
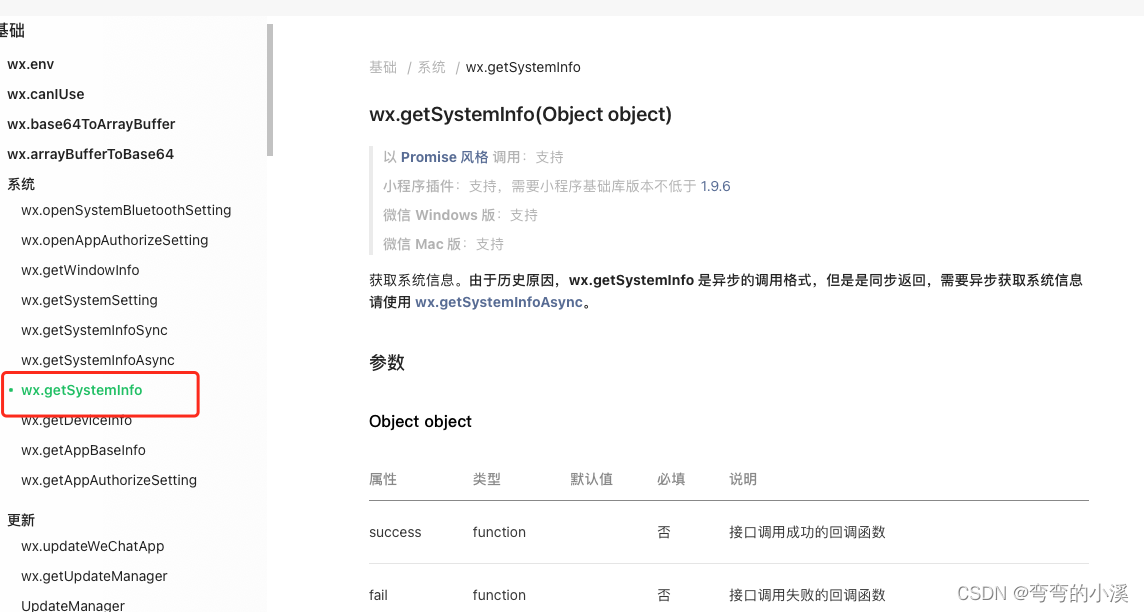
wx.getSystemInfo(Object object) | 微信开放文档 wx.getSystemInfo({
success (res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
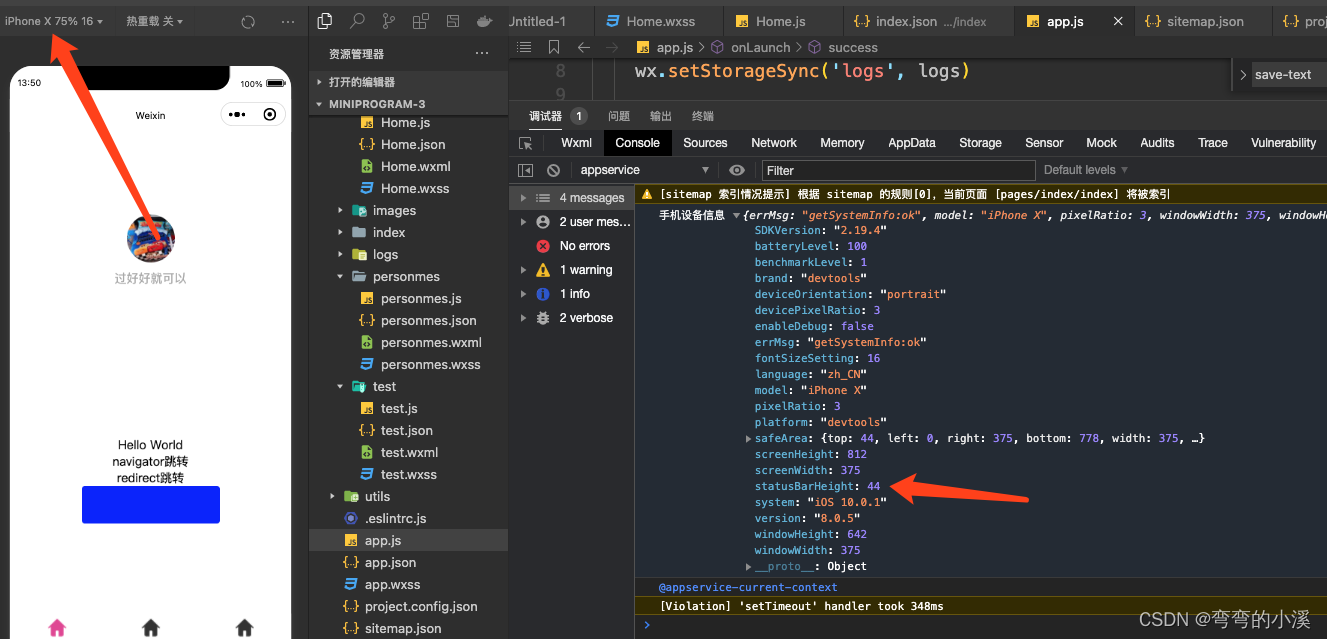
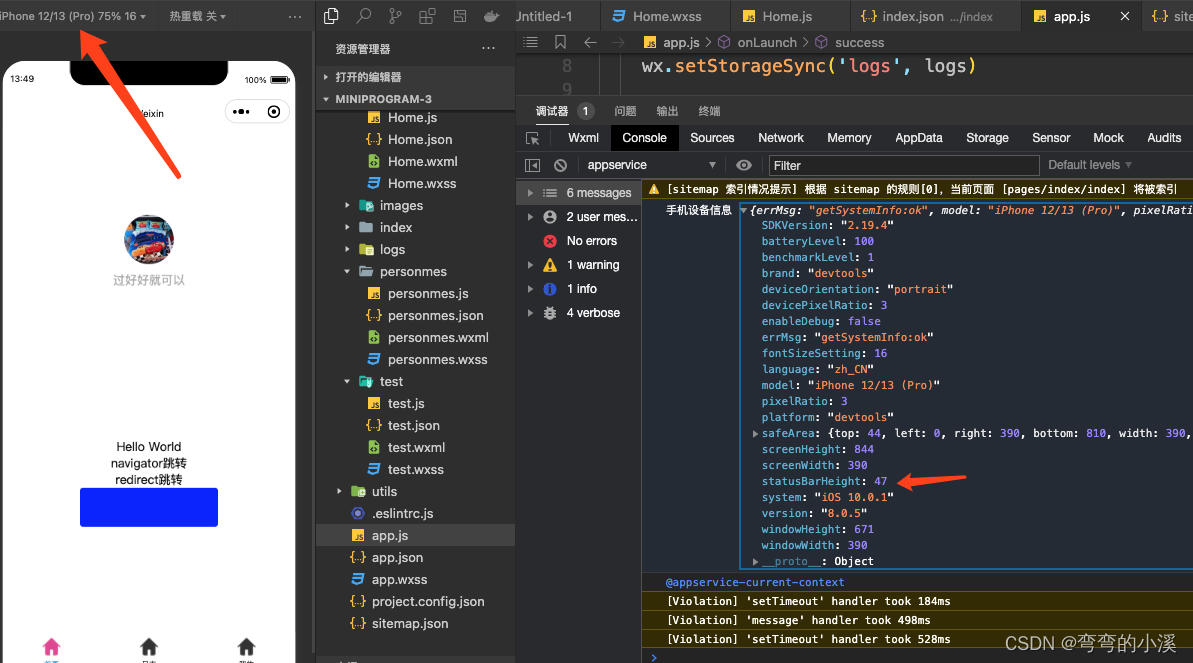
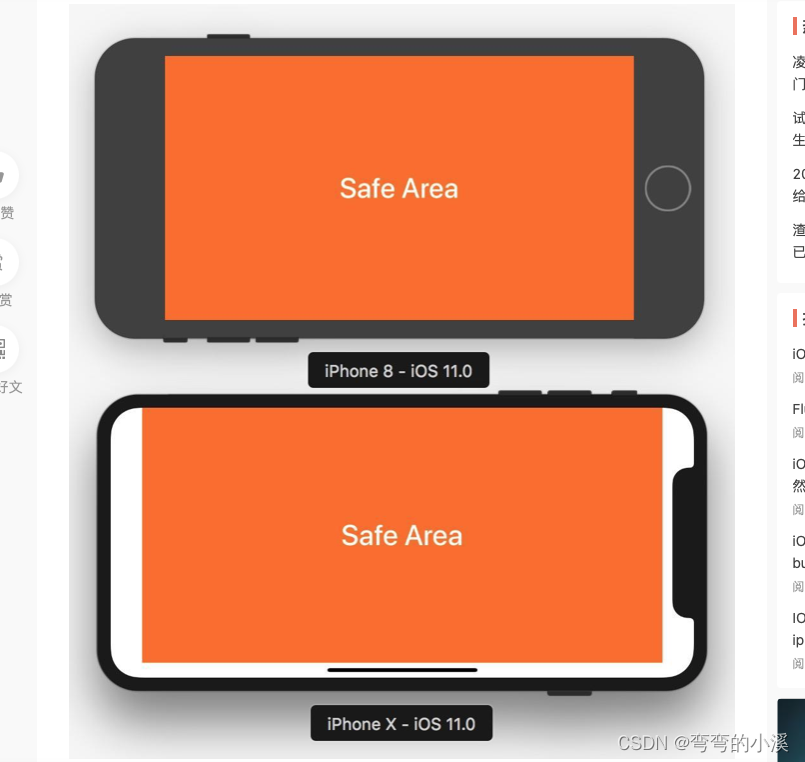
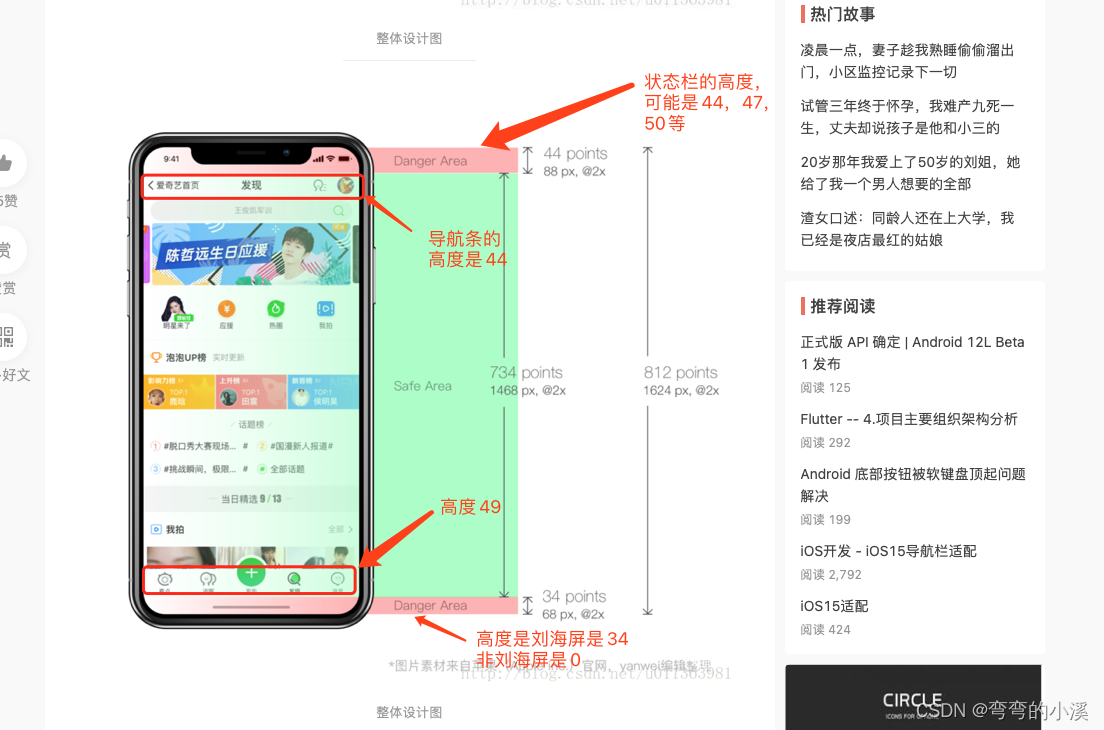
})苹果手机不通机型在同一个系统下状态栏的高度可能不通,从ios14开始,刘海屏手机的状态栏不一定是44,ios14系统增加了 一个隐私提示灯 功能,因此ios14之前状态栏高度:有刘海屏iPhone为44,无刘海屏为20。 但是从ios14开始有刘海屏的iPhone状态栏高度不一定是44了。如: iPhoneXR,iPhone11 状态栏高度为48, iPhone X,iPhone 11 Pro,iPhone 11 Pro Max,iPhone 12 mini,状态栏高度44, iPhone 12,iPhone 12 Pro,iPhone 12 Pro Max,状态栏高度为47. iPhone 13 mini状态栏高度为50, iPhone 13,iPhone 13 Pro,iPhone 13 Pro Max,状态栏高度为47. 
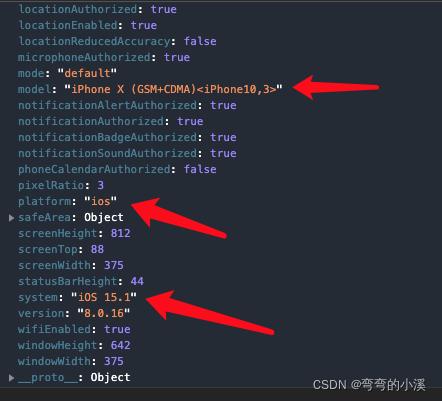
ihoneX 
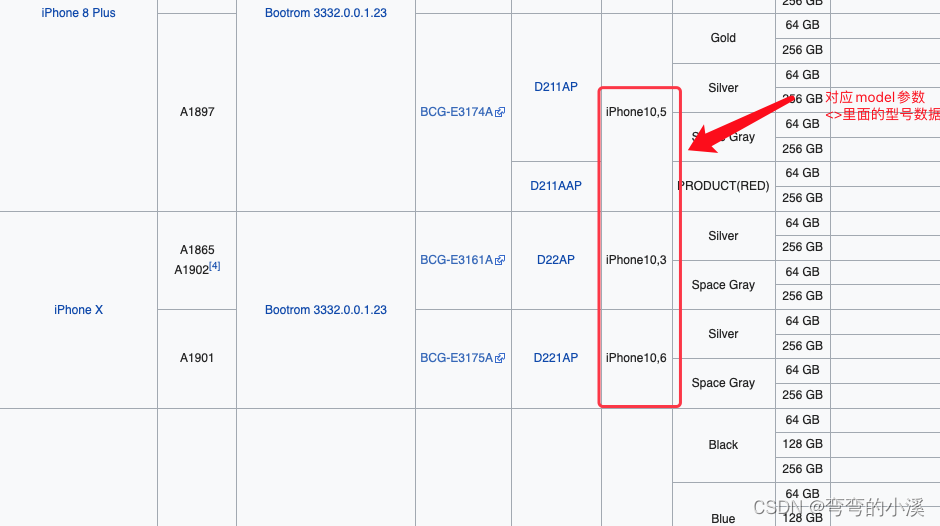
通过ihoneX真机打印手机信息参数model包含手机型号信息 
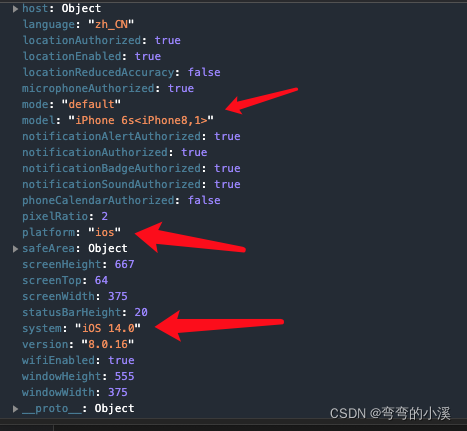
通过ihone6s真机打印手机信息参数model包含手机型号信息  
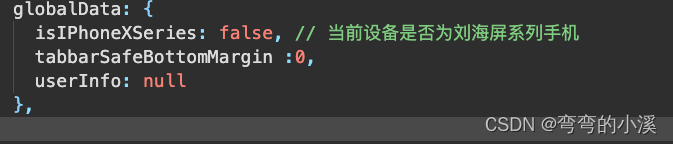
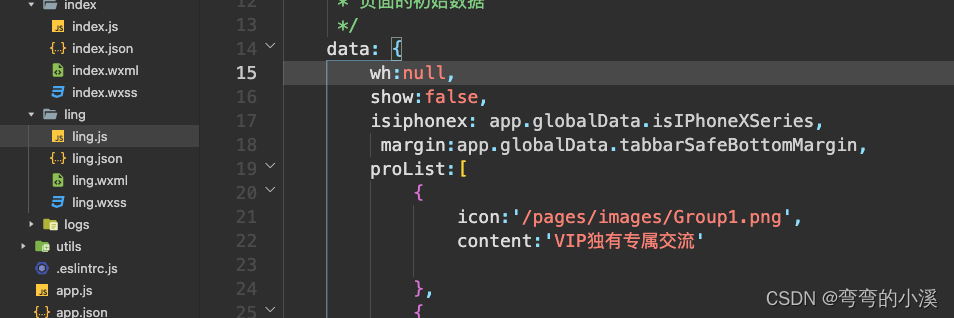
所有设备型号官网地址: Models - The iPhone Wiki 由于刘海屏的状态栏的高度不固定,但是都是大于20的,非刘海屏的状态栏都是20, 所以判断是iPhone刘海屏机型的条件就可以是: model带iPhone字样 && statusBarHeight > 20, 我们写一个全局变量在app.js文件中: 
在onLaunch方法中加入下面代码 var _this = this;
wx.getSystemInfo({
success: function (res) {
console.log('手机设备信息',res);
if (res.model.indexOf("iPhone") >= 0 && (res.statusBarHeight > 20)) {
_this.globalData.isIPhoneXSeries = true;
_this.tabbarSafeBottomMargin = res.screenHeight - res.safeArea.bottom
}
}
})    
ios开发屏幕适配pt和px之间的换算,小程序开发px和ios开发的px不等同 
vh_CSS3属性_CSS参考手册 - html中文网 
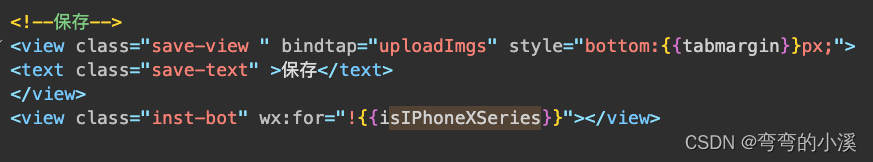
用法: const app = getApp() 
//注意获取的tabmargin的 单位是px而不是rpx ,不用刘海屏手机上tabmargin的大小都是34px,在ios开发中用的是tabmargin是34pt,微信小程序开发px和ios开发的px不完全等同的 
|