什么是微前端微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。 微前端项目搭建流程本文主要记录qiankun与vue-template相结合实现微服务框架过程。参考文档涉及 qiankun-TMVC、qiankun、element-ui、vue-element-admin 1、乾坤
qiankun 是一个基于 single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。 2、vue-template
是用于后台前端解决的方案。它基于vue并使用element-ui,借鉴vue-element-admin前端解决方案。 项目结构| 项目文件 | 技术栈 | 框架 | 备注 |
|---|
| micro-mian | vue.js、qiankun | vue-template | 主应用 | | micro-son | vue.js | vue-template | 子应用 |
注意:需要本地安装有node与npm/yarn环境
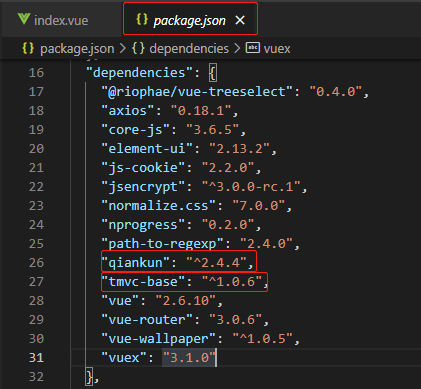
微前端基座-主应用基座是微前端项目的主应用,主要用于左侧导航栏和右侧内容展示、隐藏,具体配置流程如下: 1、注入依赖主应用使用vue-template作为基础框架, 注入qiankun、 tmvc-base 依赖,这里需要注意qiankun版本,采用2.x以上版本。
使用命令行安装qiankun依赖: npm install qiankun
安装tmvc-base依赖: npm install tmvc-base
或是在package.json配置文件按照对应依赖: "qiankun": "^2.4.4",
"tmvc-base": "^1.0.6",
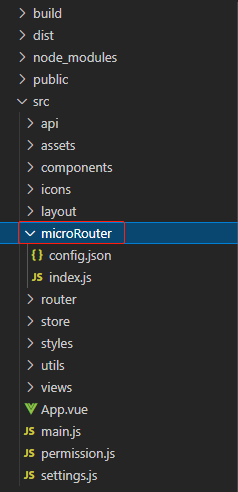
2、配置子应用路由文件导入子应用路由配置文件至src目录下,复制microRouter文件夹到src目录下,需要根据自己的项目做些更改。
下载地址:基座路由文件microRouter microRouter->config.json代码如下: { "development": { "VUE_ELEMENTUI_ADMIN": "//localhost:8098", "VUE_SON_APP":"//localhost:8098, "TAMIL_APP":"//localhost:8098" }, "production": { "VUE_ELEMENTUI_ADMIN": "//localhost:8098", "VUE_SON_APP":"//localhost:8098", "TAMIL_APP":"//localhost:8098" }}
microRouter->index.js文件内容的name与activeRule的名称必须一致,代码如下: // 配置子应用访问地址import envConfig from './config.json'// 使用 NODE_ENV 区分不同环境,默认值为 const ENV = process.env.NODE_ENV || 'development'developmentconst config = envConfig[ENV]const { VUE_SON_APP} = configexport default [ /** * name: 微应用名称 - 具有唯一性,为了方便区分,采取和子应用名称 * entry: 微应用入口 - 通过该地址加载微应用 * container: 微应用挂载节点 - 微应用加载完成后将挂载在该节点上 * activeRule: 微应用触发的路由规则 - 触发路由规则后将加载该微应用 */ { name: 'micro_son', entry: VUE_SON_APP, container: '#Appmicro', activeRule: '#/micro_son' }]
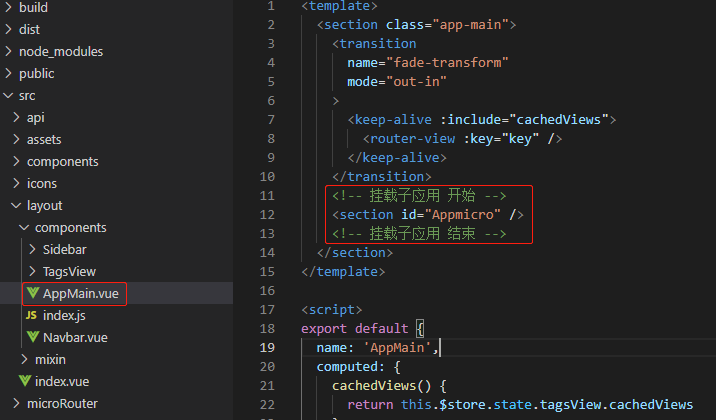
3、页面节点挂载在主内容区域(AppMain.vue)挂载子应用
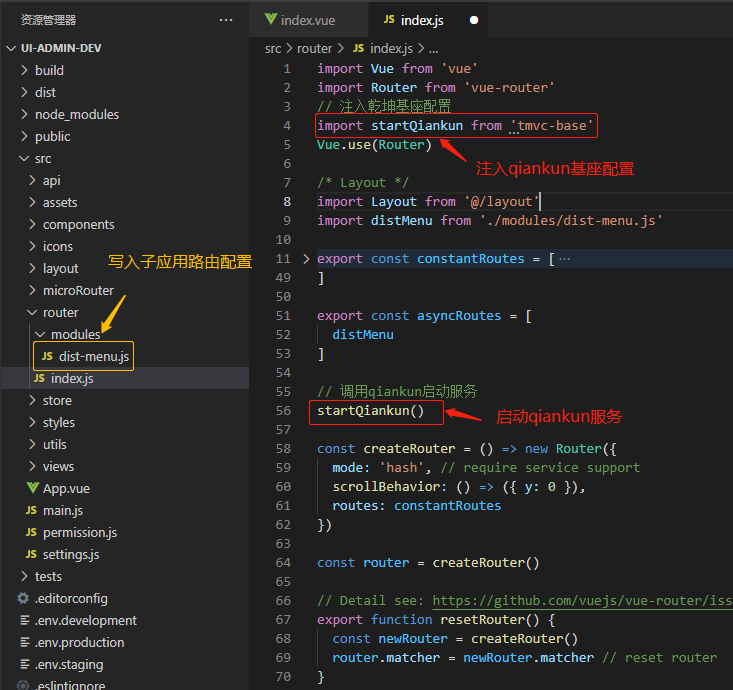
4、路由配置文件在主应用修改路由配置文件,注入基座配置、子应用路由配置。
子应用路由配置文件下载地址:子应用路由文件。
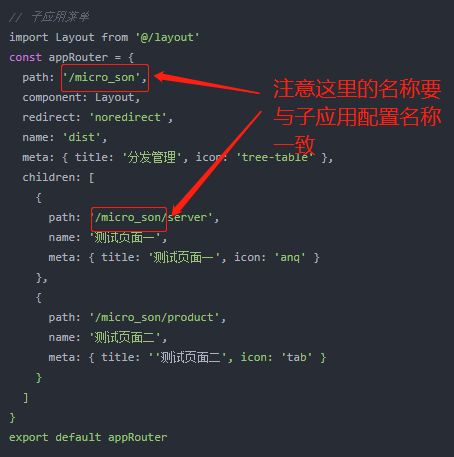
子应用路由(src\router\modules\dist-menu.js)设置具体借鉴apps-menu.js。 对应的基座当中设置的子应用名称,子应用路由配置必须与配置的microRouter.js当中的“name“对应起来。
子应用配置子应用是以vue-elment框架为主,基于qiankun底层的微前端框架,进行了生命周期、通讯、依赖等一系列封装,方便维护及快速注入到子应用。 1、注入依赖命令行注入tmvc依赖 npm install tmvc
或是直接在package.json添加"tmvc": "1.0.16" 2、main.js 配置在main.js文件中引入tmvc, 并且导出微应用生命周期,具体代码如下:
// 微前端配置文件注入import tmvc from 'tmvc'// name 导出微应用生命周期const { bootstrap, mount, unmount } = tmvc.microMain()export { bootstrap, mount, unmount }
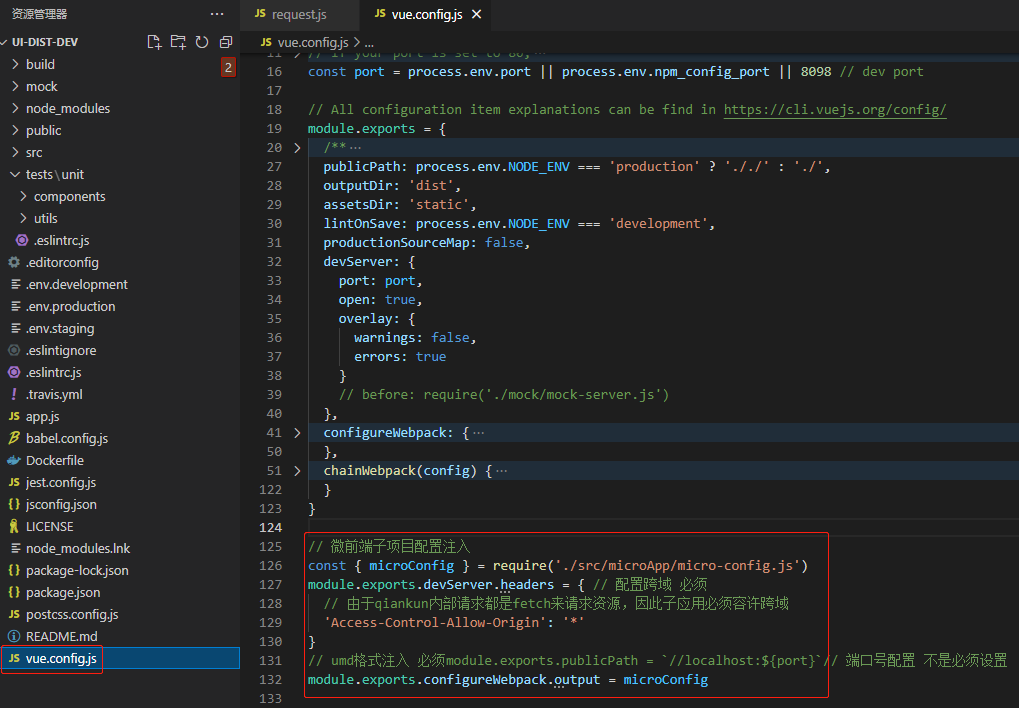
3、vue.config.js 配置文件需要在vue.config.js设置跨域处理,具体代码如下:
// 微前端子项目配置注入const { microConfig } = require('./src/microApp/micro-config.js')module.exports.devServer.headers = { // 配置跨域 必须 // 由于qiankun内部请求都是fetch来请求资源,因此子应用必须容许跨域 'Access-Control-Allow-Origin': '*'}// umd格式注入 必须module.exports.publicPath = `//localhost:${port}`// 端口号配置 不是必须设置module.exports.configureWebpack.output = microConfig
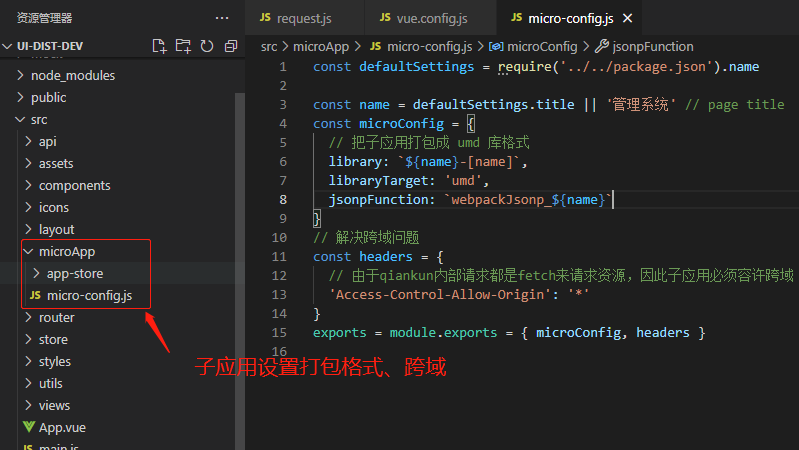
4、子应用配置下载地址:micro-config.js
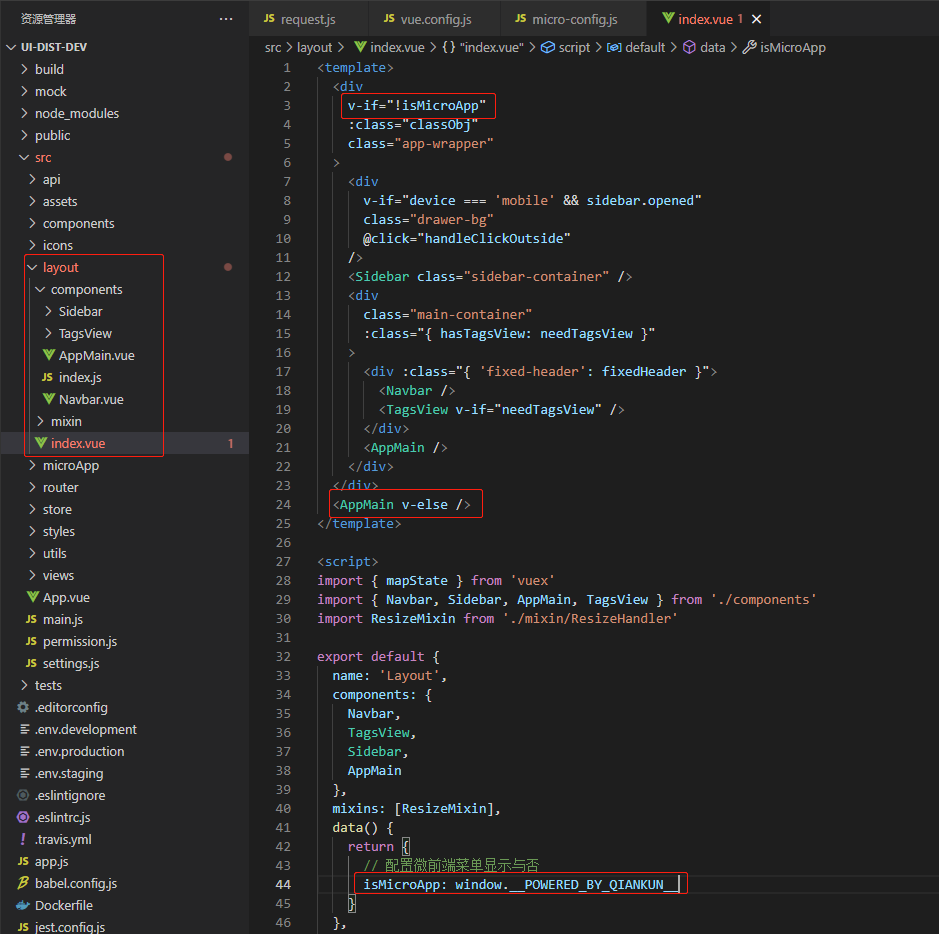
5、隐藏导航菜单每个独立的子应用都有属于自己的导航菜单,那么就需要我们注入子应用到主应用里时需要将导航菜单隐藏处理,根据public-path里取到的window.POWERED_BY_QIANKUN值判断当前是否在微应用还是独立运行,这里需做以下操作:
注意事项:
1、子应用中需要展示在主应用中的路由需要src\router和src\router\modules\dist-menu.js配置路径一致。
2、测试\发版时需要注意src\microRouter\config.json下访问路径。
3、发版后涉及跨域问题,根据发版方式做不同的设置
Nginx配置要求在服务器端的Nginx配置两个不同的server,才能实现微前端作用。例如一个主应用为8089与其中一个微应用微应用绑定在9999服务端口下。
nginx配置供参考如下:
(1)主项目配置 server { listen 8089; server_name localhost; location / { root /usr/local/index; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
Jenkins 云发版配置在app.js文件加入跨域配置 'use strict'const express = require('express')const path = require('path')// Constantsconst PORT = 8090const HOST = '0.0.0.0'// Appconst app = express()app.all('*', function(req, res, next) { res.header('Access-Control-Allow-Origin', '*') res.header('Access-Control-Allow-Methods', 'OPTIONS,GET,POST,PUT,DELETE') res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization, X-Requested-With') if (req.method === 'OPTIONS') { return res.send(200) } next()})app.use(express.static(path.join(__dirname, 'dist')))app.listen(PORT, HOST)console.log(`Listening at port: ${PORT}`)
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |