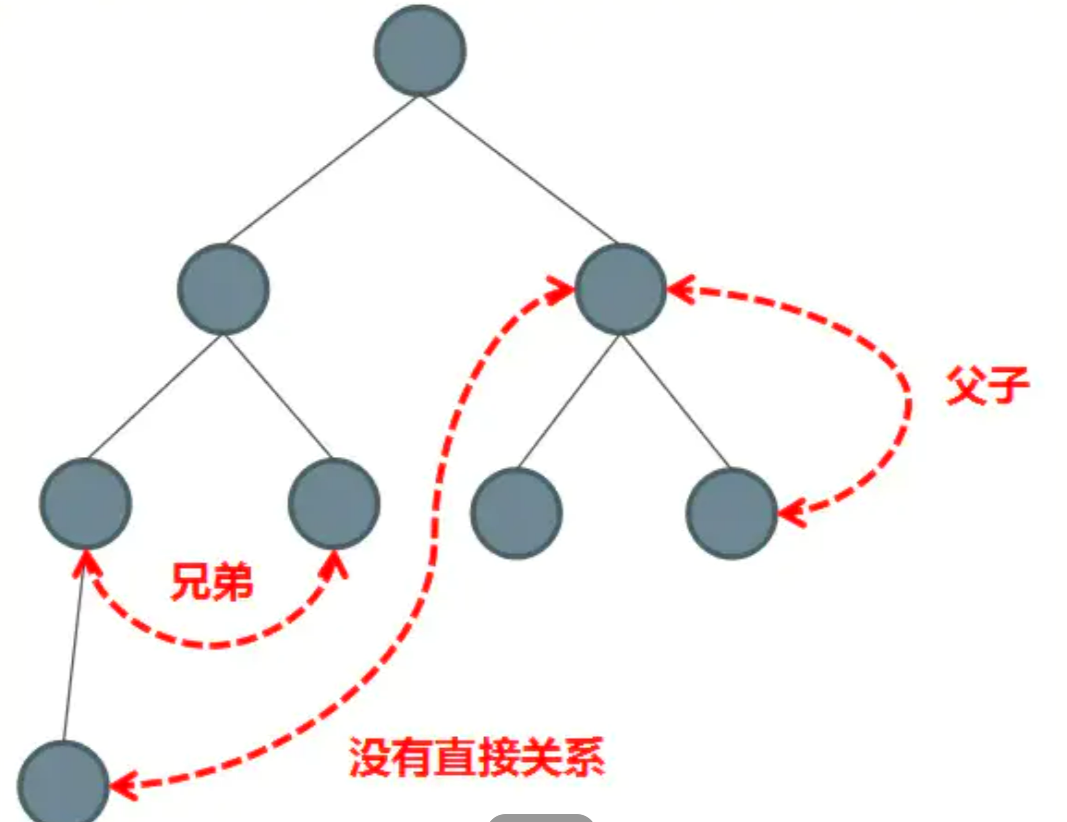
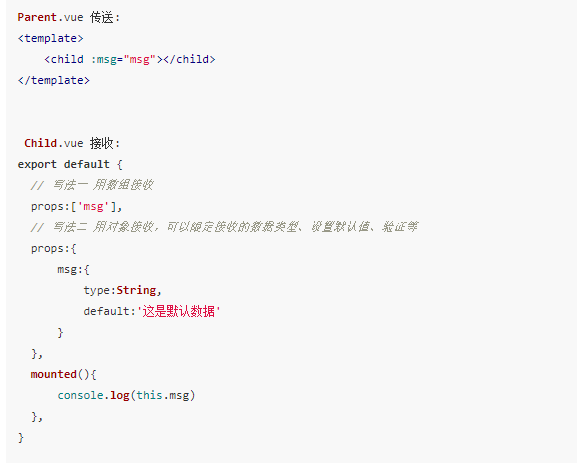
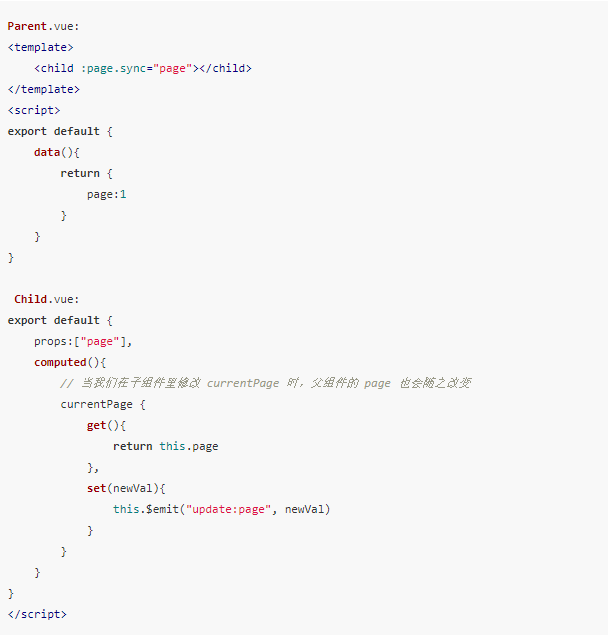
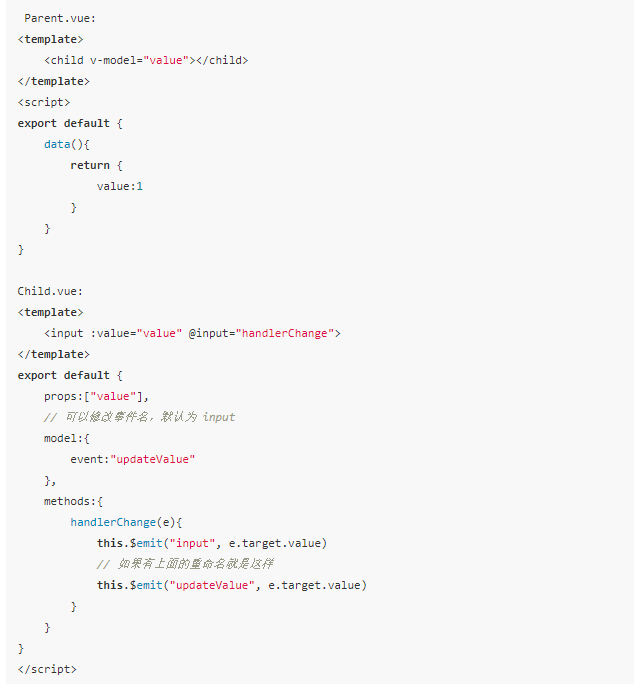
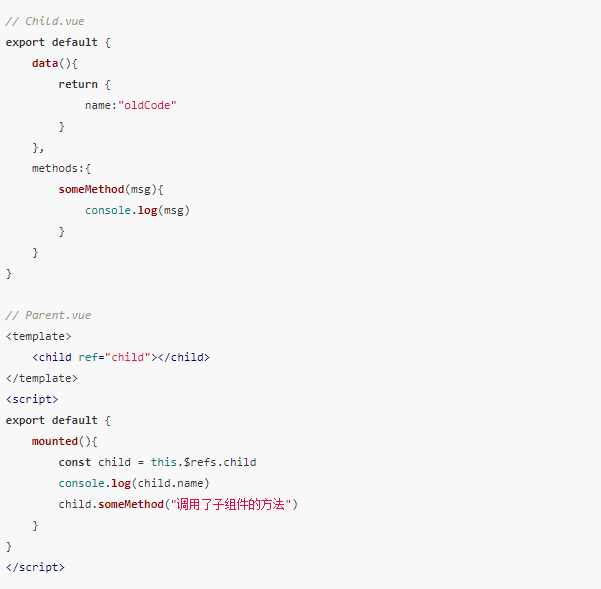
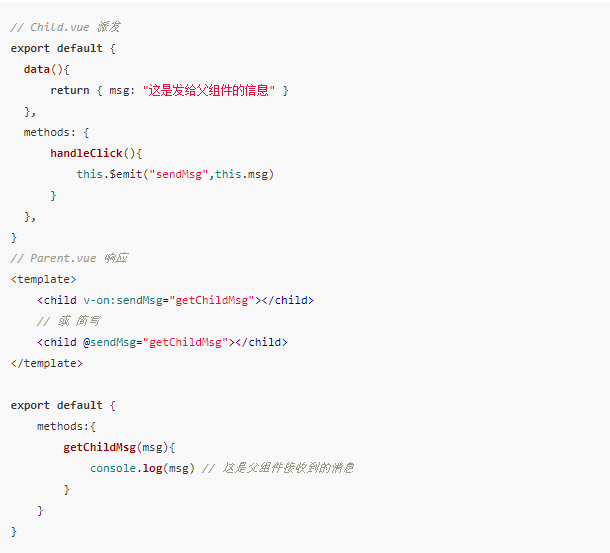
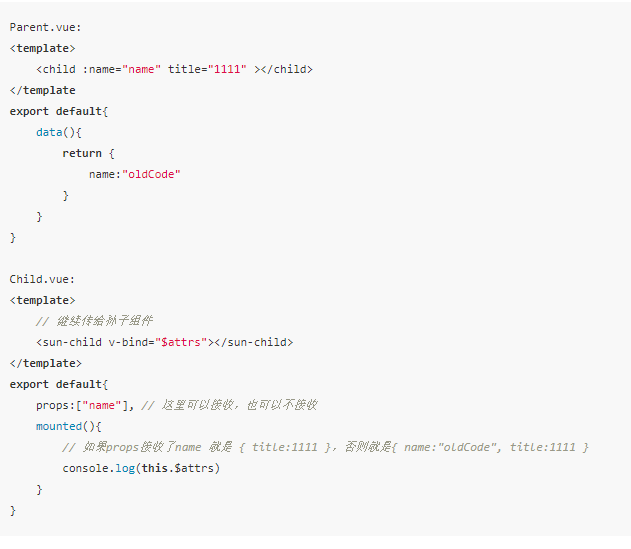
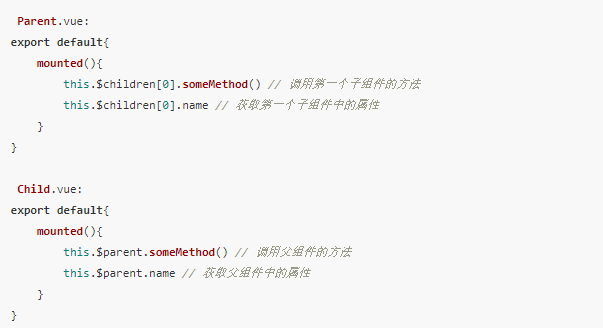
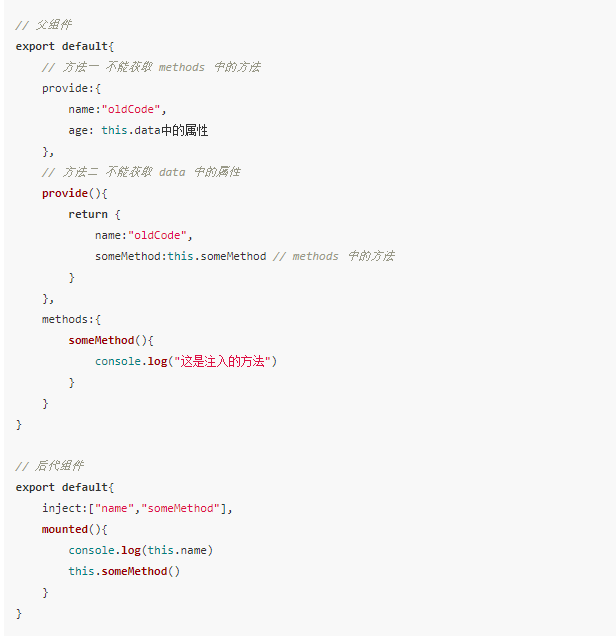
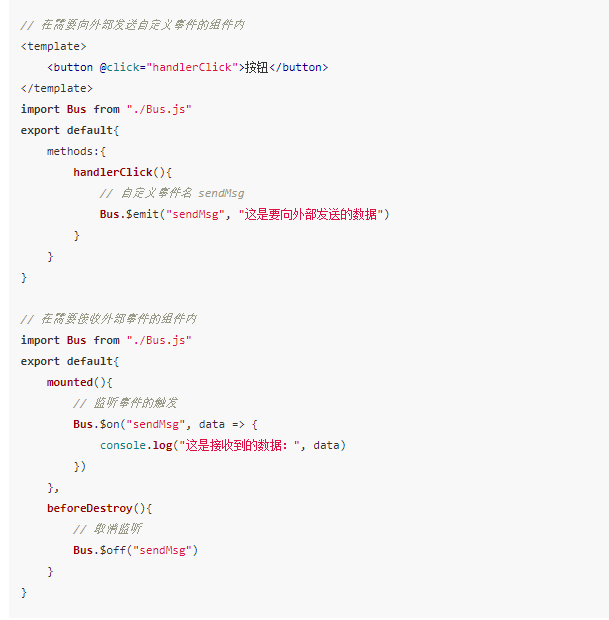
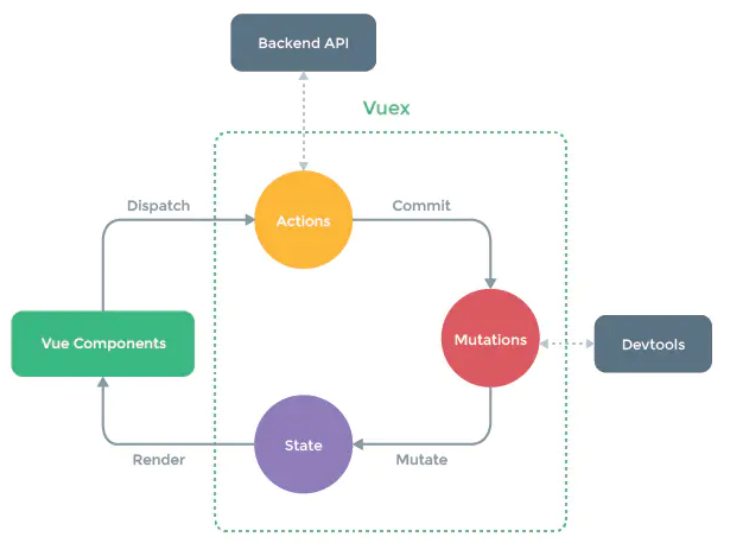
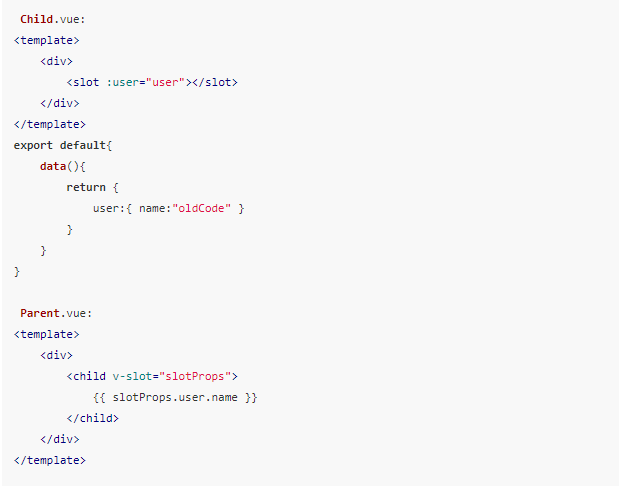
vue组件间的12种传值方式 Vue最常见的12种组件间的通讯方式 props $emit .sync v-model ref $children / $parent $attrs / $listeners provide / inject EventBus Vuex $root slot 适合父子间通信:props、$emit、$ref、slot、$parent、$children 适合兄弟组件之间的通信:eventBus、Vuex 祖孙与后代组件之间的通信:$attrs/$listeners、provide/inject、eventBus、Vuex 复杂关系的组件之间的通信:Vuex 1、props适用场景:父组件向子组件传递数据 父组件向子组件传送数据,这应该是最常用的方式了 子组件接收到数据之后,不能直接修改父组件的数据。 否则会报错,因为当父组件重新渲染时,数据会被覆盖。如果只在子组件内要修改的话推荐使用computed  2、.sync 子组件可以修改父组件内容.sync可以帮我们实现父组件向子组件传递的数据的双向绑定,所以子组件接收到数据后可以直接修改,并且会同时修改父组件的数据 适用场景:子组件传递数据给父组件  3、v-model和.sync类似,可以实现将父组件传给子组件的数据为双向绑定,子组件通过$emit修改父组件的数据  4、refref如果在普通的DOM元素上,引用指向的就是该DOM元素; 如果在子组件上,引用的指向就是子组件实例; 父组件可以通过 ref 主动获取子组件的属性或者调用子组件的方法  5、$emit / v-on子组件通过派发事件的方式给父组件数据,或者触发父组件更新等操作  6 、$attrs / $listeners多层嵌套组件传递数据时,如果只是传递数据,而不做中间处理的话就可以用这个,比如父组件向孙子组件传递数据时 $attrs:包含父作用域里除 class 和 style 除外的非 props 属性集合。通过this.$attrs获取父作用域中所有符合条件的属性集合,然后还要继续传给子组件内部的其他组件,就可以通过v-bind="$attrs" $listeners:包含父作用域里.native除外的监听事件集合。如果还要继续传给子组件内部的其他组件,就可以通过v-on="$linteners"使用方式是相同的  7、$children / $parent$children:获取到一个包含所有子组件(不包含孙子组件)的VueComponent对象数组,可以直接拿到子组件中所有数据和方法等 $parent:获取到一个父节点的VueComponent对象,同样包含父节点中所有数据和方法等  8、provide / inject适用场景:祖先传递值给子孙 使用方式与vue2.0略有差异,vue2.0的provide和inject都为配置项,而在 3.x , provide 需要导入并在 setup 里启用,并且现在是一个全新的方法。在 3.x , provide 需要导入并在 setup 里启用,并且现在是一个全新的方法。 provide / inject是依赖注入,在一些插件或组件库里被常用 provide:可以让我们指定想要提供给后代组件的数据或方法 inject:在任何后代组件中接收想要添加在这个组件上的数据或方法,不管组件嵌套多深都可以直接拿来用 要注意的是provide和inject传递的数据不是响应式的,也就是说用inject接收来数据后,provide里的数据改变了,后代组件中的数据不会改变,除非传入的就是一个可监听的对象 所以建议还是传递一些常量或者方法  9、 EventBus适用场景:兄弟组件/隔代组件之间的通信 EventBus是中央事件总线,不管是父子组件,兄弟组件,跨层级组件等都可以使用它完成通信操作 定义方式有三种  使用如下,以方法一按需引入为例  10、Vuex 在大项目中被常用适用场景: 复杂关系的组件数据传递 Vuex作用相当于一个用来存储共享变量的容器 state:包含了store中存储的各个状态。 getter: 类似于 Vue 中的计算属性,根据其他 getter 或 state 计算返回值。 mutation: 一组方法,是改变store中状态的执行者,只能是同步操作。 action: 一组方法,其中可以包含异步操作。  11、$root1、 作用:访问根组件中的属性或方法 2、 注意:是根组件,不是父组件。$root只对根组件有用 12、slot插槽就是把子组件的数据通过插槽的方式传给父组件使用,然后再插回来  免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |