uniapp获取当前页面路径
方式一: var pages = getCurrentPages() // 获取栈实例let currentRoute = pages[pages.length-1].route; // 获取当前页面路由let currentPage = pages[pages.length-1]['$page']['fullPath'] //当前页面路径(带参数)
方式二:
用官方已经挂在的$mp变量获取 let currentRoute = this.$mp.page.route; // 获取当前页面路由
getCurrentPages实例使用var pages = getCurrentPages() // 获取栈实例
pages是一个数组对象,每个对象里面其实就是已经打开的页面的对象,可以根据pages.length查看跳转级数
应用场景(返回固定页面):
如果A为根页面,直接使用 uni.reLaunch({ url:'页面路径'});
其中A页面不是根页面
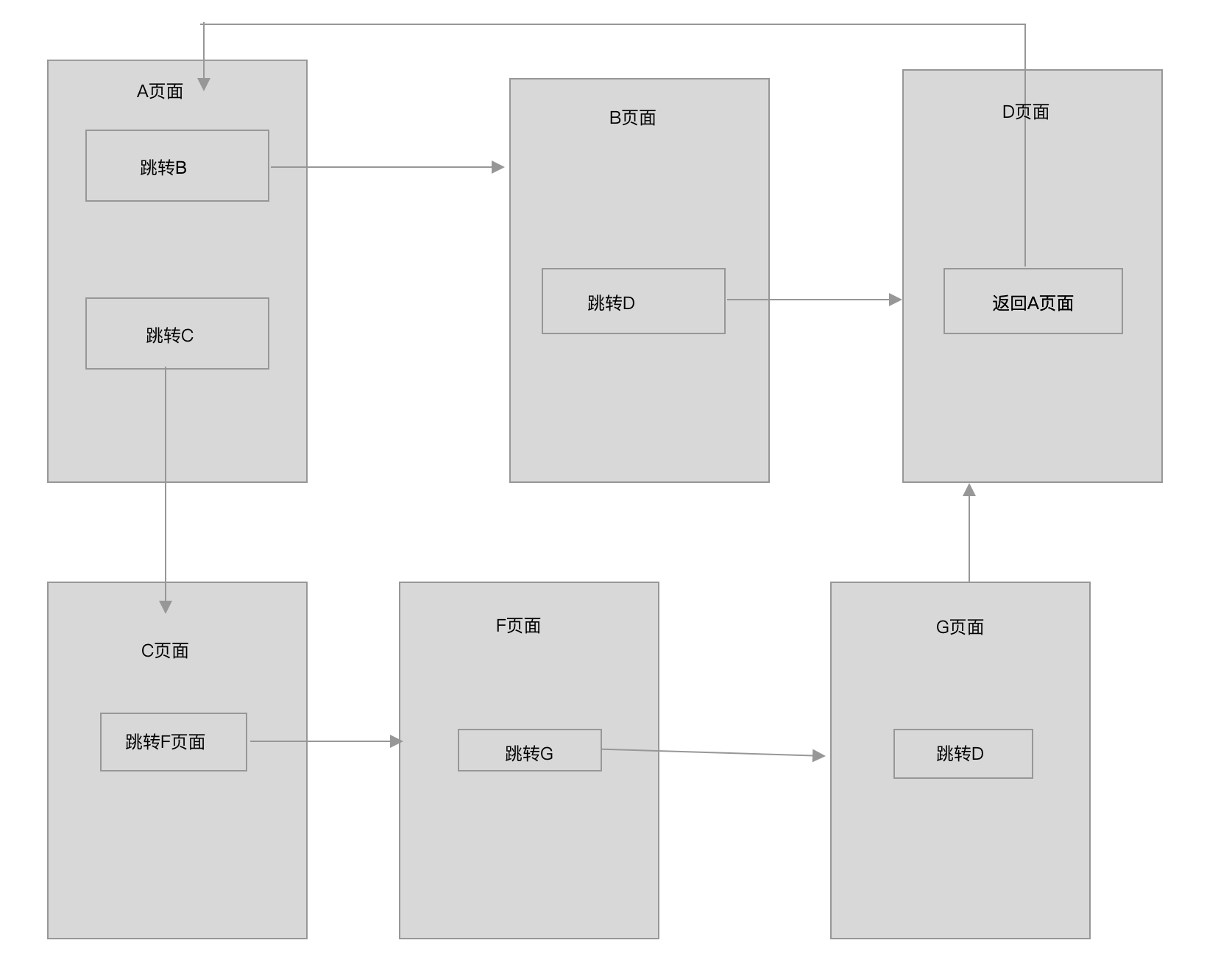
如图
若从A页面-->B页面-->D页面,从D返回A,只需delta为 2,即 uni.navigateBack({ delta: 2})
若从A页面-->C页面-->F页面-->G页面-->D页面,从D返回A,需要设置delta: 4,即 uni.navigateBack({ delta: 4})
使用var pages = getCurrentPages() // 获取所有打开页面,
若A为第三级页面(即从根页面到A页面跳转两次),计算返回级数 var pages = getCurrentPages()let backNum = pages.length - 3 //其中3为页面A所在层数uni.navigateBack({ delta: backNum})
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |