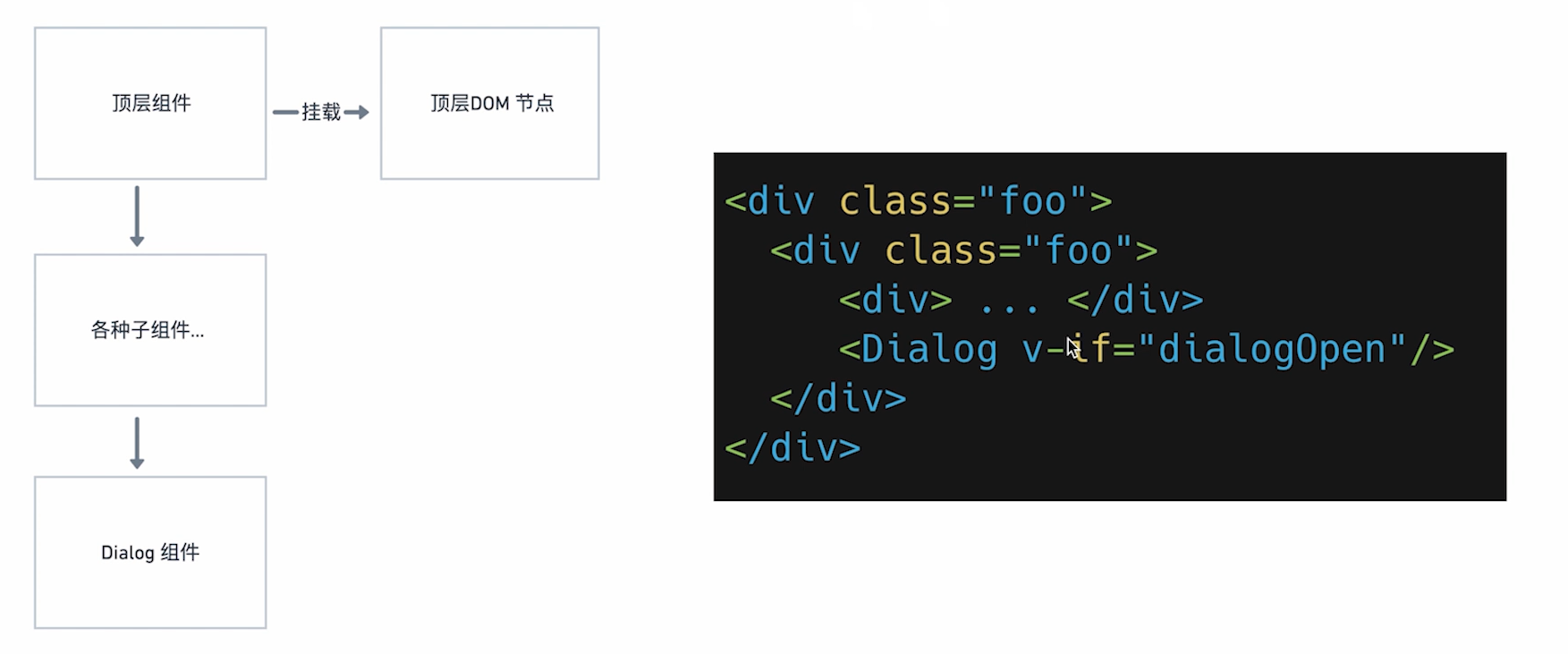
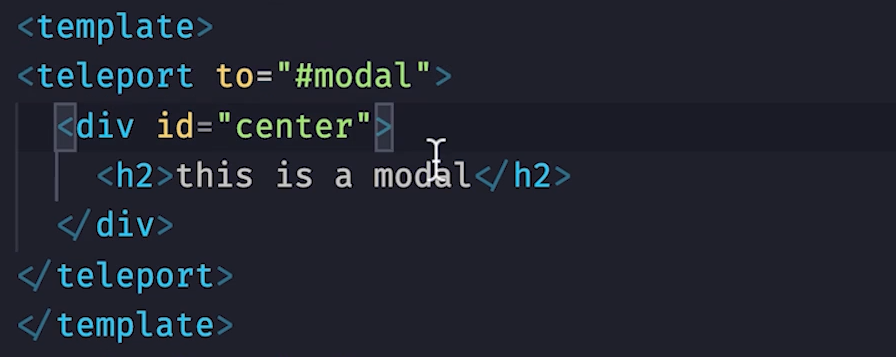
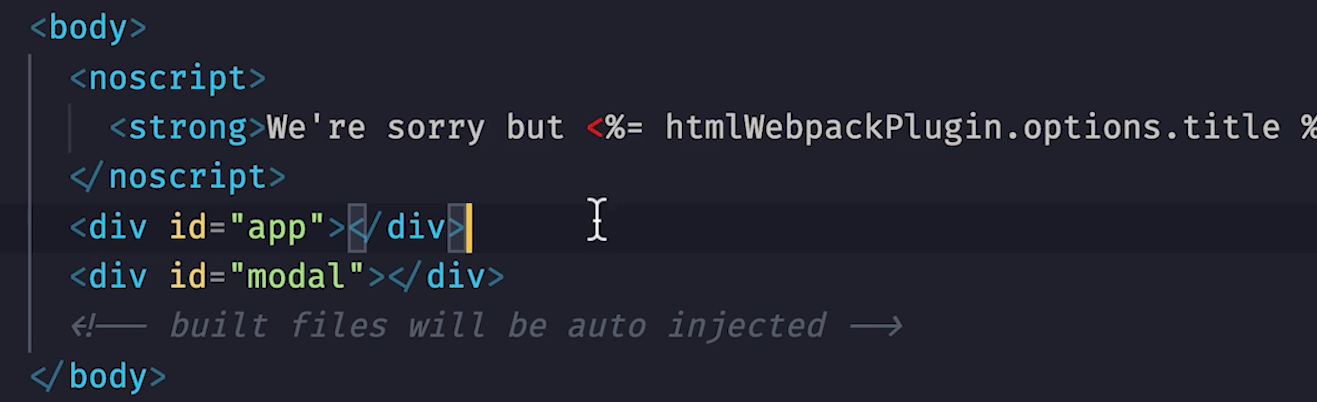
Teleport 翻译来叫传送  当我们在组件中添加dialog的时候会添加到组件内的节点上,而组件内的顶层节点又是父级组件的子组件, 父级组件又在顶层组件之下,顶层组件呢,又挂载在顶层的DOM节点上,就导致层级特别的深。 被包裹在其他组件之中,容易被干扰 样式也在组件中,容易变得混乱 而在用户感知的角度下呢? 所以我们可以这样来做  将dialog渲染在顶层的另外一个DOM节点上去,这样将它独立起来,这时候我们就可以用到今天的主角 Teleport !  接下来当然我们要有这个id为model的节点 我们在顶层DOM节点在新增一个model节点,这样就OK了  dialog的具体样式什么的我们就不赘述了,仅讨论了teleport的作用,以及一个小的应用场景! 免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |