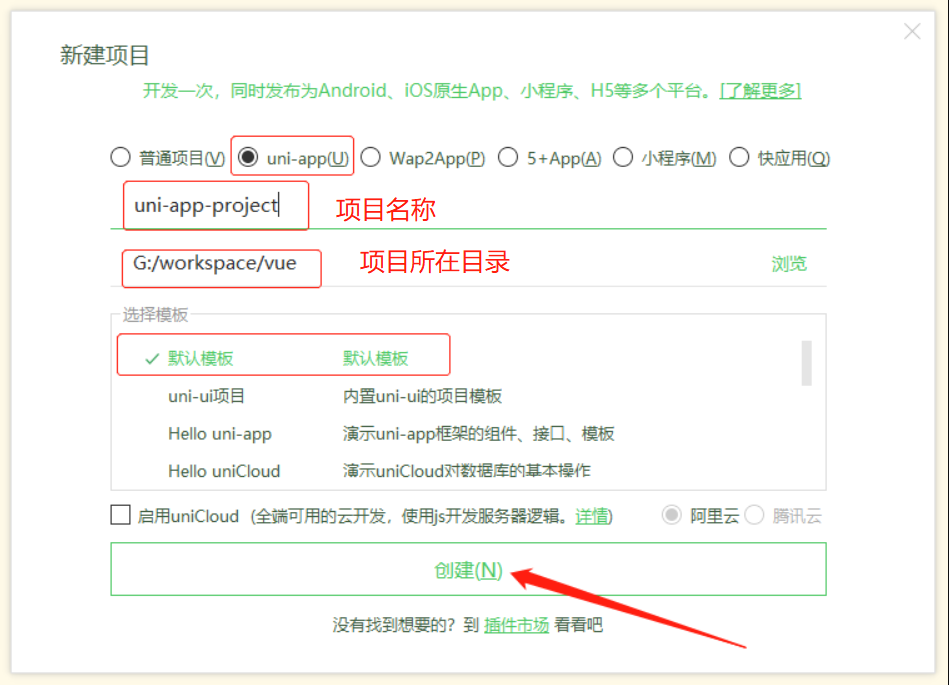
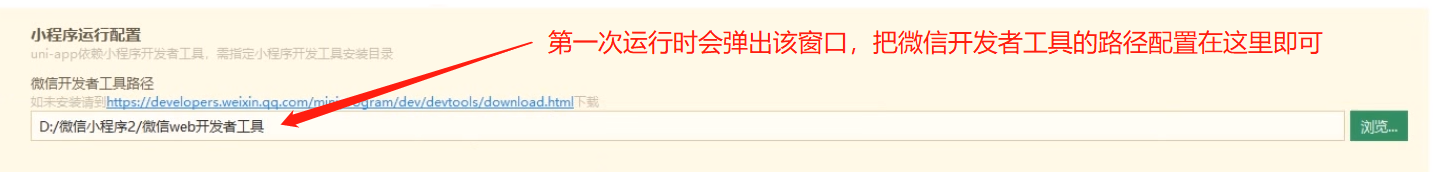
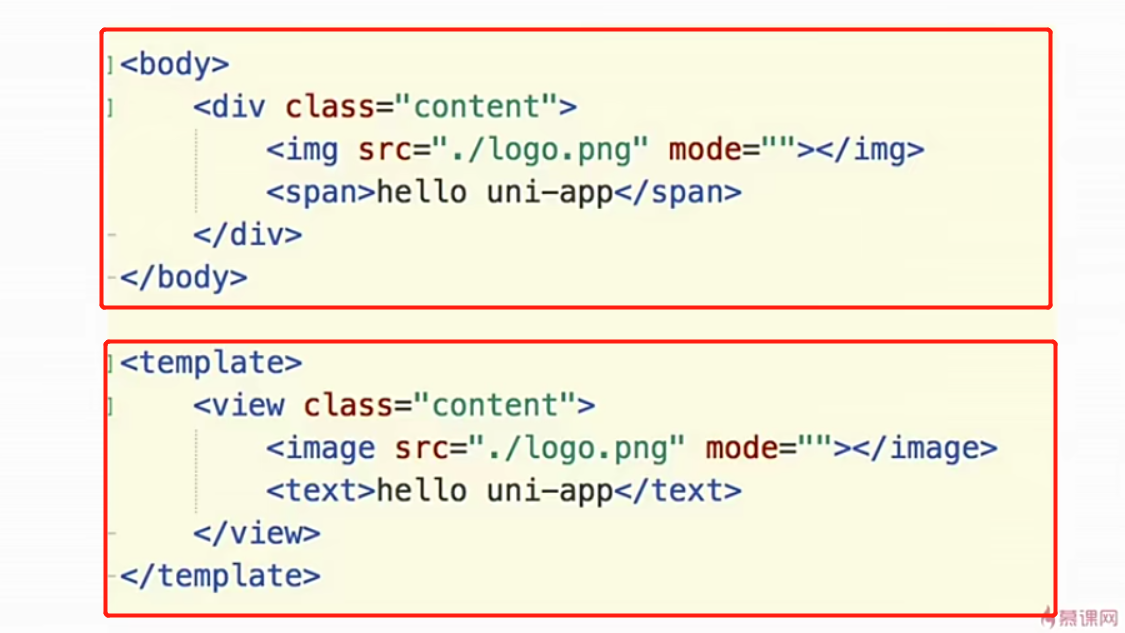
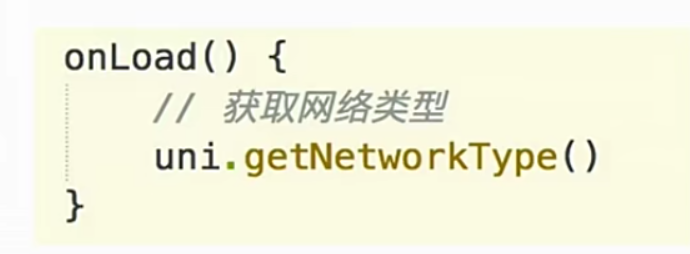
前言:掌握HTML+CSS+JavaScript,了解 Vue.js+原生微信程序更容易上手 一、前言uni-app是基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。一套代码,多端发布(开发者编写一套代码,可发布到ios、android、H5以及各种小程序等多个平台)。 二、 搭建开发环境1、前期准备:安装编辑器HbuilderX(HBuilderX是通用的前端开发工具,但为了uni-app做了特别强化)+微信开发者工具(开发微信小程序必备,建议下载稳定版)  3、运行,在窗口栏找到:运行,然后根据需求运行到对应平台即可 注意: 1、若是运行到微信开发者工具,第一次运行时需要配置小程序ide的相关路径才能运行成功。(找到微信开发者工具,打开文件所在位置,复制路径)  2、若路径已配置好,第一次运行还报错,可以打开端口号:设置-安全设置-端口号(开启) 三、uni-app核心知识点:1、开发规范:页面文件遵循Vue单文件组件(SFC)规范。 2、组件标签靠近小程序规范。 3、接口能力(JS API)靠近微信小程序规范。接口能力(JS API)靠近微信小程序规范,但需要把前缀  4、数据绑定及事件处理同Vue.js规范,同时补充了App及页面的生命周期。5、为兼容多端运行,建议使用flex布局。uni-app特色:1、条件编译: 2、App端的Nvue(native vue)开发Nvue内置了weex的渲染引擎,在Nvue中我们既可以使用weex的组件和api,也可以使用uni-app的组件和api。 3、HTML5+引擎HTML5+引擎:可以帮助我们在app端直接调用原生插件,含大量的api方法。(只能在App端使用,在H5和微信小程序端不可用。) 4、uni-app中的数据绑定uni-app中的数据绑定绝大部分与Vue一致 |