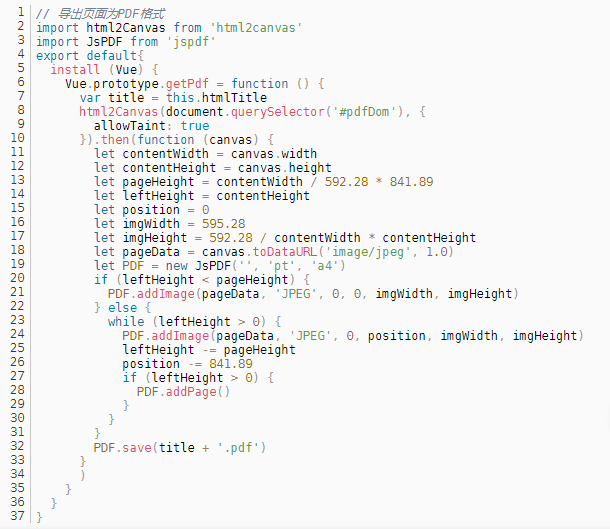
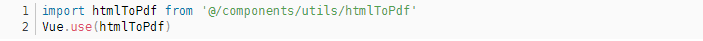
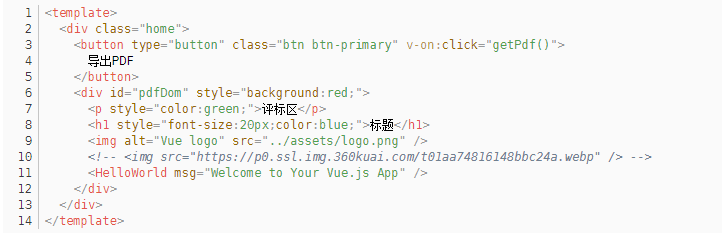
vue导出pdf文件方法:html2canvas+jspdf第一步:安装 第二步:定义全局函数创建一个htmlToPdf.js文件在指定位置。我个人习惯放在src/components/utils/htmlToPdf  在main.js中使用我们定义的函数文件 在需要的导出的页面…调用我们的getPdf方法即可 直接在data中写入htmlTitle即可 效果图 优点:完美的呈现页面样式效果,无论是外联css还是组件内部的css均有效果。 缺点:外链图片不能使用,会报错;不够清晰 原文链接:https://blog.csdn.net/weixin_45031595/article/details/107545937 免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |