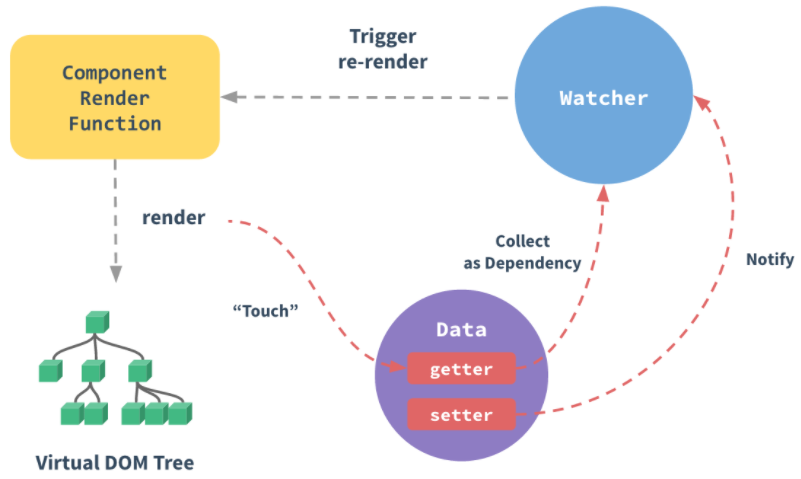
1.如何追踪数据变化当把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty把这些 property 全部转为 getter/setter。 这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。 每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
2.检测变化的注意事项Vue 不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。 #对象:
Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。例如: var vm = new Vue({ data:{ a:1 }})// `vm.a` 是响应式的vm.b = 2// `vm.b` 是非响应式的
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。
也可以使用Vue.set(this.object, 'propertyName', value) 或者 this.$set(this.object, 'propertyName', value) 有时可能需要为已有对象赋值多个新 property,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。 // 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
#数组:
当用数组索引值和数组长度进行修改数组时, Vue 无法检测到数组的变化,例如: var vm = new Vue({ data: { items: ['a', 'b', 'c'] }})vm.items[1] = 'x' // 不是响应性的vm.items.length = 2 // 不是响应性的
为了实现对数组的修改,可以使用Vue.set() 或者 this.$set()
Vue 对 data 中的 array 的属性方法进行了篡改,形成了7个变异 API 分别是:
push(); pop(); shift(); unshift(); splice(); sort(); rverse()用来实现对数组的不同操作。 3.声明响应式 property由于 Vue 不允许动态添加根级响应式 property,所以你必须在初始化实例前声明所有根级响应式 property,哪怕只是一个空值: var vm = new Vue({ data: { // 声明 message 为一个空值字符串 message: '' }, template: '{{ message }} '})// 之后设置 `message`vm.message = 'Hello!'
如果你未在 data 选项中声明 message,Vue 将警告你渲染函数正在试图访问不存在的 property。 这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使 Vue 实例能更好地配合类型检查系统工作。但与此同时在代码可维护性方面也有一点重要的考虑:data 对象就像组件状态的结构 (schema)。提前声明所有的响应式 property,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |