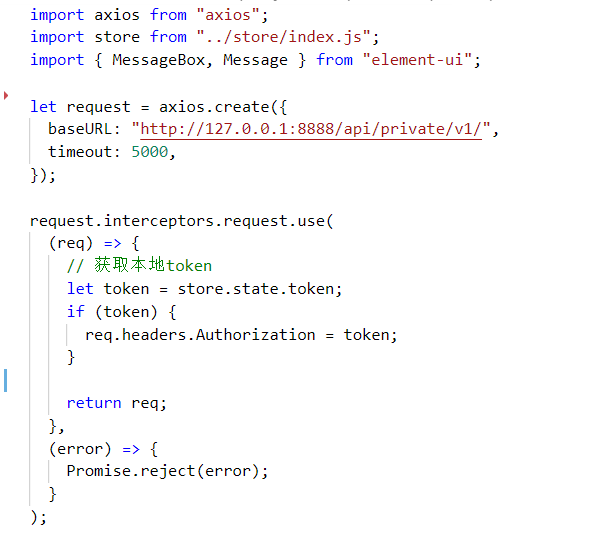
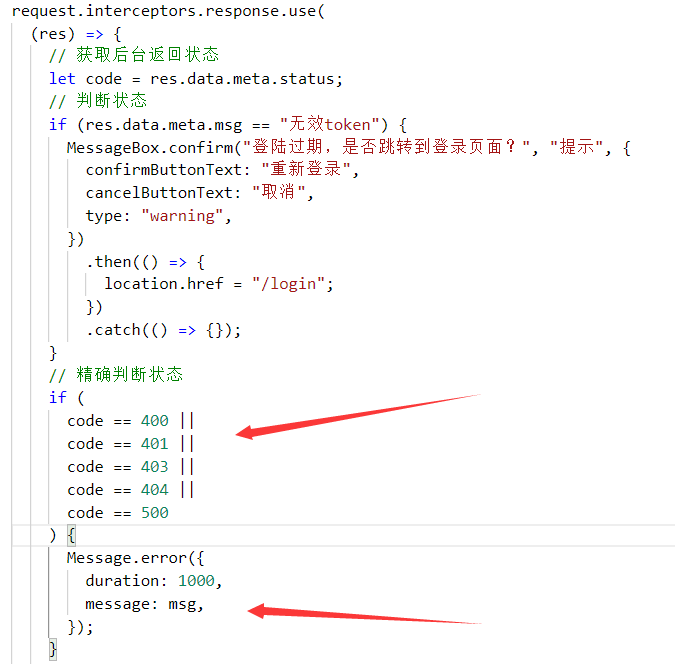
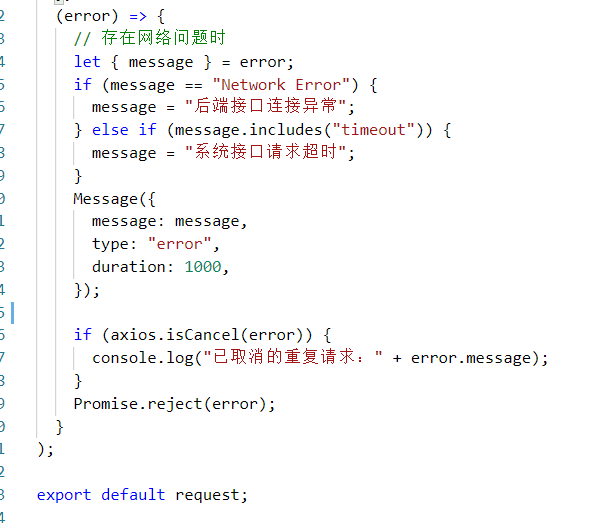
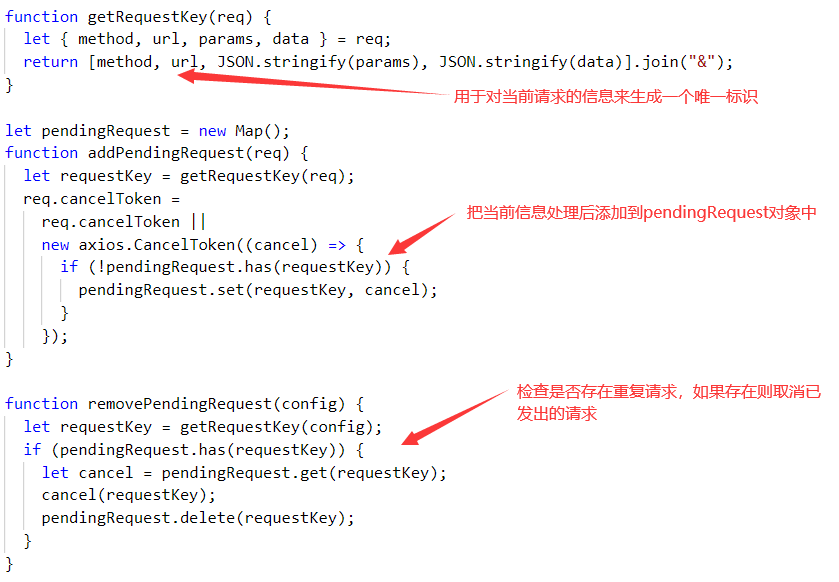
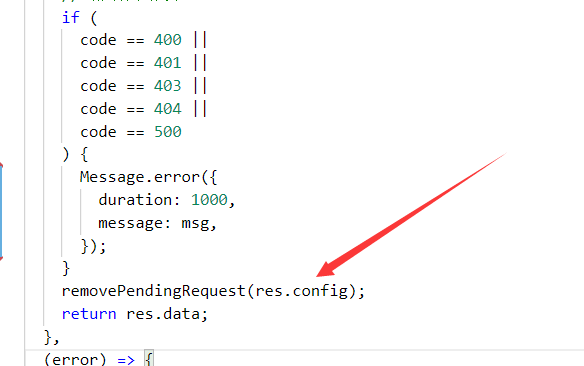
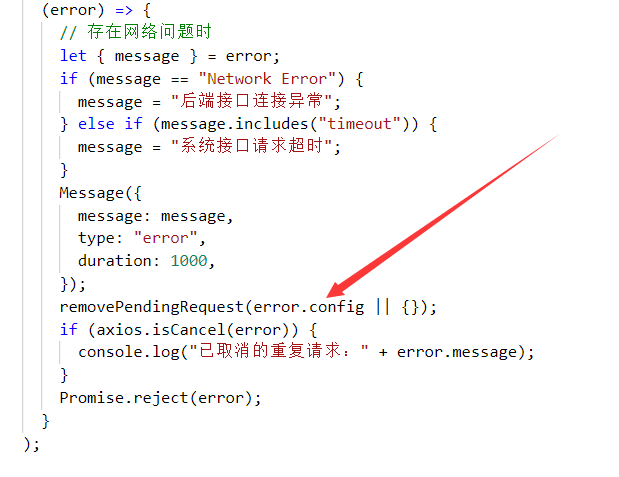
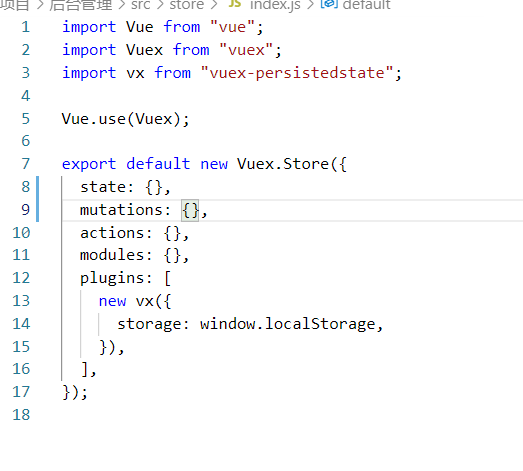
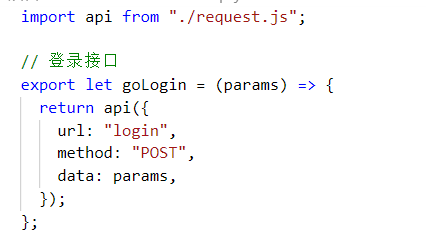
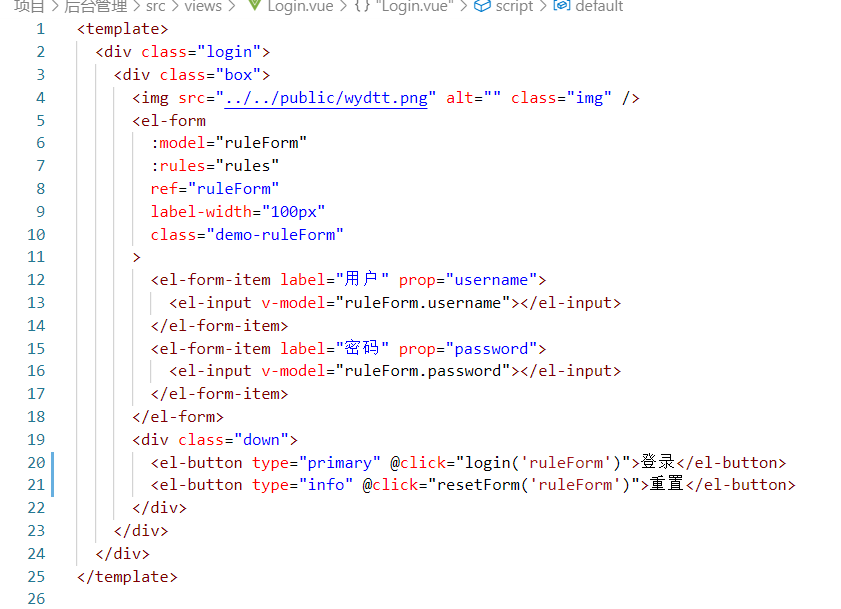
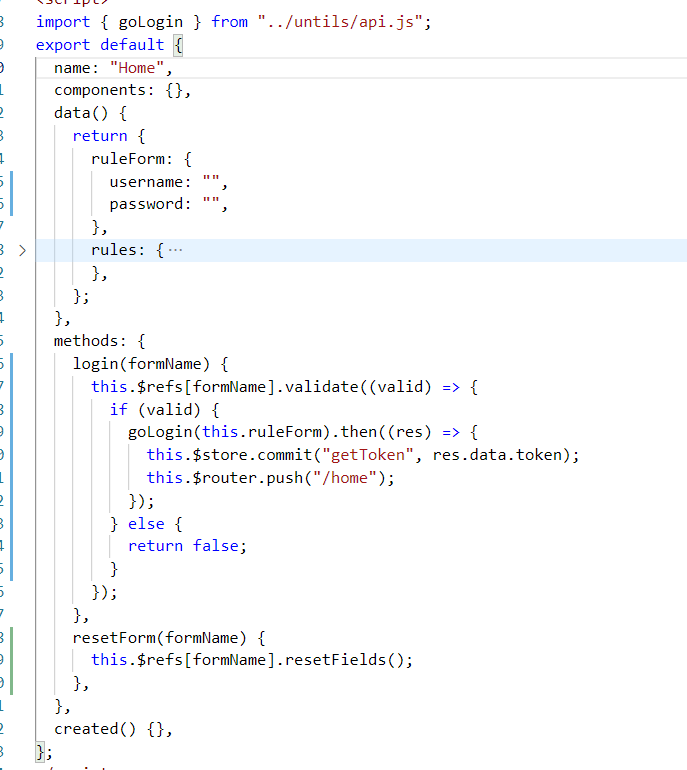
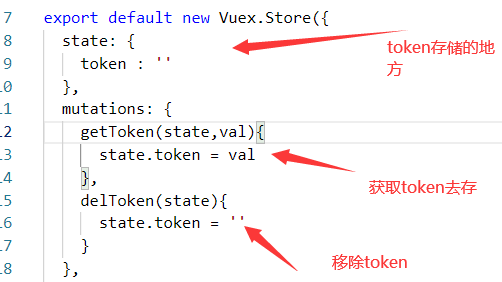
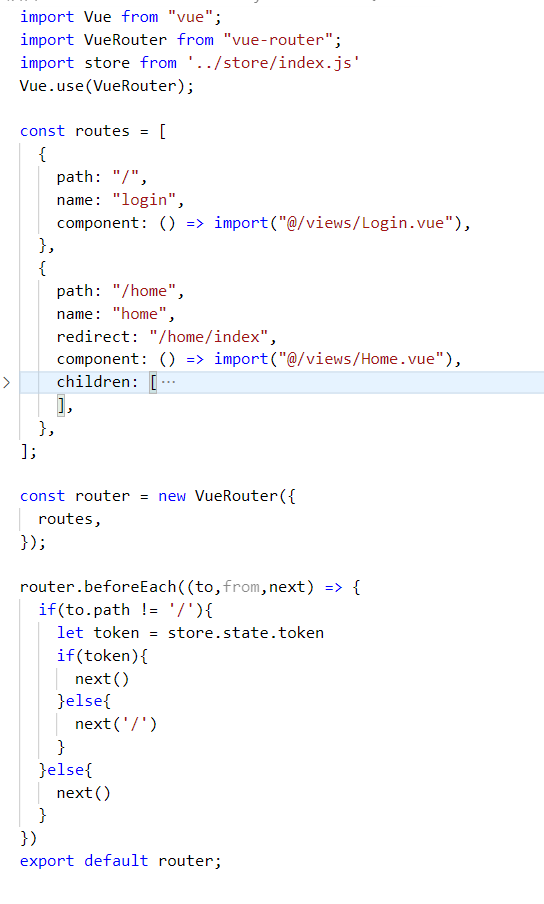
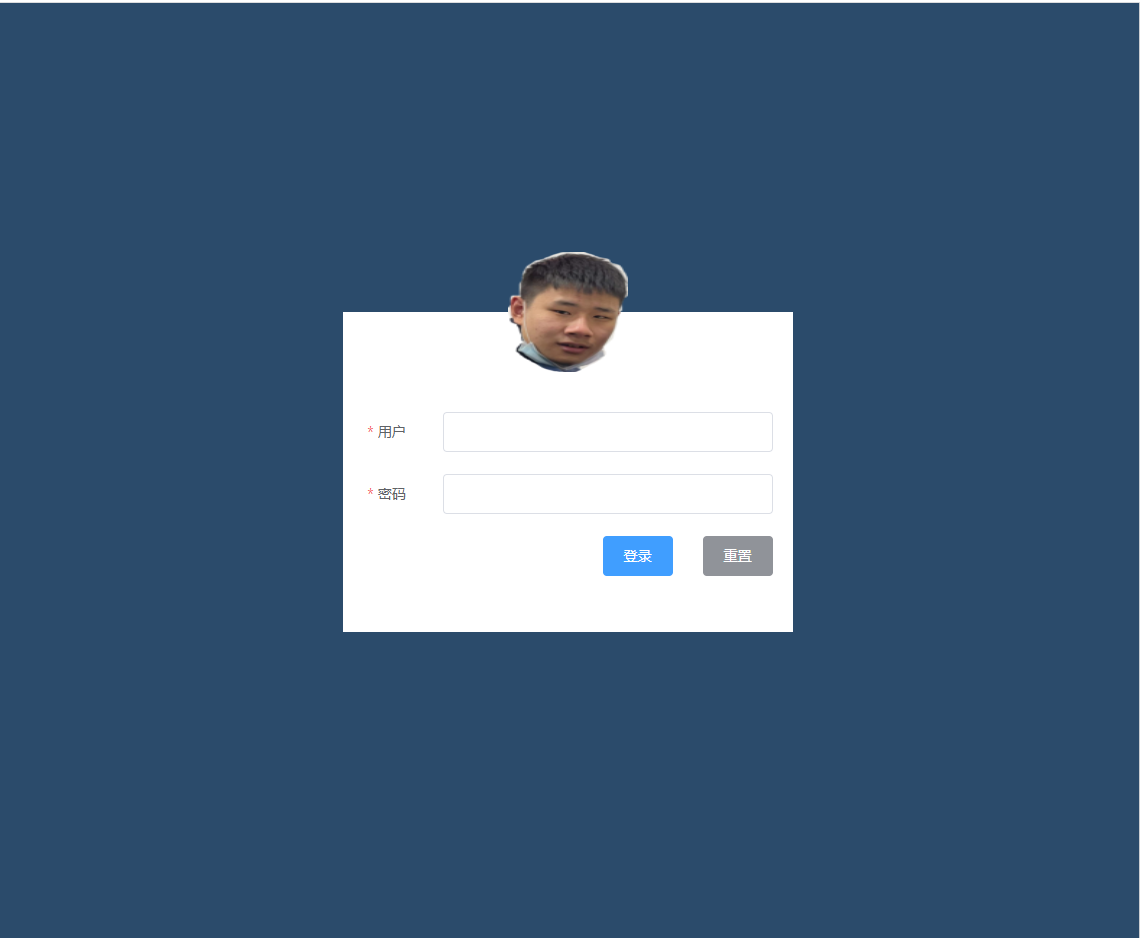
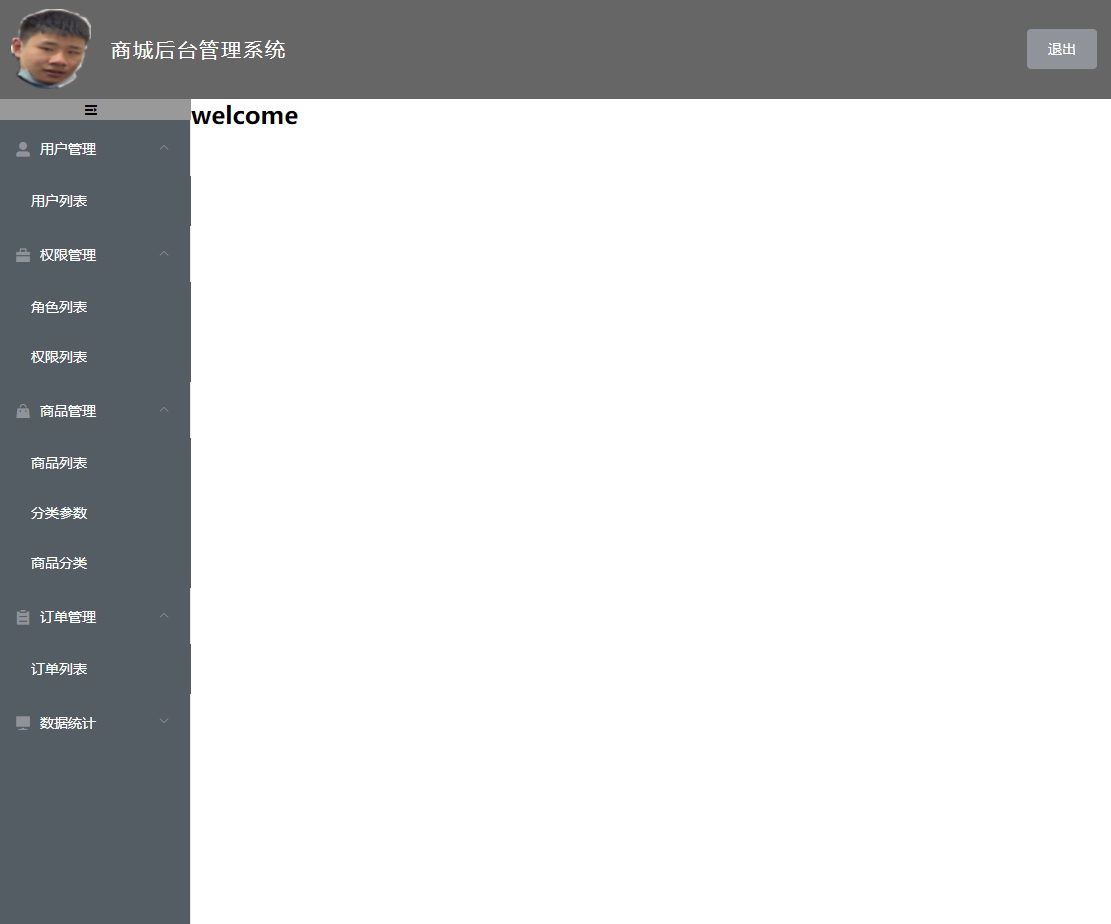
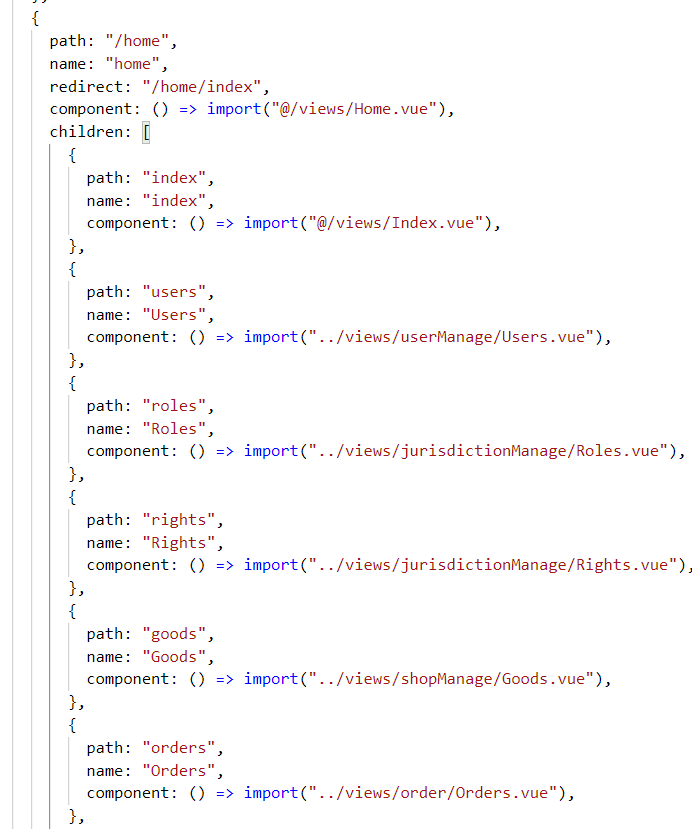
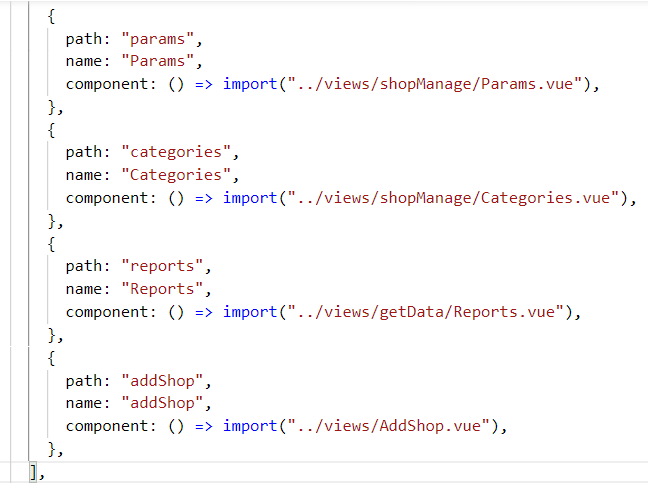
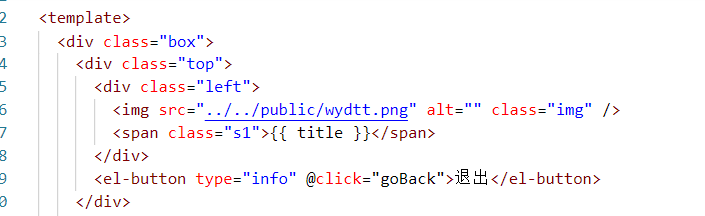
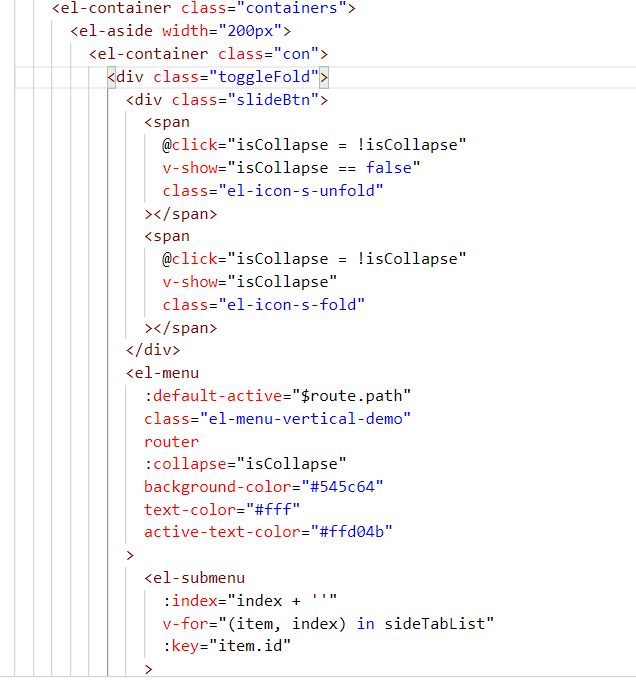
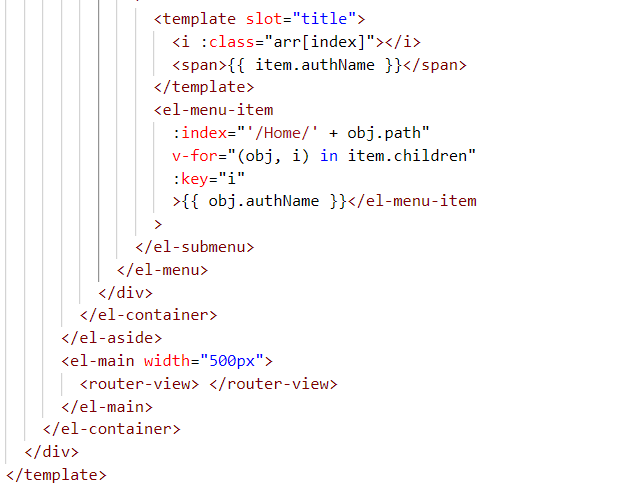
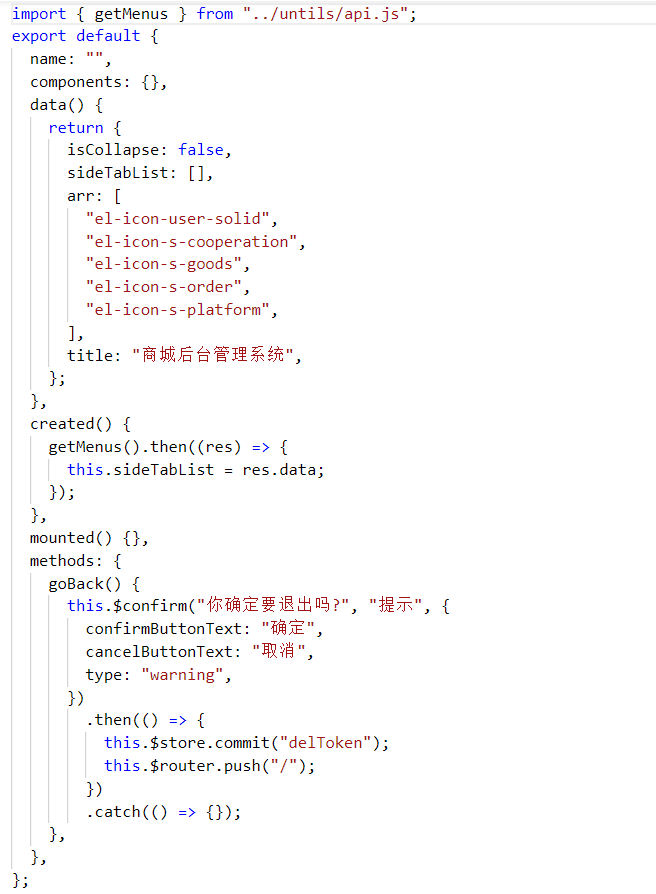
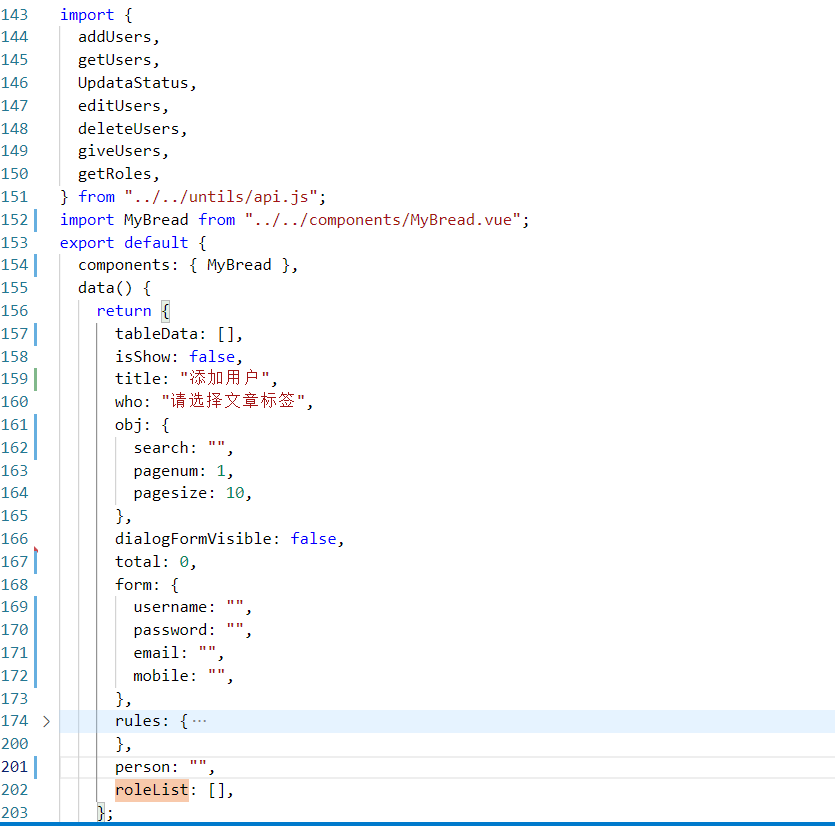
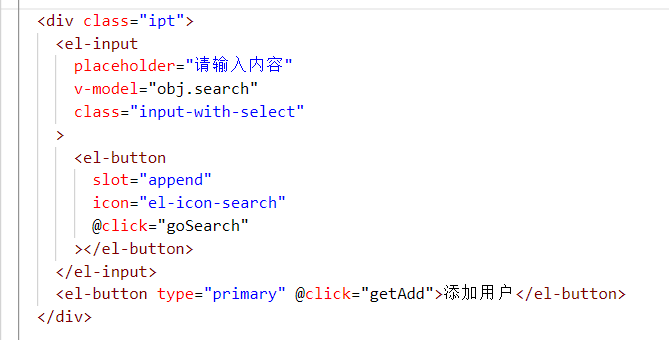
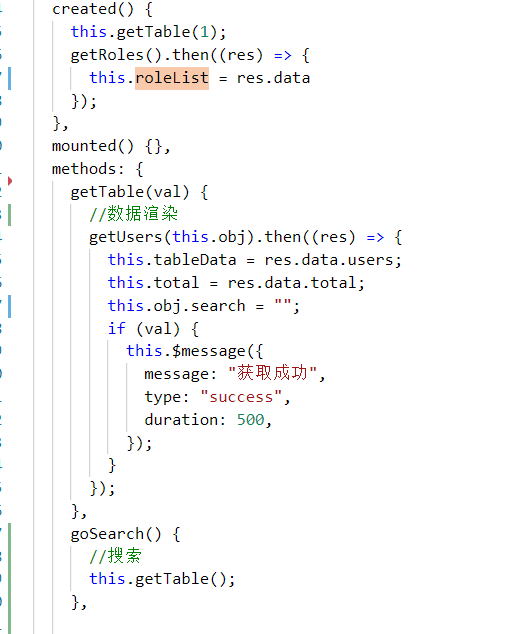
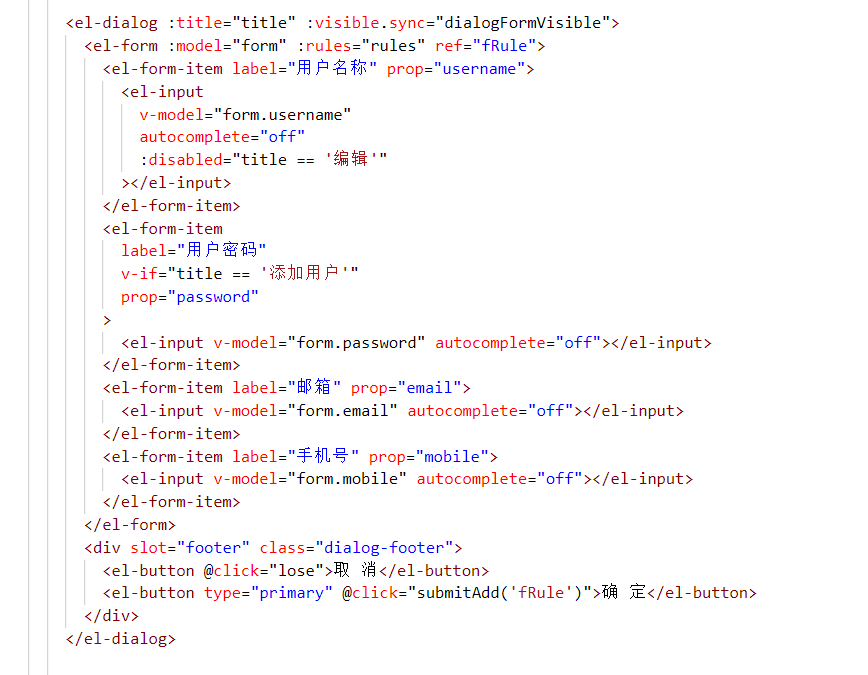
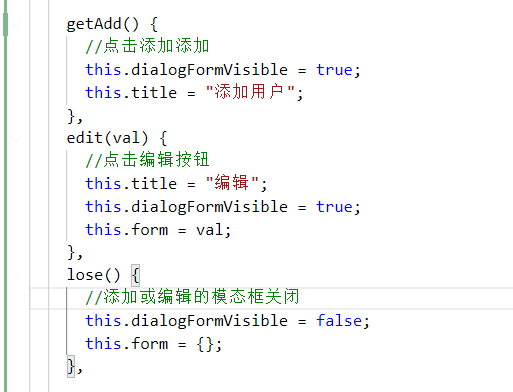
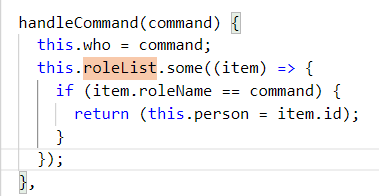
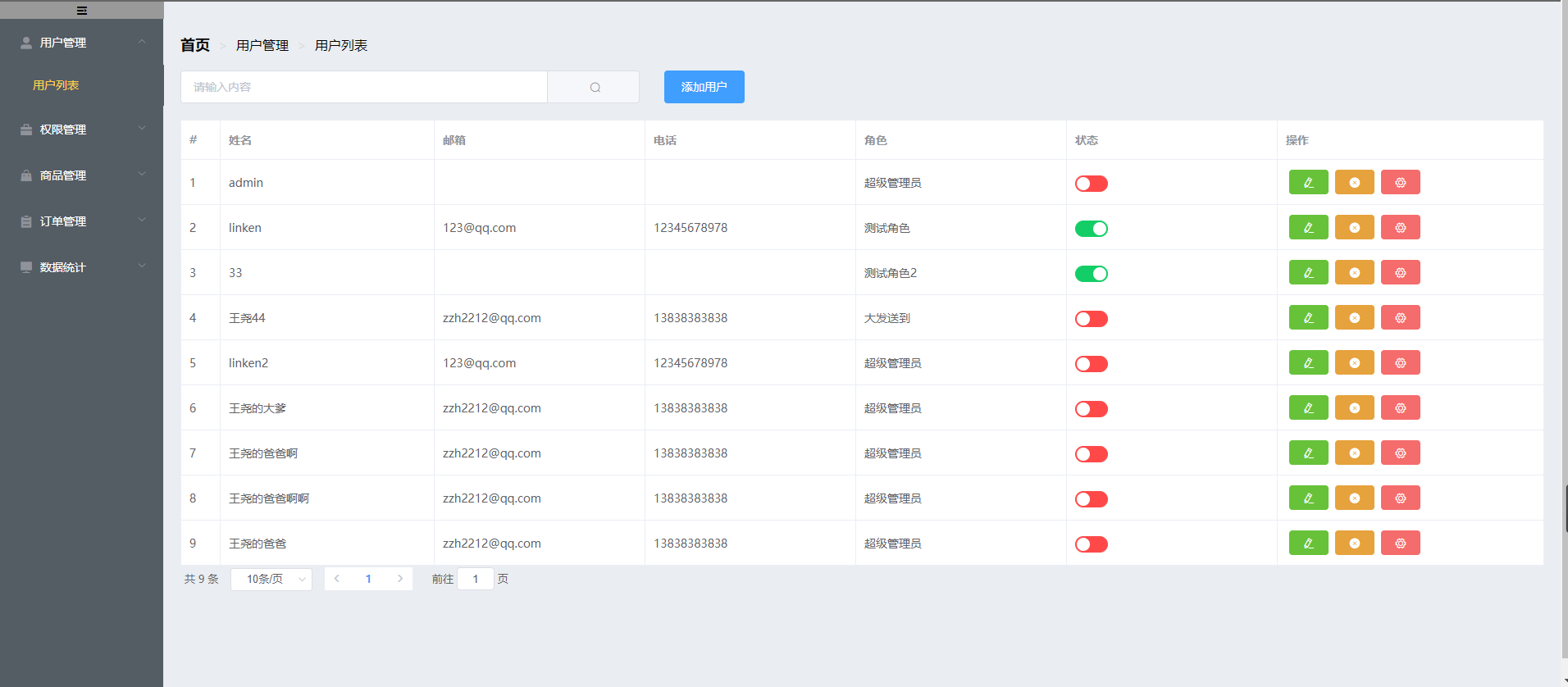
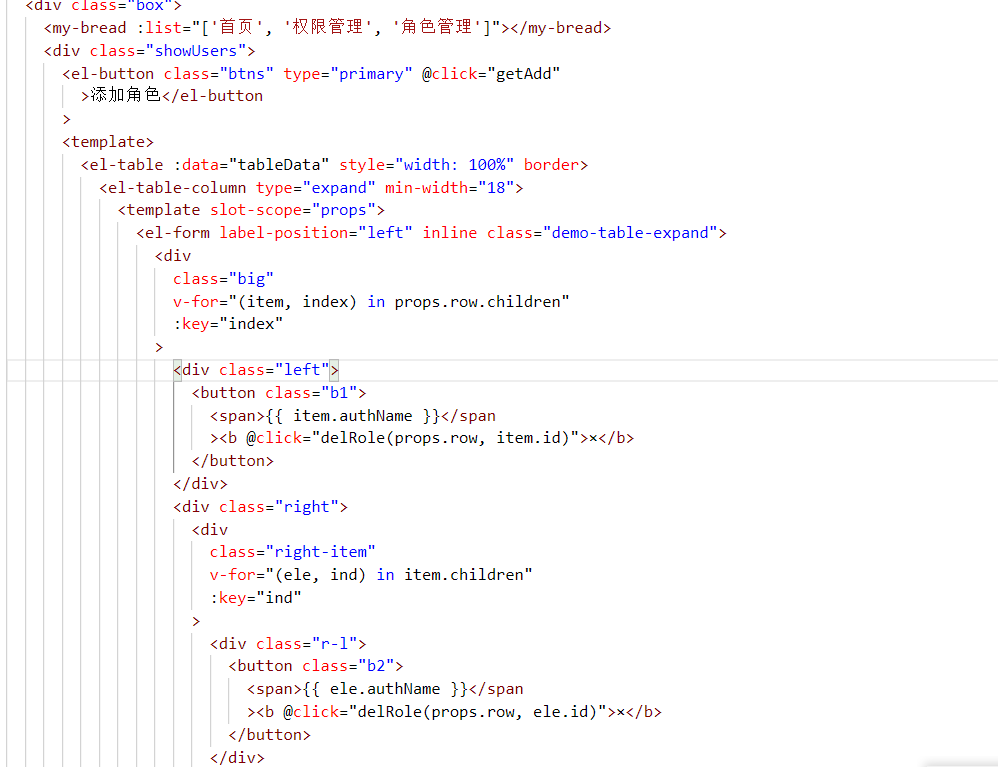
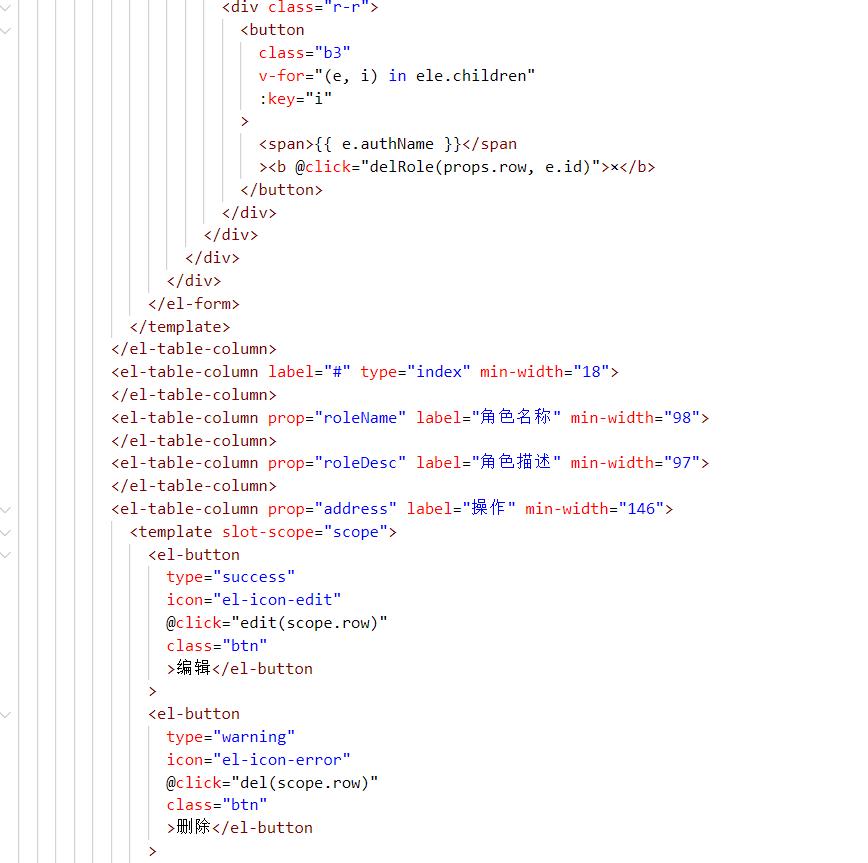
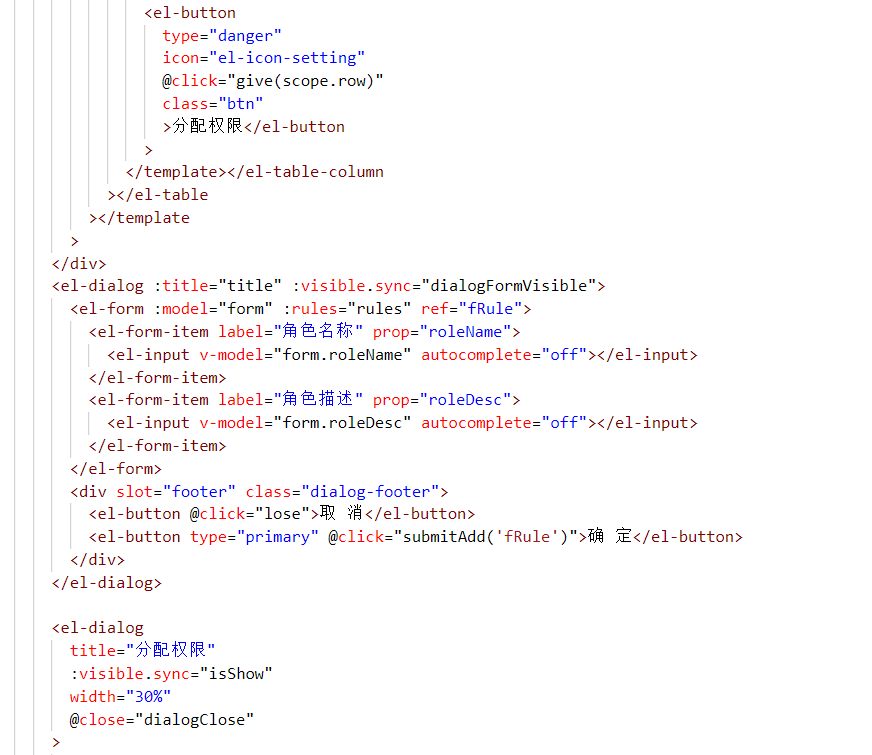
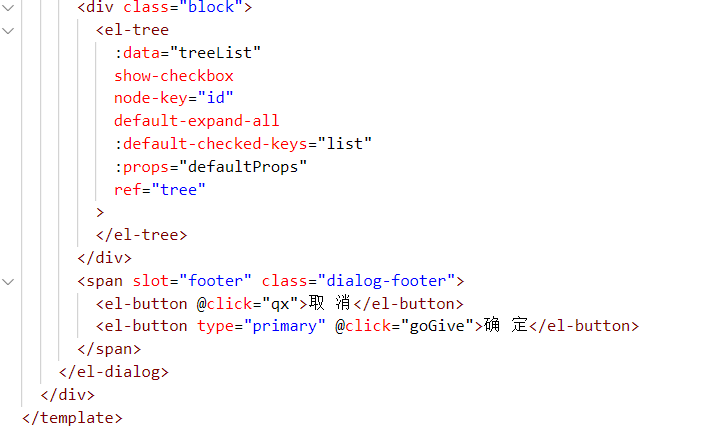
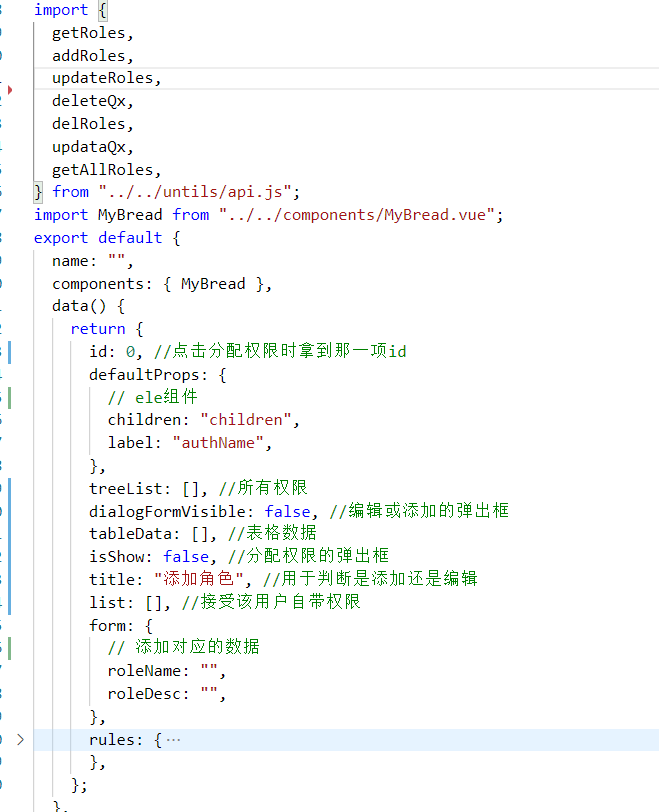
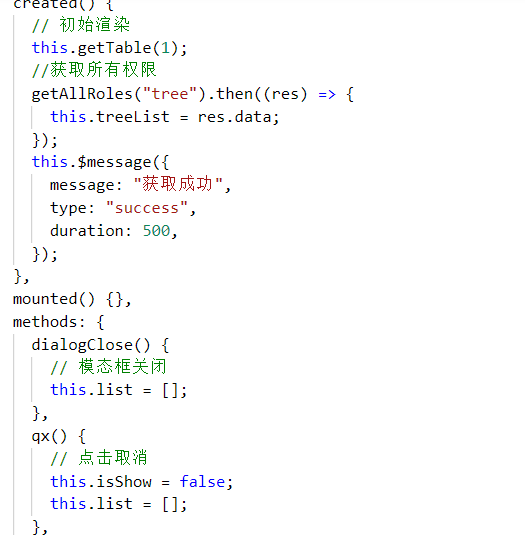
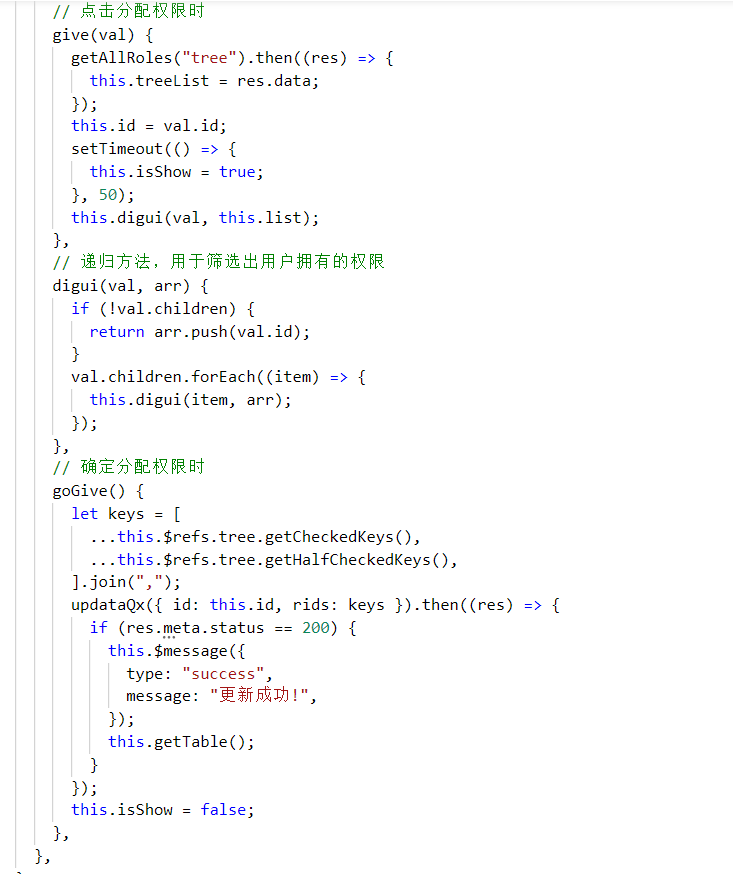
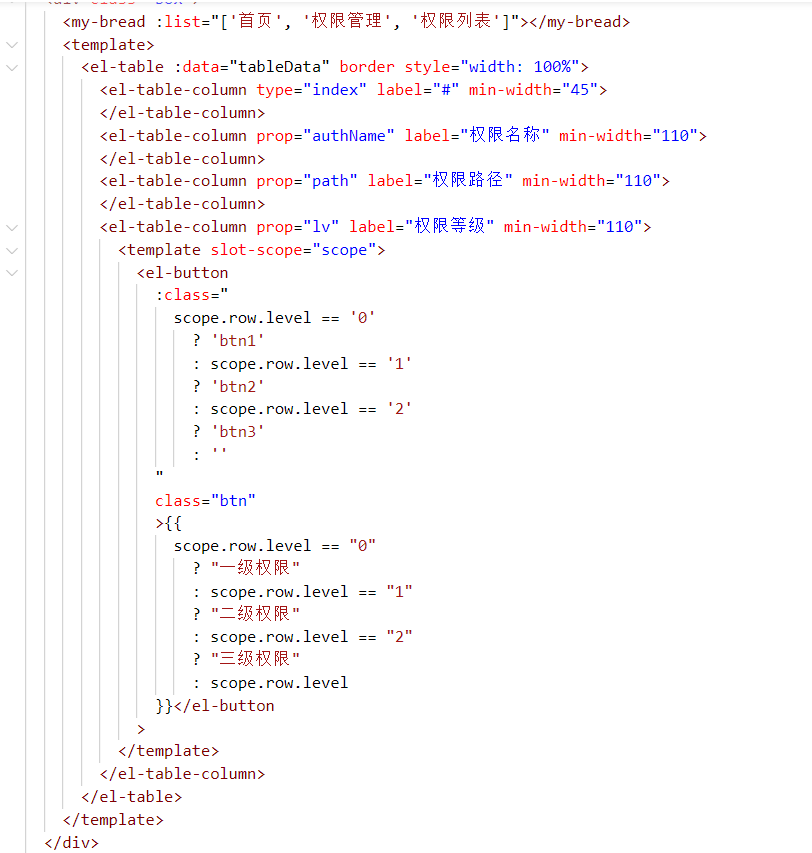
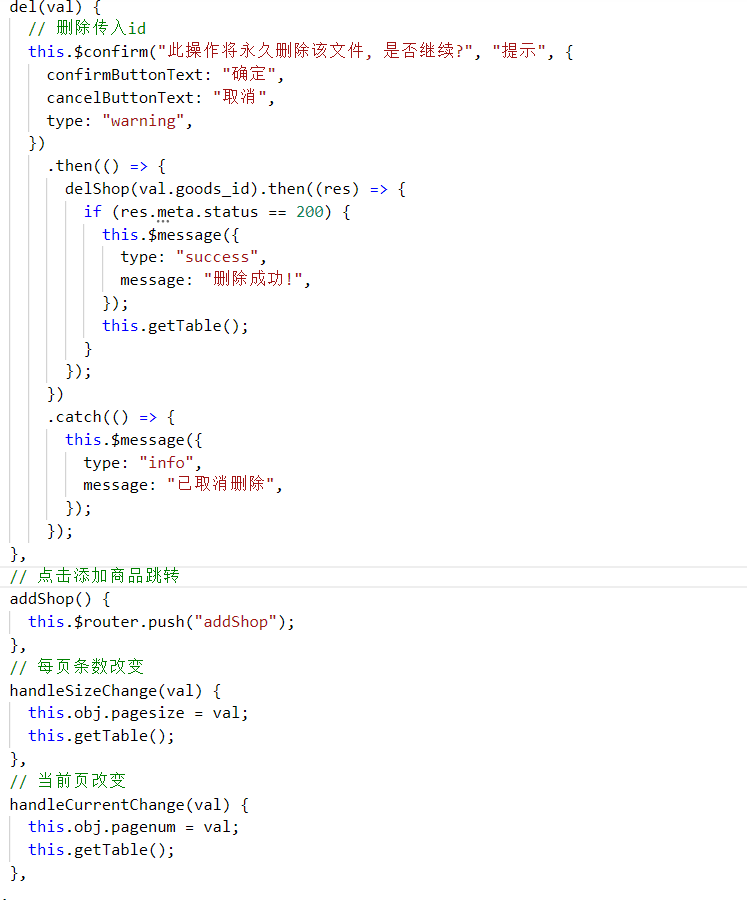
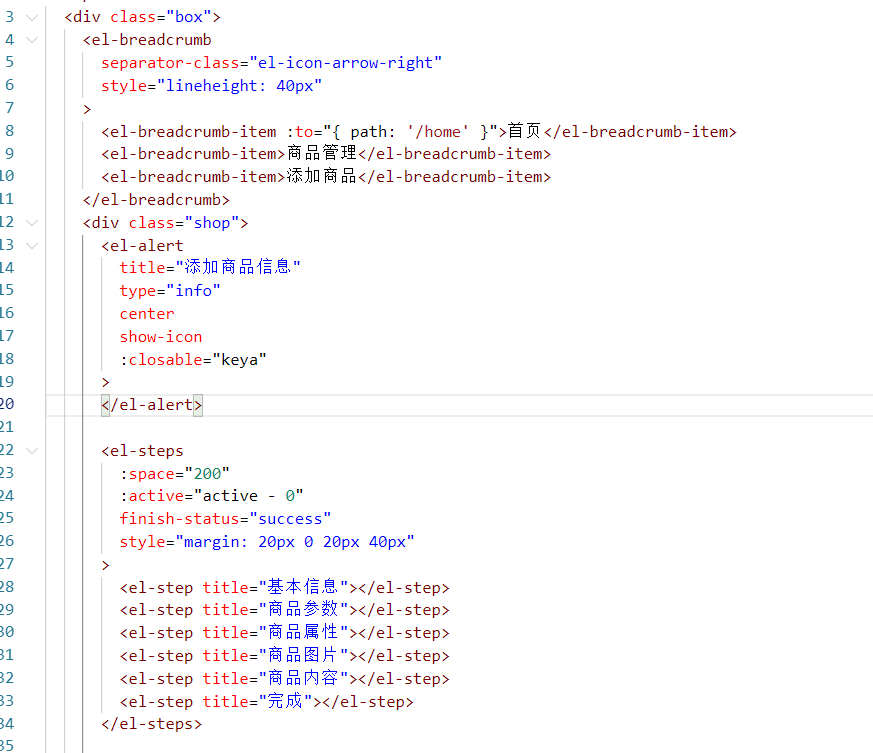
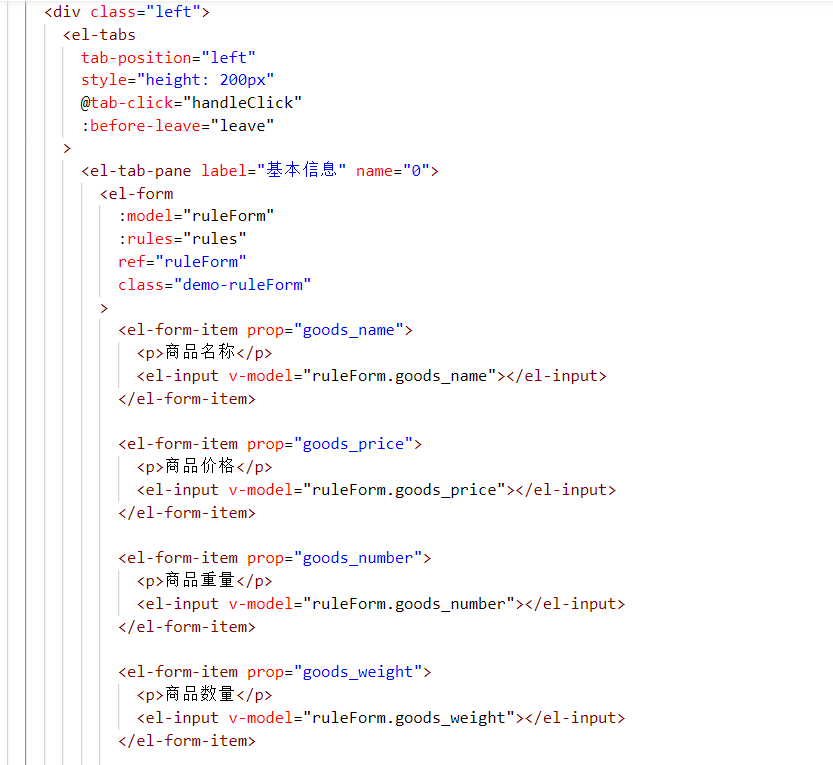
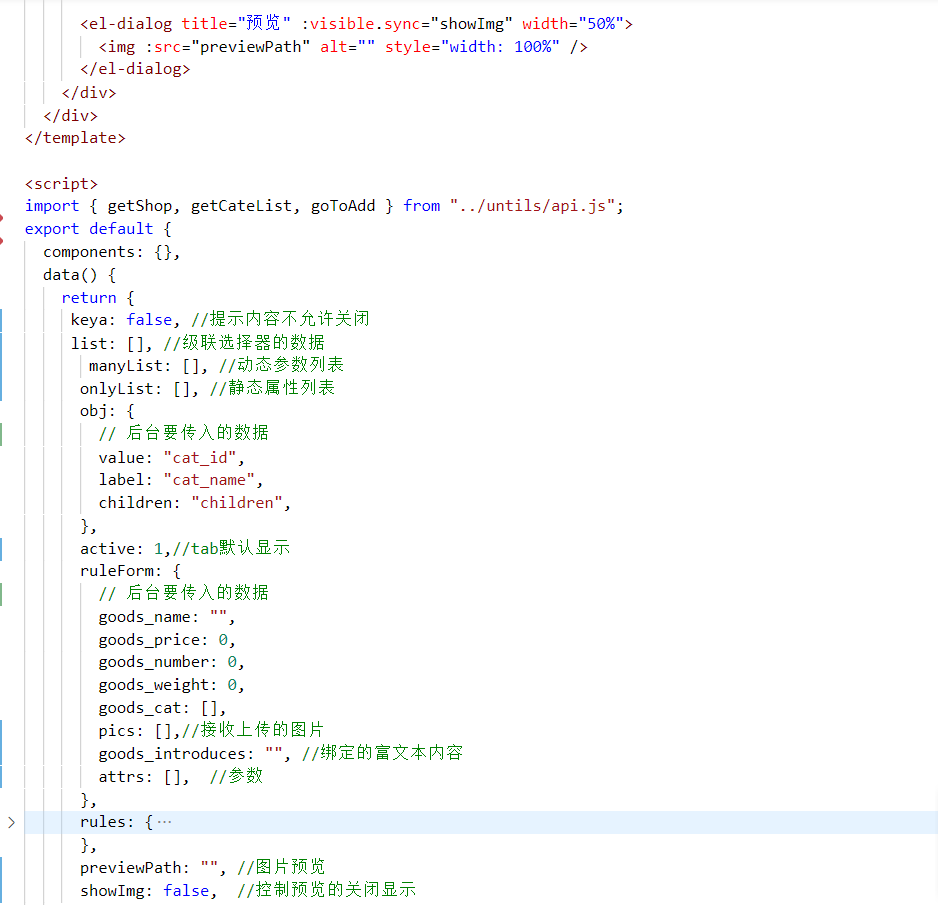
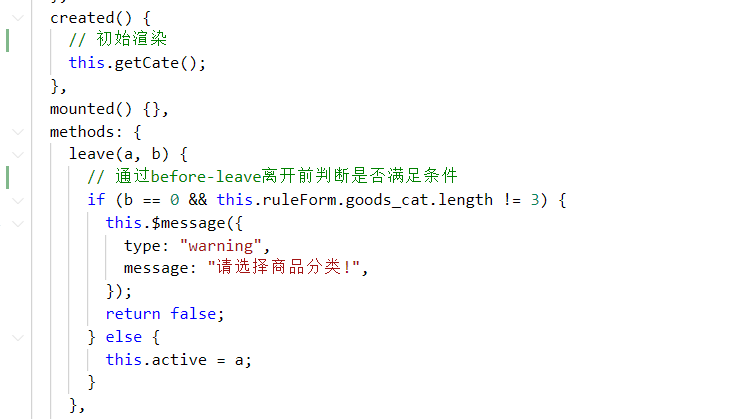
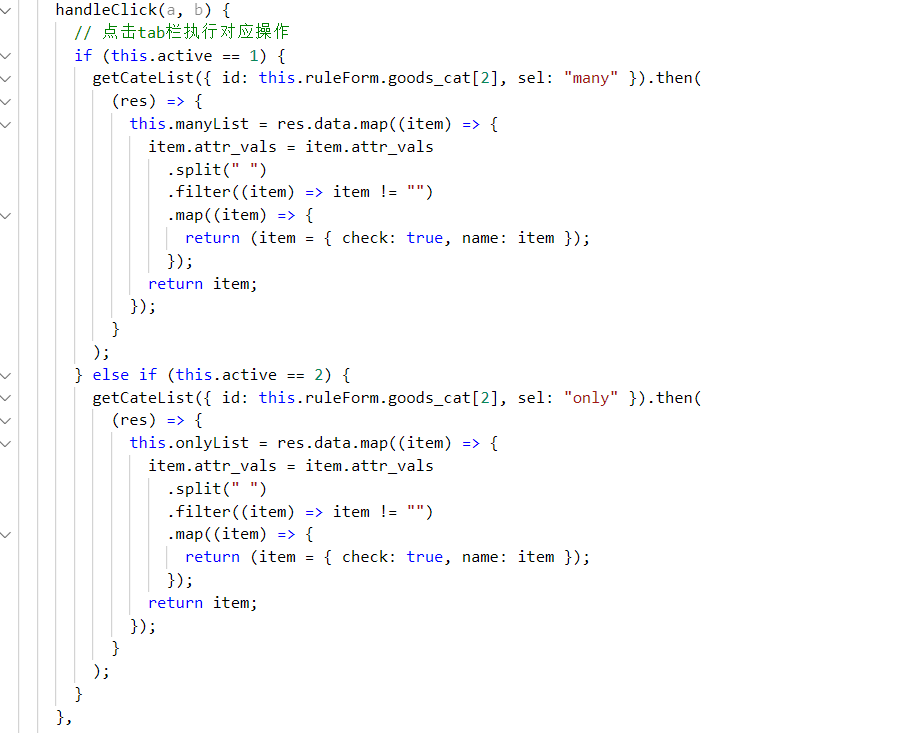
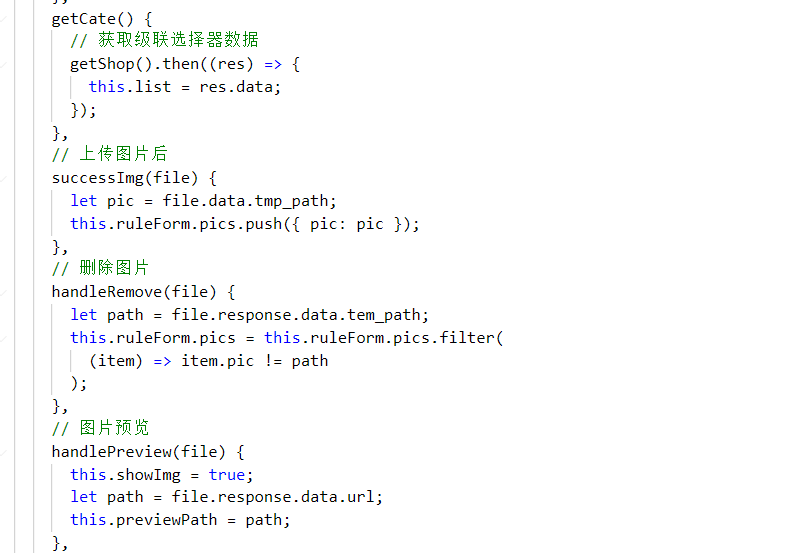
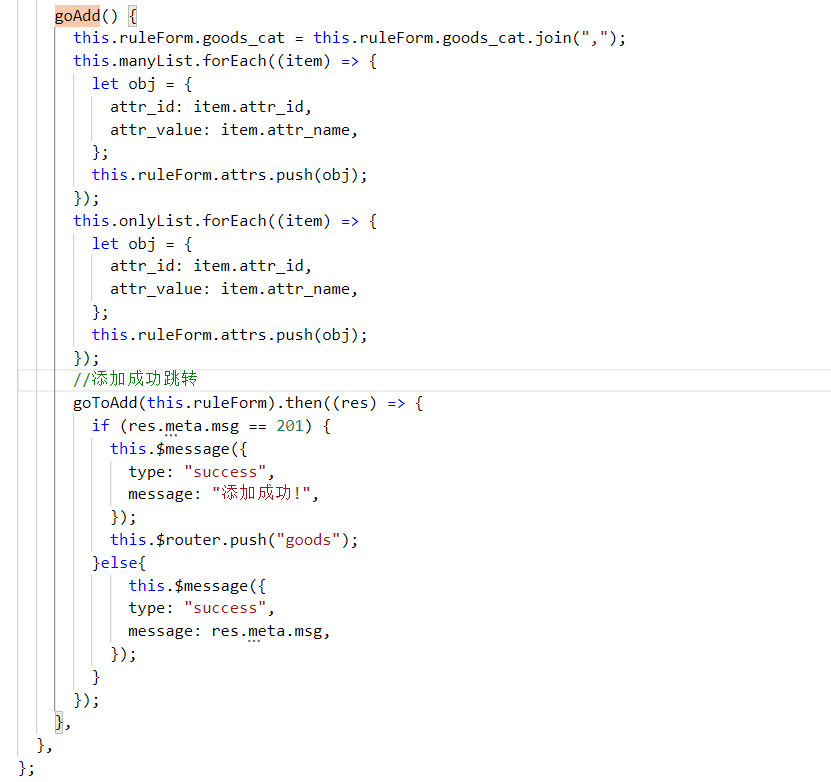
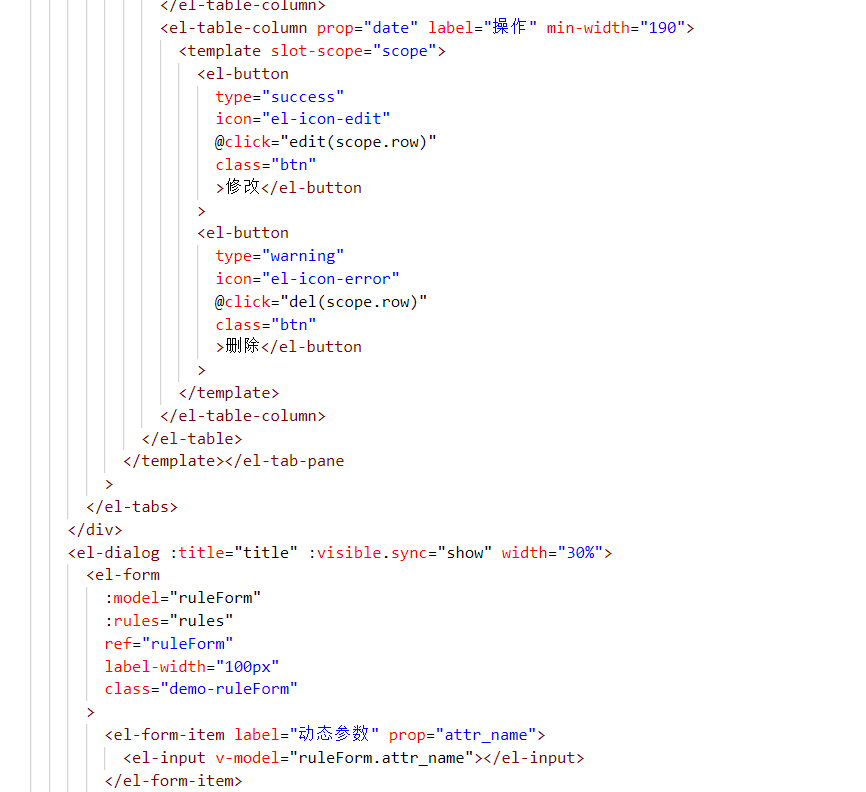
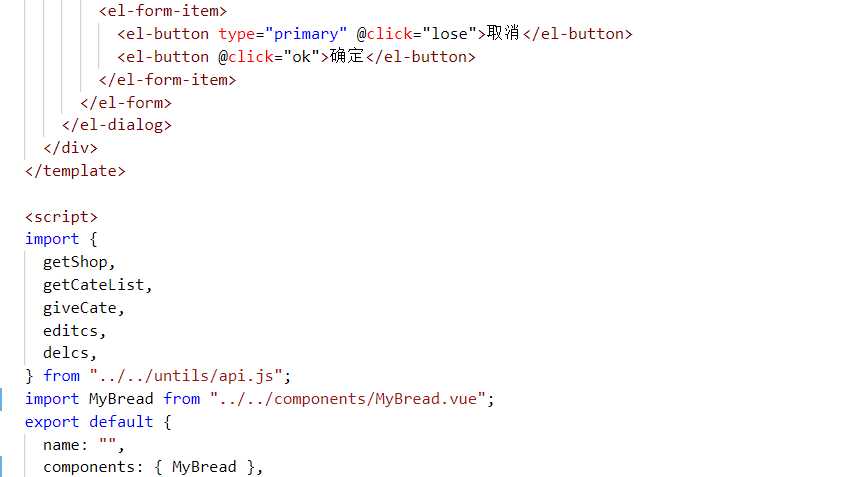
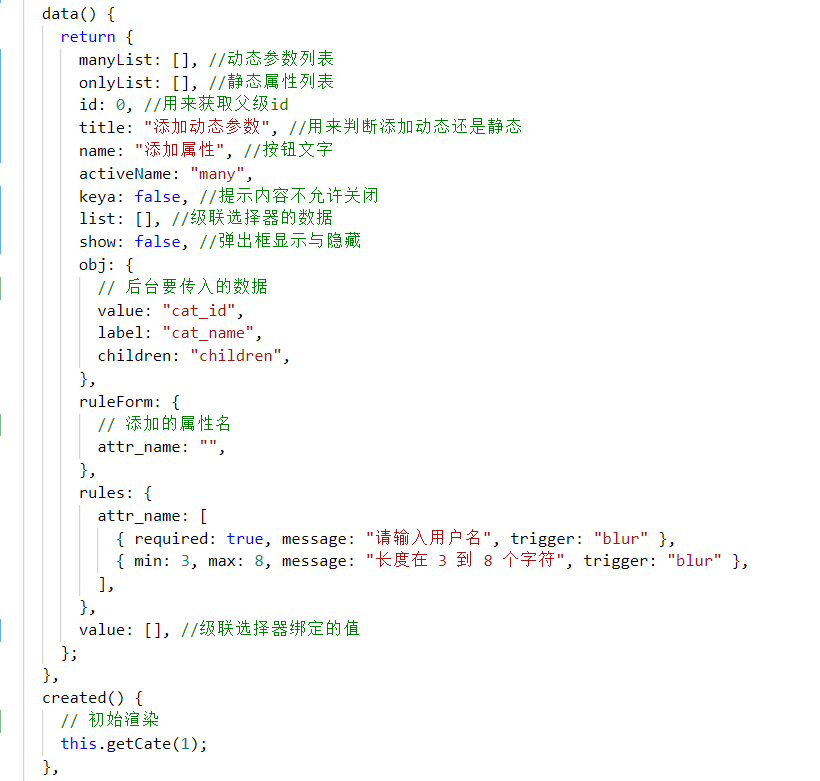
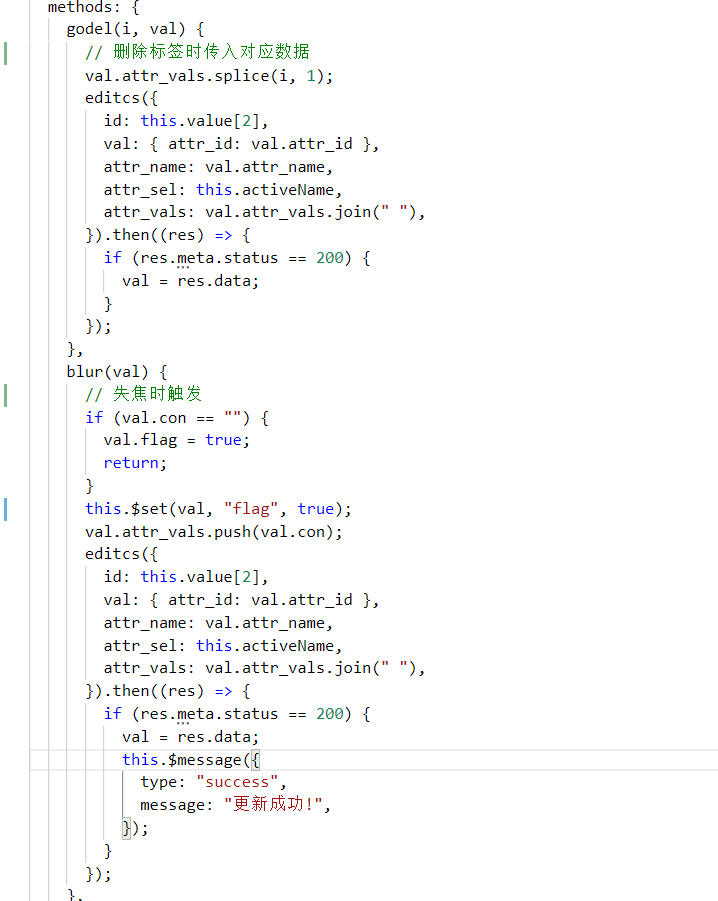
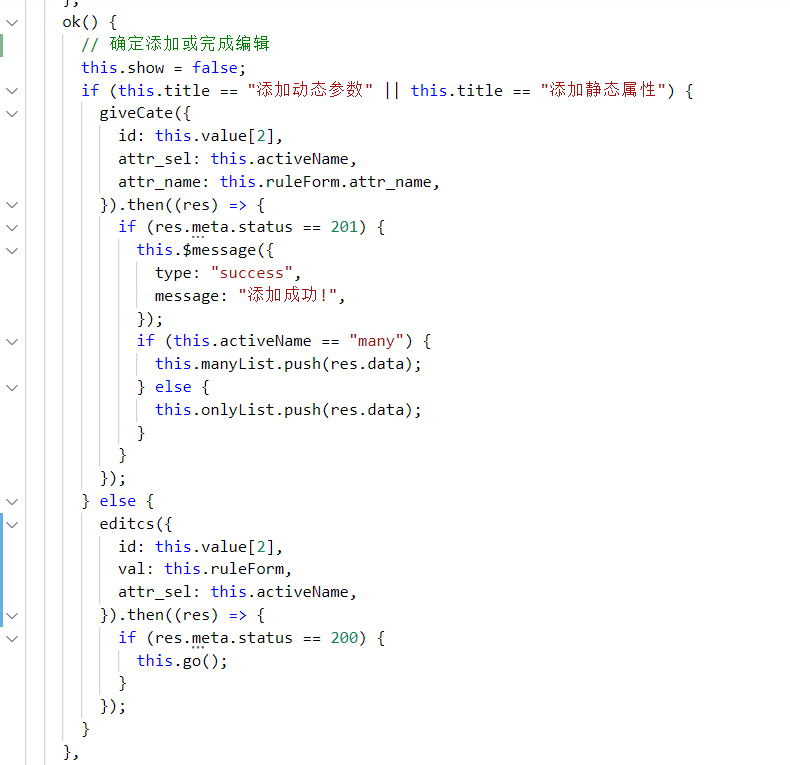
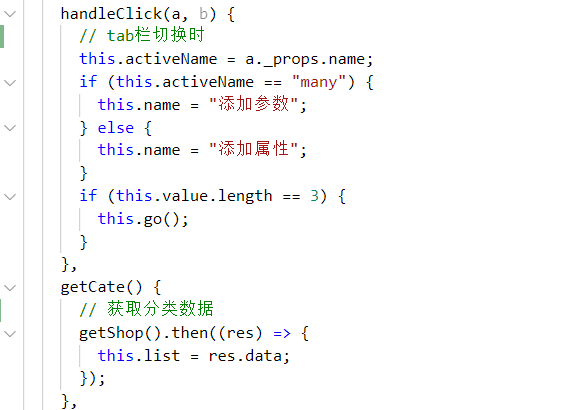
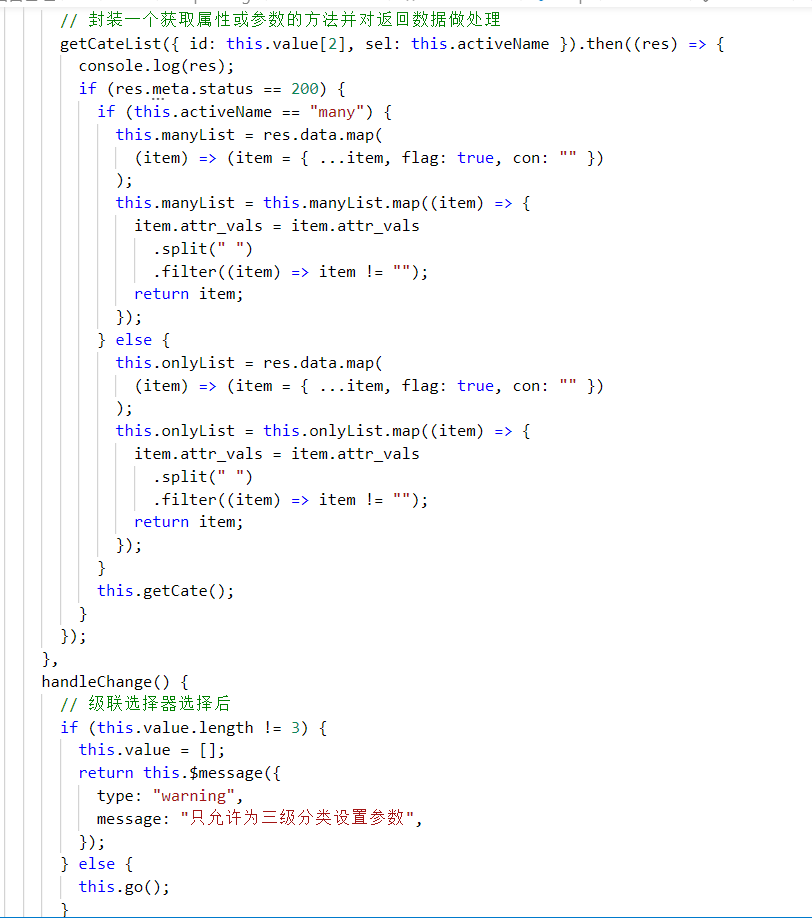
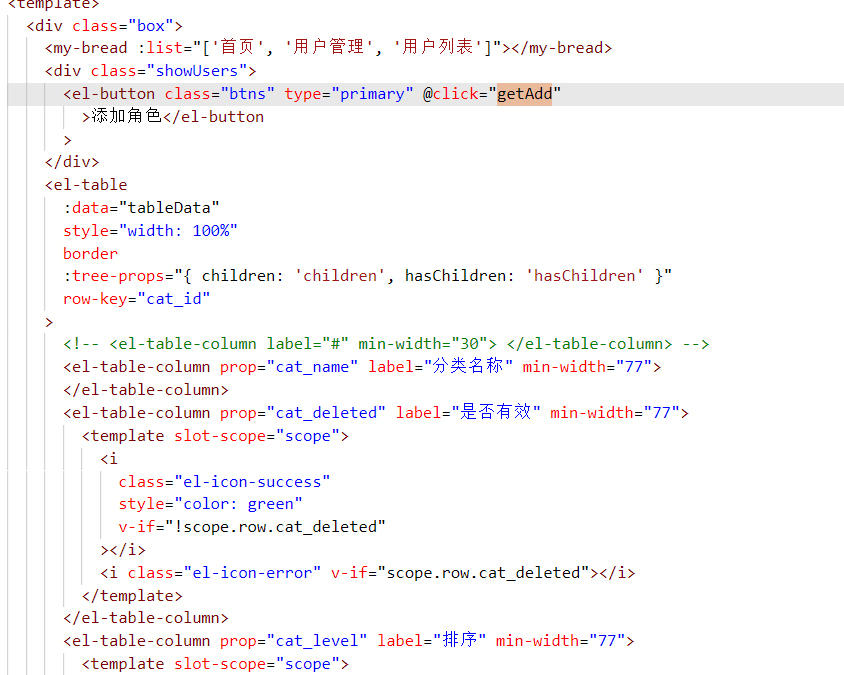
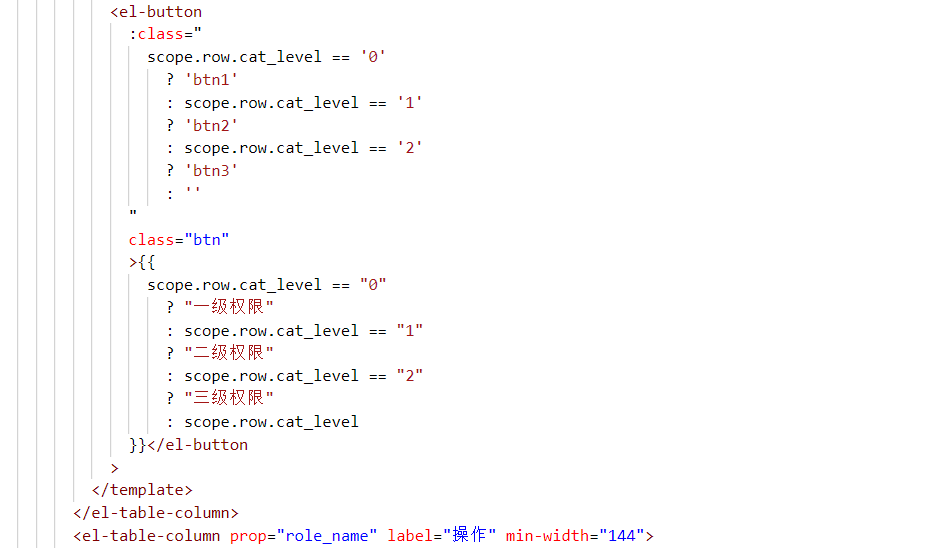
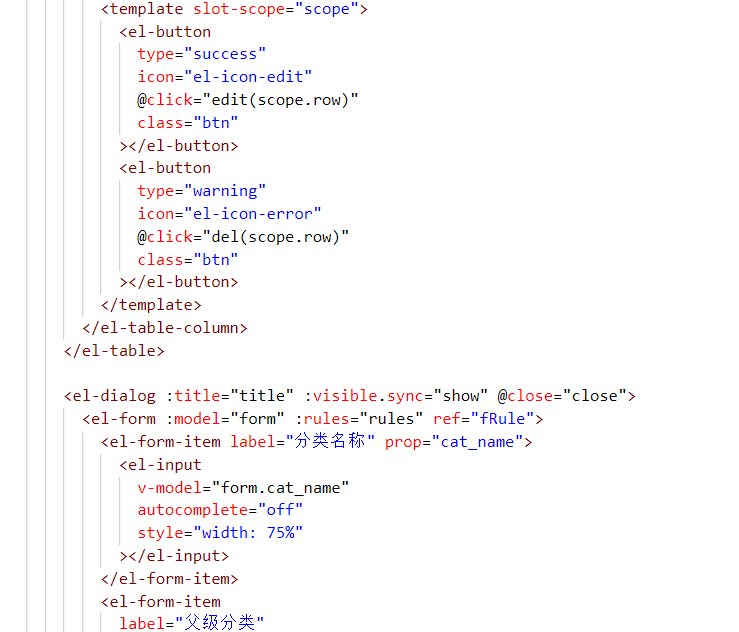
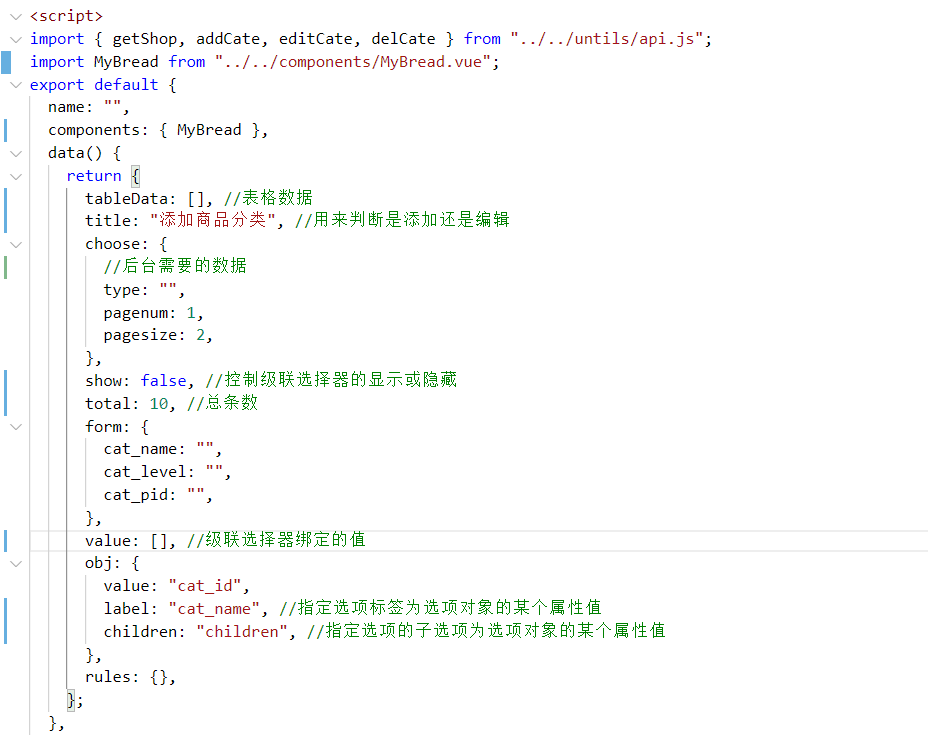
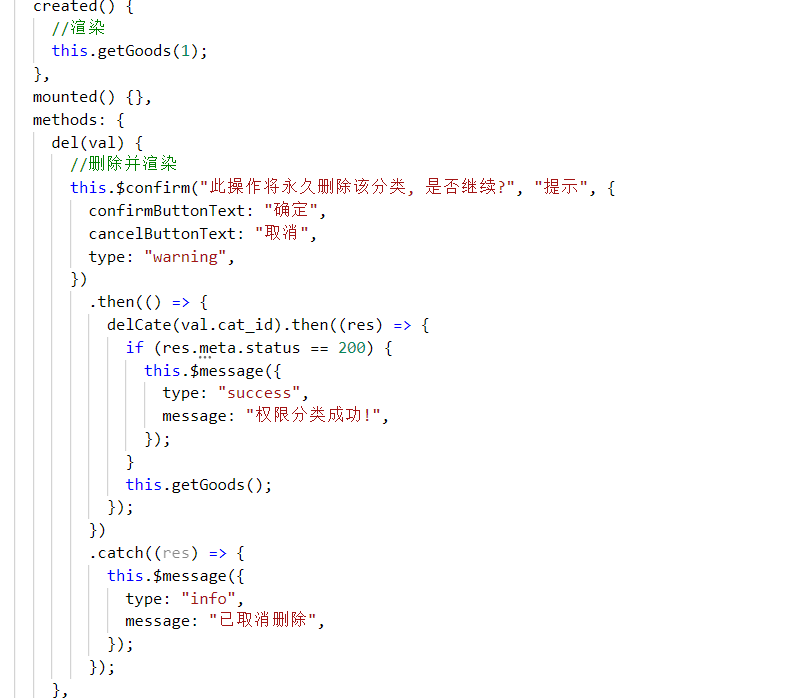
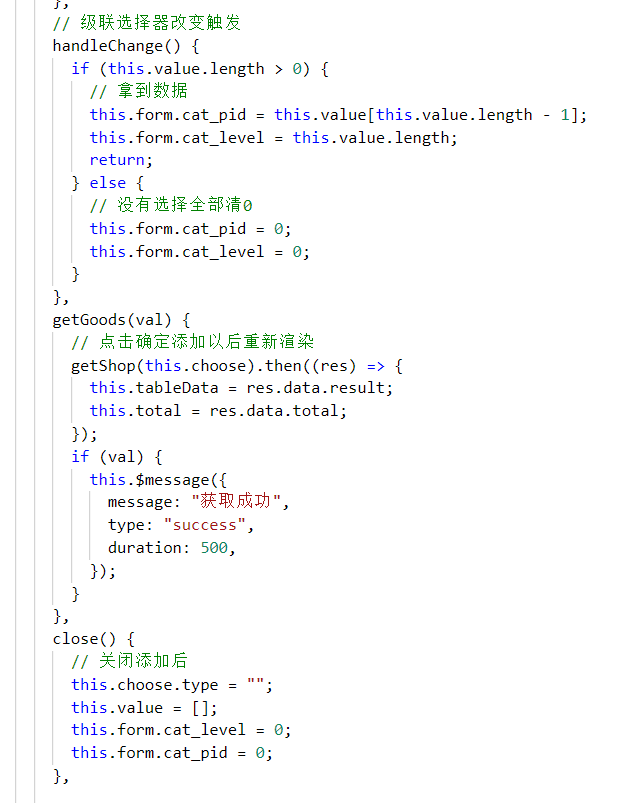
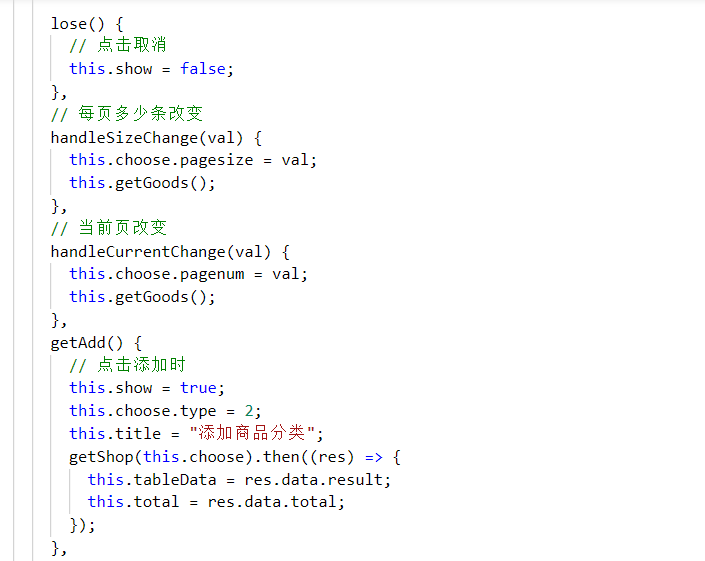
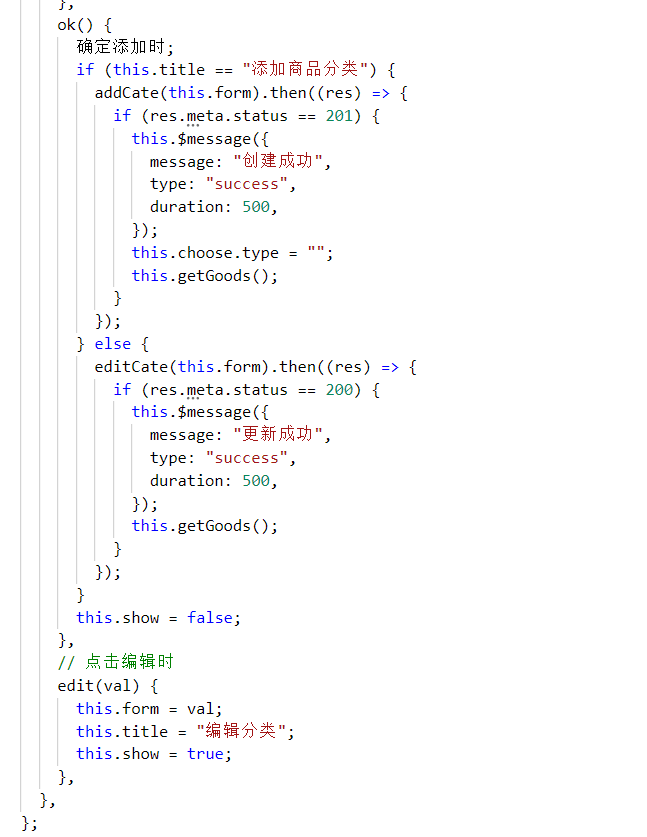
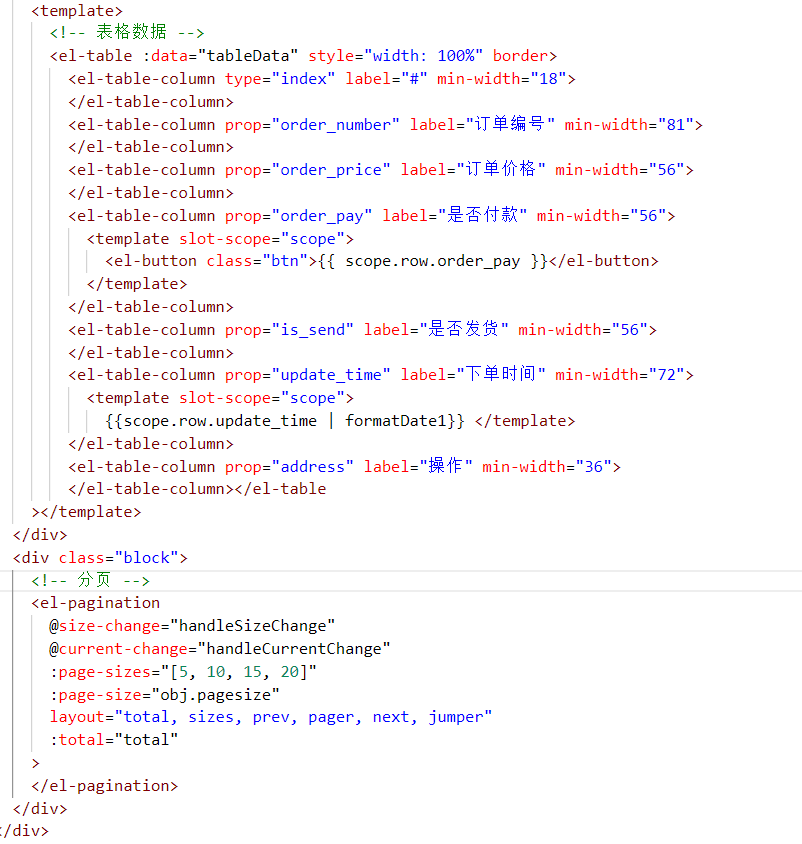
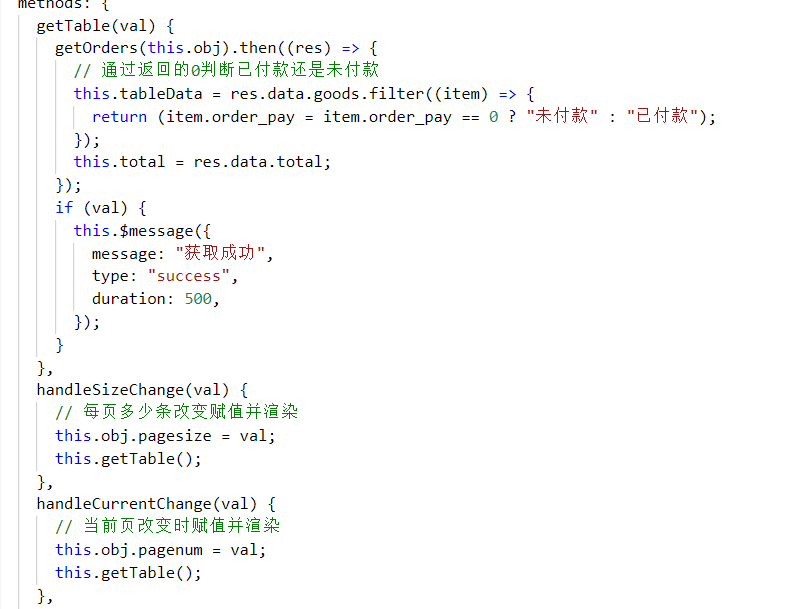
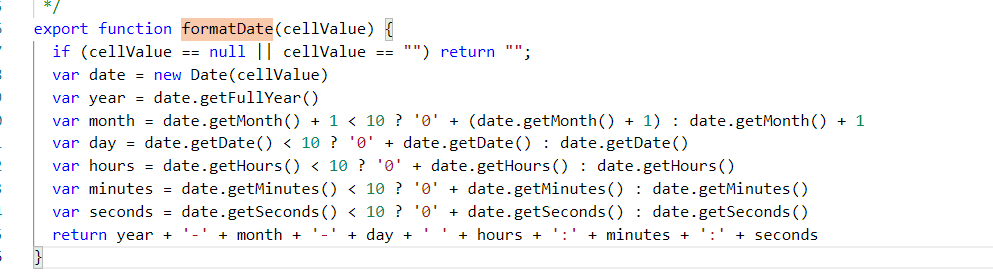
1.分析项目项目大概可以分为8个部分 1.基础配置 2.登录模块 3.用户模块 4.权限管理模块 5.商品模块 6.订单模块 7.数据统计模块 8.打包优化 1.基础配置:新建一个vue2的项目,安装aixos,element-ui,vuex-persistedstate固化插件 对axios进行第一次封装,在src下新建unitils文件夹,里面新建一个request.js文件(名字自定义) 引入axios,store,element-ui,在axios.create中设置baseURL基础路径,timeout超时时间,声明一个request变量接收,通过request.interceptors.request.use设置请求拦截,如果请求成功,判断vx是否存有token,如果有,就加在请求头中,如果请求失败,通过Promise.reject将失败的信息返回出去  通过request.interceptors.response.use设置响应拦截,可以先从后台返回的状态入手,定义一个code接收后台返回的状态,先判断后台返回的消息是否为‘无效token’(这里一般是和后台对接好了返回40001等等状态),如果是,则给予对应提示,然后让页面跳转到登录页。 如果想更细一点,继续判断400,401等,然后给对应的提示  可以对错误信息精确描述,比如后端连接异常或者请求超时,也可以给对应的请求,axios的重复请求我们下面再说  我们需要定义三个方法来帮助我们实现  在响应请求中调用,检查是否存在重复请求,如果有就取消,然后把当前请求信息加入到pendingRequest中  在返回数据前移除请求  在错误信息中移除请求  别忘了把我们定义的request导出。此时我们axios第一次封装结束,我们可以顺带去store中装上固化插件  然后对axios进行二次封装,在与request.js同级再定义一个api.js,然后引入request.js,定义方法请求后台数据,比如这里我们定义请求登录的接口  2.登录模块:在views下建一个Login.vue组件,使用element-ui中的form表单 :model绑定成自己定义的表单数据,也就是用户名和密码所在对象 :rules为自己定义的正则 ref是这个表单的dom元素 给登录和重置绑定事件并把绑定的ref属性传递过去  引入我们定义请求登录接口的方法,点击登录后把定义的表单数据作为后端需要的参数传递过去,通过.then进行接下来的操作,我们可以去store中定义一个存储token的方法,顺带也定义了一个移除token 的方法,比如我们退出登录后需要用到, 在页面中通过this.$store.commit调用mutations里的方法,把后台返回的token传过去   我们可以去router中把路由定义一下,顺带放一个路由前置守卫,在里面我们可以判断如果将要去的路由不是登录页,那我们可以先获取vuex中存的token,如果存有token证明用户登陆过,则让其跳转,反之,返回登录页,如果要去的是登录页,直接放行,注意这里router.beforeEach要放在我们const router的下面写,否则会因为找不到router报错,然后通过this.$router.push('/home‘)跳转到home页面  登录页效果,以及登录成功后的页面   接下来我们来写跳转后的home页面,左侧菜单对应的路由应该是动态生成的,这里我们是手写额,后面会再写一遍告诉大家如何用动态路由实现,现在我们可以根据左侧菜单返回的数据定义路由,把home当作父级路由,把左侧菜单栏跳转的路由写成子路由   组件位置我们也可以放在对应的文件夹内  此时我们回到home页面,写好头部,给退出登录绑定事件  从element-ui引入一个container容器 isCollapse为控制左侧菜单栏的显示隐藏 :default-active为默认显示的路由 router为开启路由模式 菜单的显示使用一个双重for循环, :index为唯一标识,接收一个字符串,所以我们用+拼接一个空字符串 至于内层for循环的:index,因为我们定义的子路由不加'/',所以我们用/Home/ + obj.path拼接一下 别忘了在右侧的el-main中加入router-view,否则显示不了子路由的内容   接下来是逻辑部分,引入我们在api.js中定义的请求左侧菜单接口的方法 isCollapse是控制左侧菜单的显示与隐藏,sideTabList用来存储后台返回的左侧菜单栏数据,arr是我定义的一个图标数组,给部分菜单加一个图标,我们在created中发送这个请求,把返回的数据给sideTabList赋上, 当我们点击退出时,提示是否退出,如果是,则调用vuex的方法清除token,并退回到登录页,至此,我们home页结束,登录模块完成  3.用户模块:引入我们需要用到的接口,以及我们自己封装的一个面包屑组件 tableData为返回的表格数据 isShow为控制点击分配权限时模态框显示与隐藏的变量 title为点击添加,编辑的提示语句,因为我们编辑和添加用的是同一个模态框,所以我们用title来判断是添加还是编辑 who为下拉框默认的内容 dialogFormVisible为控制点击添加或编辑时模态框显示与隐藏的变量 total后台返回的总数据条数 form为绑定后台需要的用户名,密码,邮箱,手机号, rules正则 person为下拉框选择完成后该项的id roleList为角色列表 搜索部分,定义一个obj,里面有后台需要的关键字,当前页,每页多少条,给搜索绑定事件   定义一个渲染的方法getTable,这里只有一上来调用传了个1,是因为一上来会有个获取数据成功提示,又不想别的请求发送后继续有这个提示,于是只有一上来传了个真值 然后调用角色列表赋值,点击搜索时,再调用一次渲染方法即可  点击添加,模态框显示,把title改成添加用户 点击编辑把title改成编辑,模态框显示,数据回填 模态框关闭时 ,数据清空   点击确定添加或编辑,先判断title是编辑还是添加用户,然后传入后台对应的参数  分页部分 @size-change为每页多少条改变时触发,比如我们一上来每页只让显示两条,当我们切换至4条每页时就会触发 @current-change为每页改变时触发,比如我们一上来为第1页。当我们点击第2页时就会触发 :page-sizes为可供选择每页选则条数的选项 :page-size为每页显示多少条 total就是一共多少条 分配权限 点击分配权限弹出模态框,数据回填,选则完毕时通过some方法找到对应数据把id村人person 点击确定添加时,传递需要的数据,完成分配,再渲染页面   效果图:  4 权限管理模块:角色列表:请求角色列表数据,渲染到表格,编辑添加可以使用同一个模态框,绑定动态title判断添加还是编辑,传入后台要求数据完成功能,点击删除传入id完成。点击分配权限弹出模态框,发送请求,请求所有权限的列表在树形图中,通过递归方法把该权限自带的权限回填到树形图中,即复选框呈选中状态,因为我们请求所有列表是异步的,点击分配权限是同步的,所以会造成数据闪动情况,我们可以给弹出框加个定时器,让他也是异步执行,最后就是点击每项显示标签,根据样式,我们可以把返回的数据分为左右结构,右边的又可以分为左右结构,遍历到该项下面,点击X时,传入该项id和该权限id完成删除           权限列表:请求权限列表数据,渲染页面,权限等级哪里用一个三元表达式,根据返回的level等级渲染对应的样式   5 商品管理模块:商品列表:请求商品列表数据,其中一个创建时间,可以引入一个时间格式化工具,在main..js中定义一个全局过滤器,在要格式化数据的这里调用全局的方法完成,删除即传一个id给后台,删除对应数据,点击添加时跳进添加的页面,引入组件tab和step,第一级判断级联菜单三级是否都选中,只有都选中才可以进行下一步操作,商品参数则请求参数列表,其sel为many,商品属性sel为only,上传图片也需要引入element一个upload组件,商品内容则需要引入一个富文本插件     点击添加商品         分类参数:在element中引入一个级联菜单,把请求回来的三级分类数据在级联菜单中显示,引入一个tab切换的时候让其对应显示静态属性或者动态参数,通过级联菜单的事件。当我们选择完毕,判断该value绑定的数组长度是否为3,为3则获取对应参数,此时添加参数按钮解除禁用(默认禁用),可以点击添加参数,给对应的数据添加参数,或者属性,当我们点击参数或者属性时显示标签,当我们点击添加标签时,输入想要的内容,失焦或者回车添加该标签              商品分类:点击添加角色弹出模态框,此时请求2级分类数据,点击完成或者模态框关闭此时请求三级分类数据,编辑添加可以使用同一个模态框,绑定动态title判断添加还是编辑,传入后台要求数据完成功能,点击删除传入id完成,这里用到一个element中的一个table表格,可以多层展开          6订单管理模块:请求订单页面数据,其中一个下单时间,可以引入一个时间格式化工具,在main..js中定义一个全局过滤器,在要格式化数据的这里调用全局的方法完成,删除即传一个id给后台,删除对应数据   日期格式化  7数据统计模块:报表页面:引入echarts下载并引入,需要一个具备大小的容器在mounted中初始话这个echarts发送请求,把请求回来的数据配置一下,把这个配置好的数据付给echarts实列,如有需求的话 报表和页面一起缩小可以调用原生的方法window.onresize,     8项目打包优化:在根目录下新建env.development,env.production文件,方便我们在生产环境与开发环境切换,npm run build打包,配置vue.config.js中的publicPath: './',改变基础路径,在public下的html页面引入插件的cdn,然后在vue.config.js中抽离,在babel.config.js中取出console.log 1 1 1 1 1 1 11 1 1 1 1 1 1 1 1 1 免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |