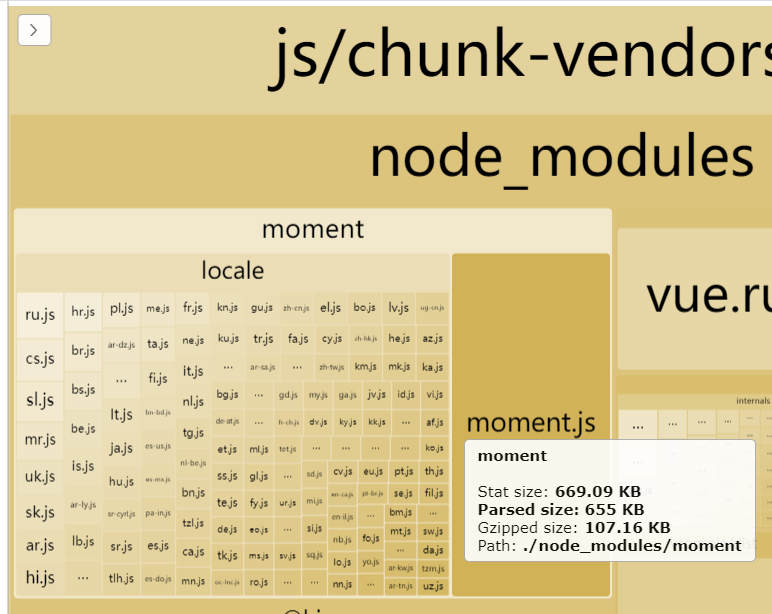
Moment.js 是一个很好的日期工具库,但是有个小缺点,不提供按需导入,所以打包出来是这样的。。
足足有600+K。
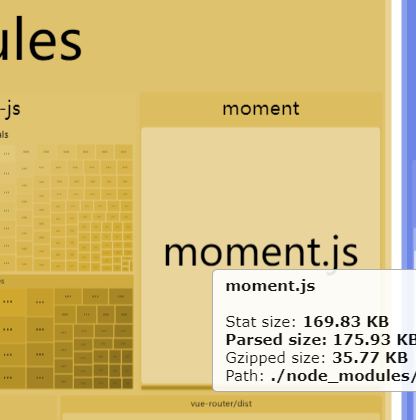
我们上传服务器的文件肯定是越小越好,所以需要按需导入,图中可以看到,Moment.js 里面大部分是各类语言包,我们日常使用肯定不需要这么多语言包,所以在Vue.config.js 中配置。 { const plugins = []; plugins.push( new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /zh-cn/) ); config.plugins = [...config.plugins, ...plugins]; }} 即可实现部分打包,效果出来是这样的
基本上缩小到3/1的大小,同理,其他不能按需导入的modules也可以这样打包减小发布大小。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |