最近正在学习微信小程序开发,也是与两个同学一起合作着手仿做得物APP微信小程序。这里主要分享一下我的学习过程及踩过的一些坑,希望对您有所帮助。 开发准备- 微信开发者工具
- VScode代码编辑器
- 得物APP微信小程序
- 有赞vant组件库
- 阿里巴巴矢量图标库
- markman(取色量距)
总体架构- 该项目基于小程序云开发,使用的模板是云开发快速启动模板由于是个全栈项目,前端使用小程序所支持的wxml + wxss + js开发模式,命名采用BEM命名规范。后台则是借助云数据库进行数据管理。【相关学习推荐:小程序开发教程】
项目中我负责的部分主要如下(一些数据为固定数据写在config中,js文件通过module.exports暴露,需要引用时在页面对应js头部引入,例const {} = require('../../../../config/buys'))。项目中我使用的较多vant组件,需要在构建npm包时引入vant,详情可见有赞vant的npm安装。页面使用第三方组件时须在对应json文件中声明,为了不做重复工作可直接在app.json中声明。例:("usingComponents": "van-search": "@vant/weapp/search/index"}) |-config 对应数据 |-assem.js |-buys.js |-detail.js |-kind.js |-search.js |-pages |-buy_page |-page |-assem 筛选排序页 |-buy 购买首页 |-detail 商品详情页 |-kinds 品牌分类页 |-produce 鉴别简介页 |-search 搜索页
项目规划- 在做该小程序之前,我先是分析每个页面对应功能,了解这款小程序的交互细节,清楚数据集合数据项。这样大概可以分为分析页面,创建数据集合,解构页面基本布局,数据绑定及跳转四步来展开。
参照得物APP微信小程序,下面是我的小程序的tabBar。(有点糙,但是还能看) "tabBar": { "selectedColor": "#000000", "borderStyle": "white", "backgroundColor": "#fff", "list": [ { "text": "购买", "pagePath": "pages/buy_page/page/buy/buy", "iconPath": "images/buy.png", "selectedIconPath": "images/buy_active.png" }, { "text": "鉴别查询", "pagePath": "pages/disting/disting", "iconPath": "images/disting.png", "selectedIconPath": "images/disting_active.png" }, { "text": "洗护", "pagePath": "pages/wash/wash", "iconPath": "images/wash.png", "selectedIconPath": "images/wash_active.png" }, { "text": "我", "pagePath": "pages/my_page/my/my", "iconPath": "images/my.png", "selectedIconPath": "images/my_active.png" } ] },
云数据库云数据库是一种NoSQL数据库。每一张表是一个集合。 对于我的项目部分,我主要建立了一个商品集合。 dewu_goods 商品表 用于存储创商品的信息 - _id - amway 是否为推荐 - brand 品牌 - buyer 已购买人数 - ctime 数据创建时间 - digest 详情介绍 - img 详情图 - pic 商品展示图 - kind 种类 - price 价格 - sex 适应人群 - title 简介 - type 首页索引
建立数据集合后需修改数据权限才可正常访问。 可对在数据库中进行这些操作,注意导入数据格式需要是.csv或.json文件,可先用excel表格建立数据集合如何转化成对应格式文件直接导入数据库。 const db = wx.cloud.database() //云数据库const dewuCollection = db.collection('dewu') //在js文件中导入数据集合
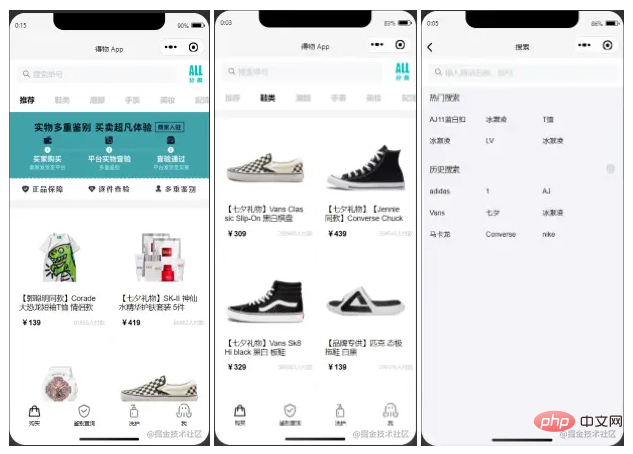
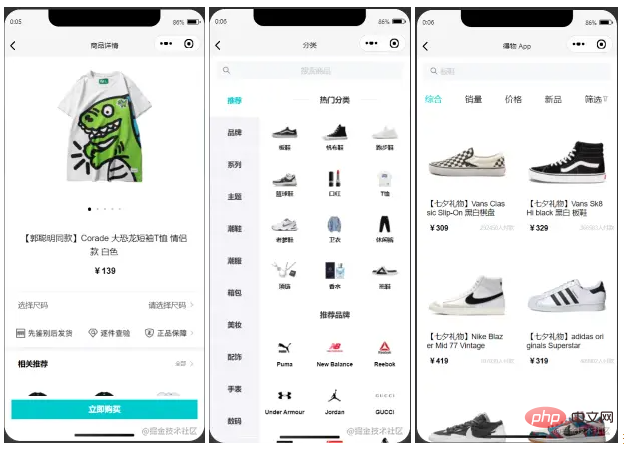
项目解构以下是我主要实现的得物APP小程序界面 接下来对每个页面的细节进行解构。 购买首页购买首页样式商品详情页样式 搜索页样式分类页样式排序页样式 源码本项目源码:https://gitee.com/onepiece1205/dewu_weapp
结语写项目的过程对我来说是一个挑战,毕竟第一次专注于合作做项目,项目中遇到的bug会烦人但是坚持写功能后是非常有成就感的,非常感谢在我写项目过程中帮助过我的老师和同学。如果你喜欢我的这篇文章或者看到这里对你有些许帮助,不妨点个赞吧!同时也非常希望看到文章的你能给我一些建议,期待与你一起讨论学习微信小程序! 本文转载自:https://www.php.cn/xiaochengxu-481204.html
更多编程相关知识,请访问:编程入门!!
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!
|