序的单个包容量为2M,官方文档建议尺寸为2倍图(相对于375x667的单倍尺寸而言),如果设计稿是以750宽度为准,切图可以按照1:1的做即可。如果想让图标更加清晰,也可以选择3倍图,但要控制切图的大小。
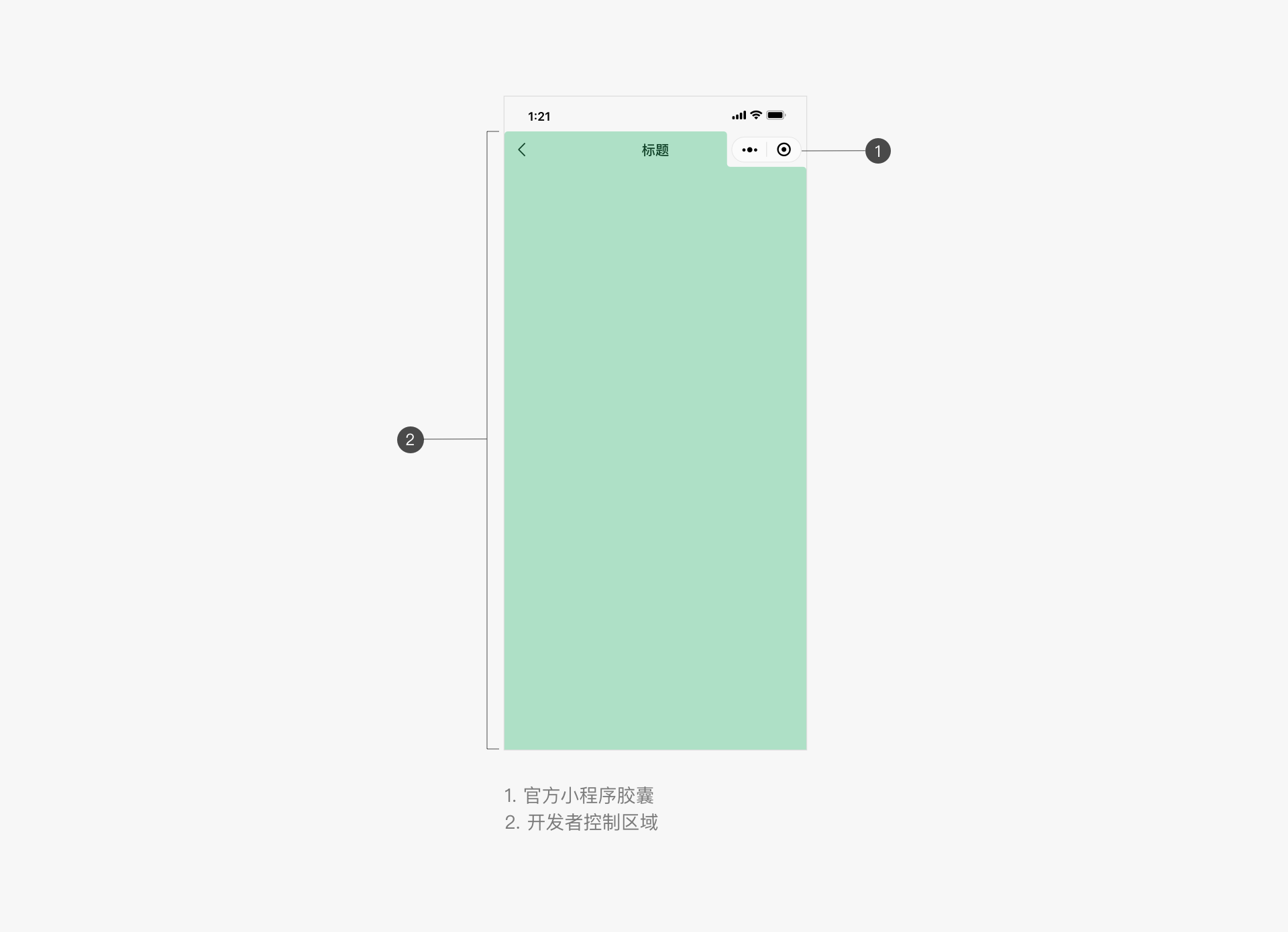
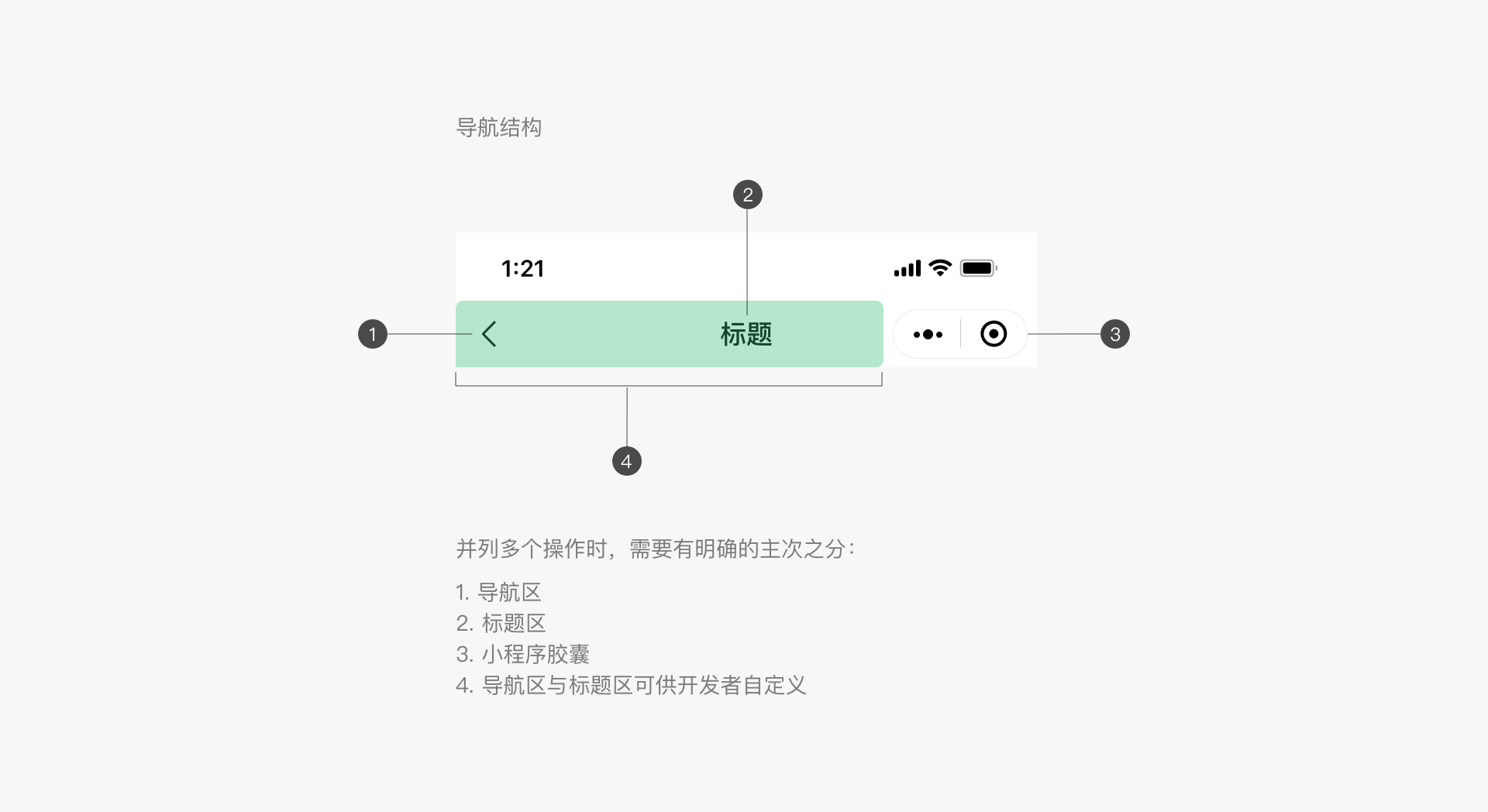
4.2 状态栏根据小程序官方文档,状态栏是不需要设计的,因为状态栏是跟着各个手机操作系统走。如下图,②是内容区,①是小程序胶囊,状态栏无需设计。设计师只需要把Android和iOS两种状态栏组件根据需要取用即可。 下面链接提供sketch状态栏组件 链接: https://pan.baidu.com/s/1_8u138WZg6EmGj6gpJ9SAA 提取码: fwio

4.3 Navigationbar导航栏
微信官方对导航的要求是导航明确,来去自如。 导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。微信在小程序内现不提供统一导航栏样式,开发者可根据需要自行设计小程序首页和次级页面界面导航。建议所有的次级页面左上角提供返回上一级页面操作。 此外,很多有全面屏手势的操作系统还可通过界面边缘向右滑动操作,返回上一级小程序或微信页面。

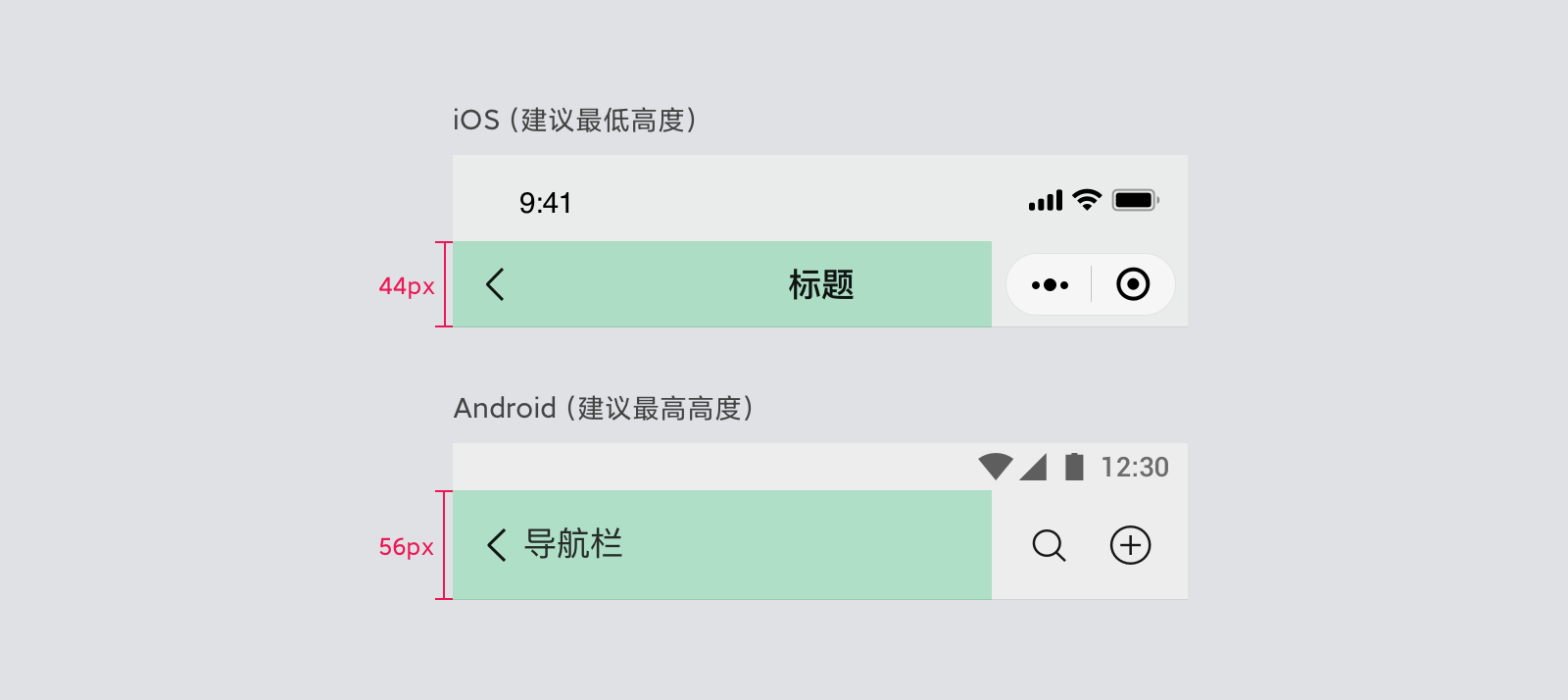
下面从颜色、样式、布局等方面详细介绍下导航栏。 4.3.1 导航栏高度官方给的数据是iOS系统44dp,Android系统56dp。也就是适用区间建议44dp-56dp为宜,这个可根据实际情况进行调整。

4.3.2 标题位置与字号标题可以居中也可以居左,也可以没有(通常会放置searchbar搜索框),也可以用图片。 标题字号采用iOS的标准,即17dp。 
4.3.3 导航栏的颜色。导航栏颜色是完全可以自定义的,既可以定义为纯色又可以定义为渐变,也可以定义为背景图片。不过对应的,导航栏的文案和icon以及小程序胶囊的颜色也要根据情况不同进行适当的色值调整,以保证信息良好的阅读性。

4.3.4 搜索框的位置搜索是用户刚需,所以搜索框的位置一般放置在显眼的位置。与native app的操作栏相比,小程序的右侧多了一个小程序胶囊,那么搜索框为了避开小程序胶囊就需要做下相应调整。常用的位置是居左、居中、居下。
居左和居中会使页面布局更加紧凑,让屏幕纵向空间展示更多内容,如拼多多小程序、爱奇艺小程序、微博小程序;而居下则可以重点突出搜索功能,如转转小程序。三种方式没有明显的优劣之分,可根据产品的具体情况具体选择。 
※常见问题:自定义后的导航栏与默认的导航栏有个区别,即默认的导航栏下拉刷新时,导航栏是固定的;而自定义后的导航栏下拉刷新是,只有小程序胶囊位置固定,其他元素是随着页面一起下拉刷新。导致这个问题的原因是因为层级发送了变化,默认的样式小程序胶囊与导航栏是同一层级,而自定义后,层级就发生了变化。 
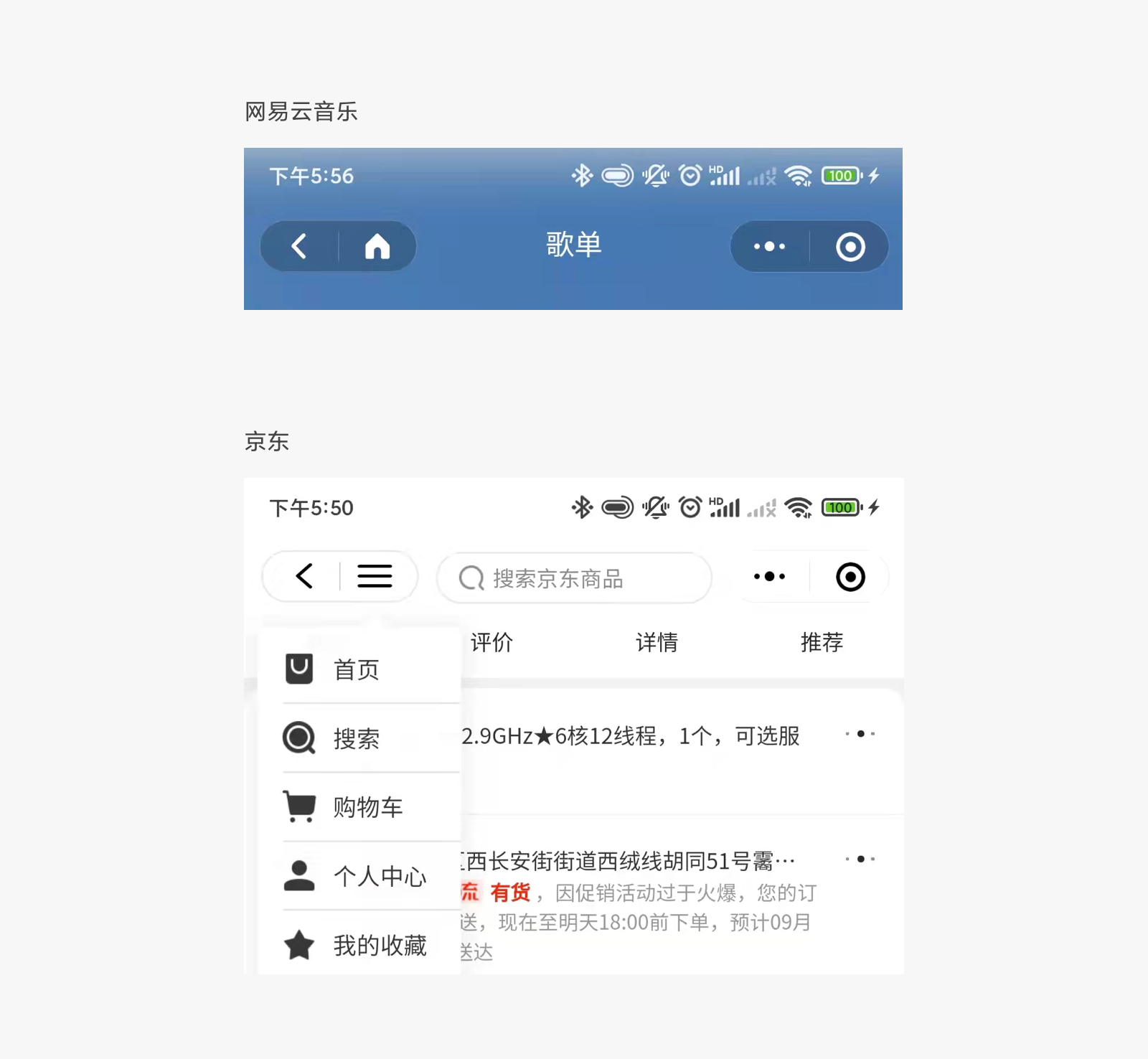
4.3.5 二级页面导航栏我们常见的二级页面导航栏只有一个返回上一层操作,但并不是说二级页面导航栏功能就是固定的,可进行自定义设计。 
例如网易云音乐小程序,如果页面经过多次跳转后页面层级较深,这时如果想回到首页,就不需要一步步返回,直接点击回到首页的icon就可以了,一定程度上简化了操作。而京东小程序,则加了一个下拉抽屉,抽屉里承载了更多的快捷跳转入口。
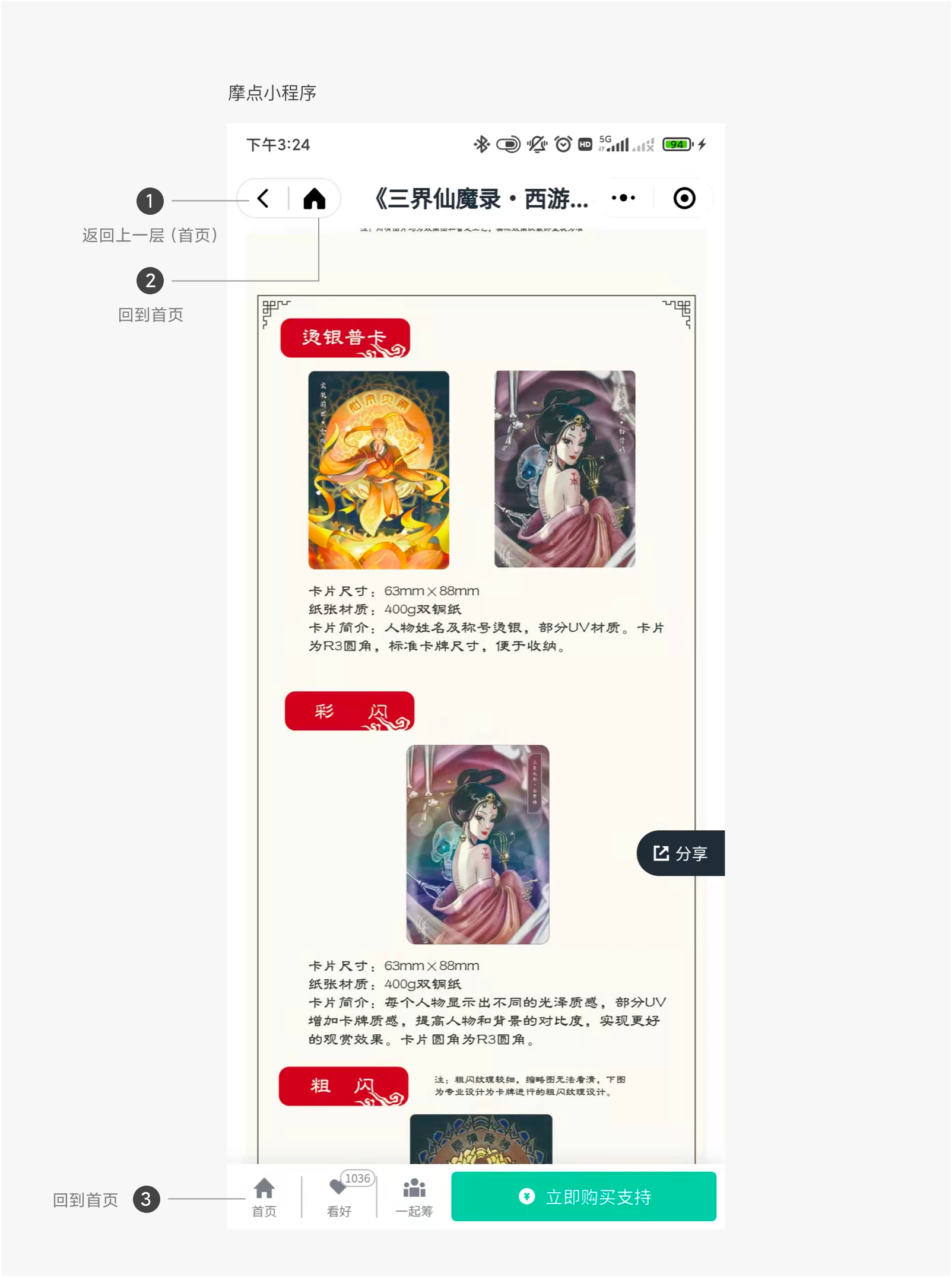
但同时也要避免滥用,如摩点小程序的二级页面,有三个返回首页的按钮,完全没有必要,这就是滥用了。 
|