前言受Flutter bottomSheet,drawer,dialog, 响应式布局的启发。也有基于Swift编写一套通用的弹窗组件的想法,所以写了JFPoup组件,带有3种弹窗风格,分别是drawer(抽屉式),bottomSheet(底部往上弹出UIView容器),dialog(对话框,也就是Alert),都能弹出自定义的UIView容器。基于Swift编写,OC若要兼容要写相应扩展,详情可以看demo。JFPopup 目前支持iOS9+ 下载地址cocoaPods: pod 'JFPopup', '1.0.0'
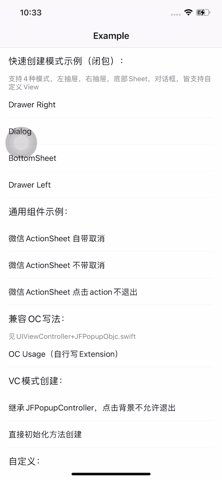
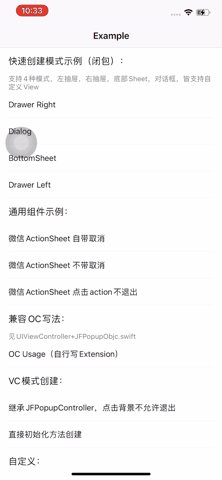
github: https://github.com/JerryFans/JFPopup Usage快速模式Dialog对话框模式,类似UIAlertConroller, 你也可以编写你的自定义AlertView self.popup.dialog { let v = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 200)) v.backgroundColor = .red return v }
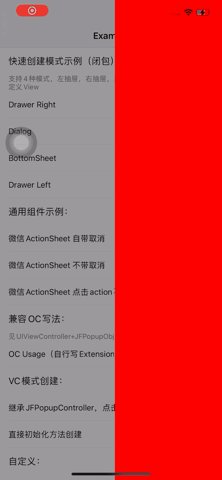
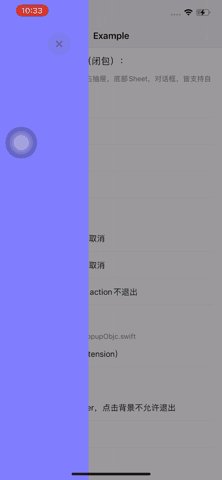
Drawer抽屉模式,支持左右抽屉,宽度自定义,最大可以全屏, //default leftself.popup.drawer { let v = DrawerView(frame: CGRect(x: 0, y: 0, width: CGSize.jf.screenWidth(), height: CGSize.jf.screenHeight())) v.closeHandle = { [weak self] in self?.popup.dismiss() } return v }self.popup.drawer(with: .right) { let v = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: CGSize.jf.screenHeight())) v.backgroundColor = .red return v }
Bottomsheet类似Flutter Bottomsheet, 底部往上弹出一个容器。 你也可以给予此创建你的个人自定义风格UIActionSheet. 底下有微信风格的组件已封装 self.popup.bottomSheet { let v = UIView(frame: CGRect(x: 0, y: 0, width: CGSize.jf.screenWidth(), height: 300)) v.backgroundColor = .red return v }
通用组件v1.0,暂时只有一款微信风格ActionSheet, 基于上面bottomSheet打造,后续会基于上面基础popup,打造更多基础组件 self.popup.actionSheet { [ JFPopupAction(with: "拍摄", subTitle: "照片或视频照片", clickActionCallBack: { [weak self] in self?.pushVC() }), JFPopupAction(with: "从手机相册选择", subTitle: nil, clickActionCallBack: { }), JFPopupAction(with: "用秒剪制作视频", subTitle: nil, clickActionCallBack: { }), ] }
VC模式创建此方法推荐兼容OC情况下使用,或者你的popup View代码量非常大 需要一个vc来管理。 继承写法 (类似继承UITableView,dataSoure写在内部) var config = JFPopupConfig.bottomSheet config.isDismissible = false let vc = TestCustomViewController(with: config) vc.show(with: self)
闭包写法 var config = JFPopupConfig.dialog config.bgColor = .clear let vc = JFPopupController(with: config, popupProtocol: self) { let view: UIView = { let view = UIView() view.frame = CGRect(x: 0, y: 0, width: 200, height: 200) view.layer.cornerRadius = 12 view.backgroundColor = .black return view }() return view } vc.show(with: self)
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |